 お困りさん
お困りさんおしゃれなブログを作りたいけど、いきなり凝ったことは難しそう。
初心者でもできる、おしゃれブログの作り方を知りたい!
本記事では、ブログを始めたばかりのデザイン初心者の方でもできる、おしゃれなブログを作る5つのポイントについてご紹介しています。
おしゃれなブログというと、「センスがないと叶わないのでは…」と考えがちではないでしょうか?
今回お伝えする5つのポイントを抑えることで、センスがなくてもすっきりと見やすい、おしゃれなブログを作ることができますよ^^
その5つのポイントとは…
- 配色の数を絞る
- 余白を意識する
- フォントを統一する
- アイキャッチデザインの雰囲気・テイストをパターン化する
- 使用する素材にこだわる
どれも難しいことはないのでご安心くださいね♩
それでは、ひとつずつ詳しく解説していきます。
おしゃれなブログの作り方①配色の数を絞る


おしゃれなブログを作る方法としてまずおすすめしたいのは、配色の数を絞ることです。
ここでいう配色とは、ブログ内で使用する色のことを指しています。
たとえば…
- ブログのトップページで使用する色
- アイキャッチで使用する色
- 記事の見出し背景で使用する色 など
なぜ配色の数を絞るのかというと、配色の数が沢山であればあるほど、統一感もまとまりもないブログという印象を受けるから。
おしゃれなブログを見ていると、ブログ全体の世界観に統一感があるのが分かりますよ♩



たしかに好みの世界観だと、そのブログのファンになることってあるある!
当ブログでも統一感を持たせるために、メインの配色数を3色に絞っています。





でも、配色を決めるのって難しそう…。
配色を決めるには、自分がブログをとおして表現したいイメージを膨らませるのがおすすめです。
- 子育て情報を発信していくなら、あたたかく柔らかい印象を与えたい
- ビジネスマン向けに転職情報を発信していくなら、爽やかで引き締まった印象を与えたい
などといったイメージが考えられます。
そのイメージに合う配色を探していくのですが・・・
自信がない場合は、書籍やサービスに頼りましょう!
ご紹介した当ブログの配色も、こちらの書籍を参考にしています。
こちらの本は、演出したいイメージに沿った配色パターンが数多く紹介されています。
色の使い方やバランスだけでこんなに変わるのか…!と非常に勉強になる一冊で、配色にお悩みの方におすすめしたい内容です。
自分だけのオリジナルの配色を考えたい方には、こちらのサイトもおすすめ。
自分の直感でその色が好きか嫌いかを選んでいくだけで、最大で5色の組み合わせを提案してくれる優れもの!
結論として、配色の数が少ないほうが
- ブログの全体的な統一感が増す
- 読者に対して、ブログのテーマに合った印象を与えることができる
- その結果、ブログがおしゃれで見やすいものになる
といったメリットがあるので、ぜひ参考にしてみてくださいね。
おしゃれなブログの作り方②余白を意識する


記事やアイキャッチ、トップページ等に”余白”があることで、読み手に内容をより伝わりやすくすることができます。
余白の大切さについては、Sayuさん(@ulovenglish)のこちらの記事がとても分かりやすく、非常に勉強になりました!


余白って、かなり重要な役割を持つんですね…!
当ブログではこちらの記事を参考に、
- メインビジュアル
- 文字間・行間
この二つに関して、余白を意識しています。
①メインビジュアル
当ブログは、有料のWordPressテーマ「SWELL」
SWELLではトップページにメインビジュアルとして、画像や写真を表示させることが可能です。
サイトを開いて一番最初に目に付くメインビジュアルを設定することで、ブログの個性を表現できますよ♩
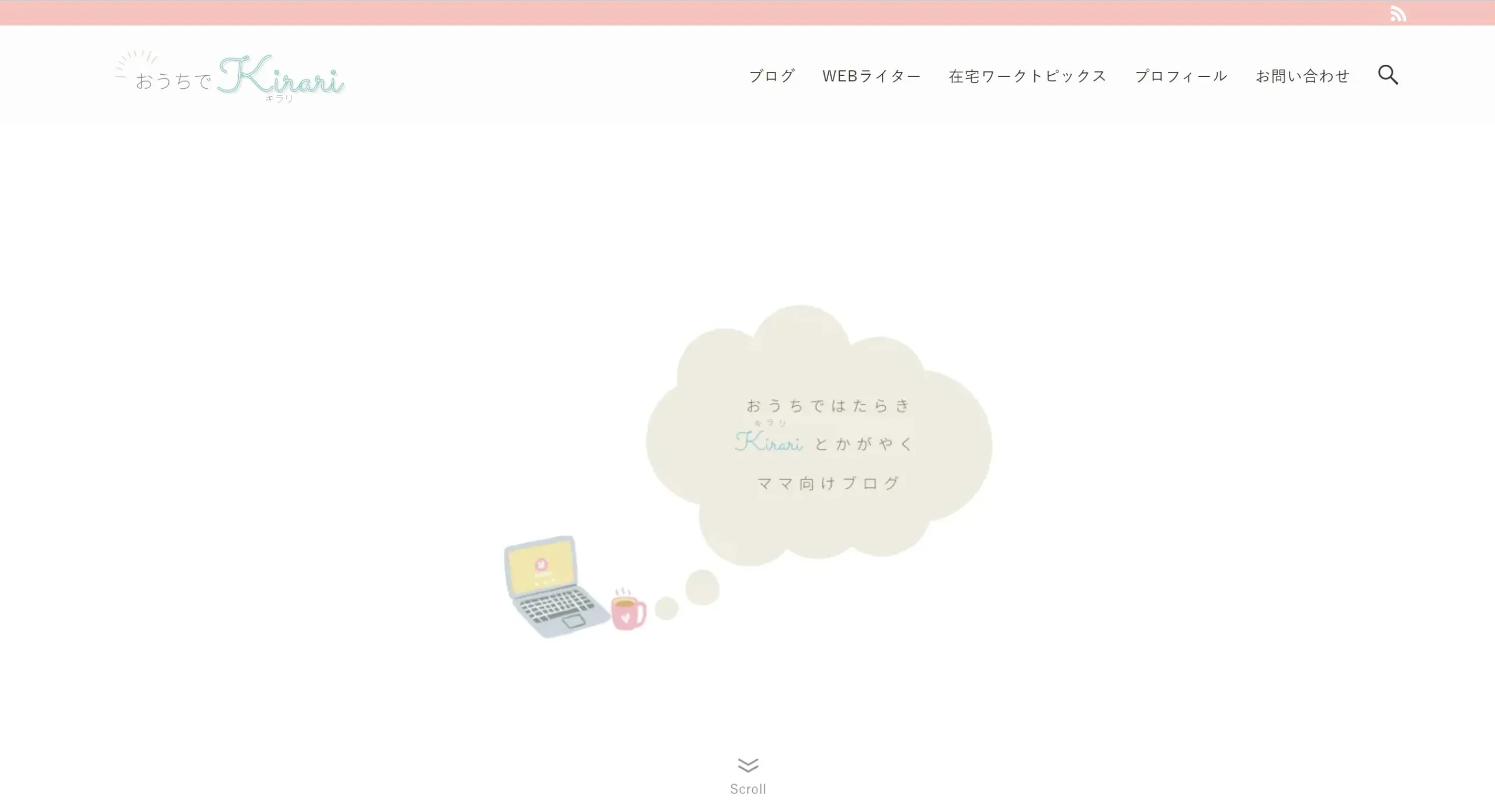
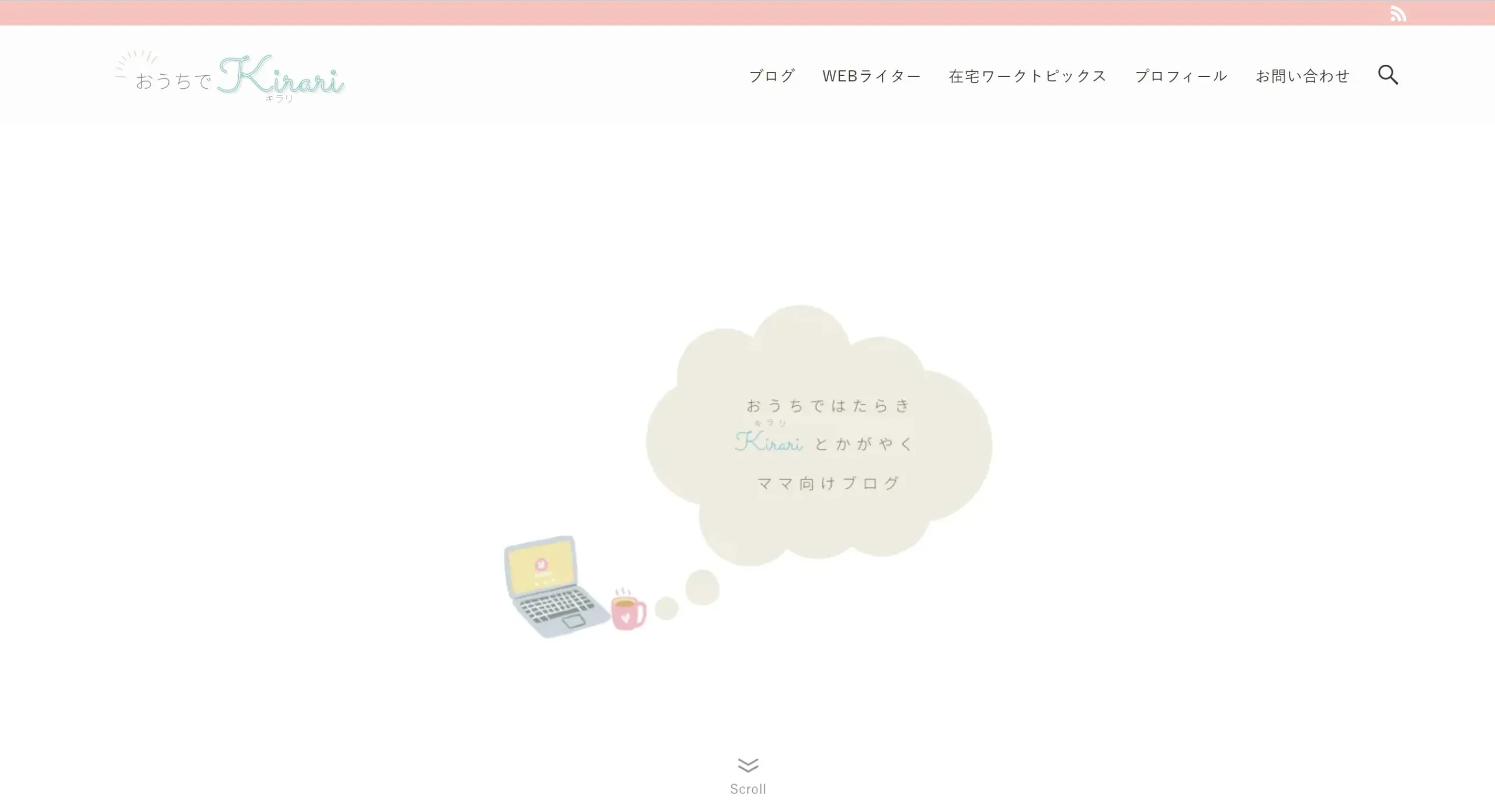
当ブログをPC・スマホそれぞれで開くとこのように表示されます。(画像をクリックすると拡大します。)




PC表示では左右に、スマホ表示では上下に、それぞれ十分に余白スペースを作ることを意識しました。
こうすることで、すっきり・ゆったりとしたイメージを演出することができました♩
②記事内
記事内の行間・ブロック間の余白に関しては、CSSコードを追加して調整しています。
当ブログの場合…
- 行間:2.0em
- ブロック間:2.5em
に設定し余白を作っています。
デフォルトの状態よりもゆとりを持つことで、文章が詰まって見えずすっきりと読みやすい文章に近づきました。
CSSコードの追加方法については、こちらの記事で解説しています。


ぜひ参考にしてみてくださいね^^
おしゃれなブログの作り方③フォントを統一する


ブログのアイキャッチなどのデザインに使うのは、原則ひとつのフォントに統一しています。
当ブログの場合…
フォントはすべて【源柔ゴシック (HeavyまたはThin)】を使用。
この【 源柔ゴシック】は、シンプルで読みやすい、かつ親しみやすさがあるように感じるので、愛用しているフォントです♩
ひとつのフォントに統一する理由は、フォントも配色と同じく、ブログに統一感を持たせ伝えたいイメージを表現する重要な要素を持っているためです。
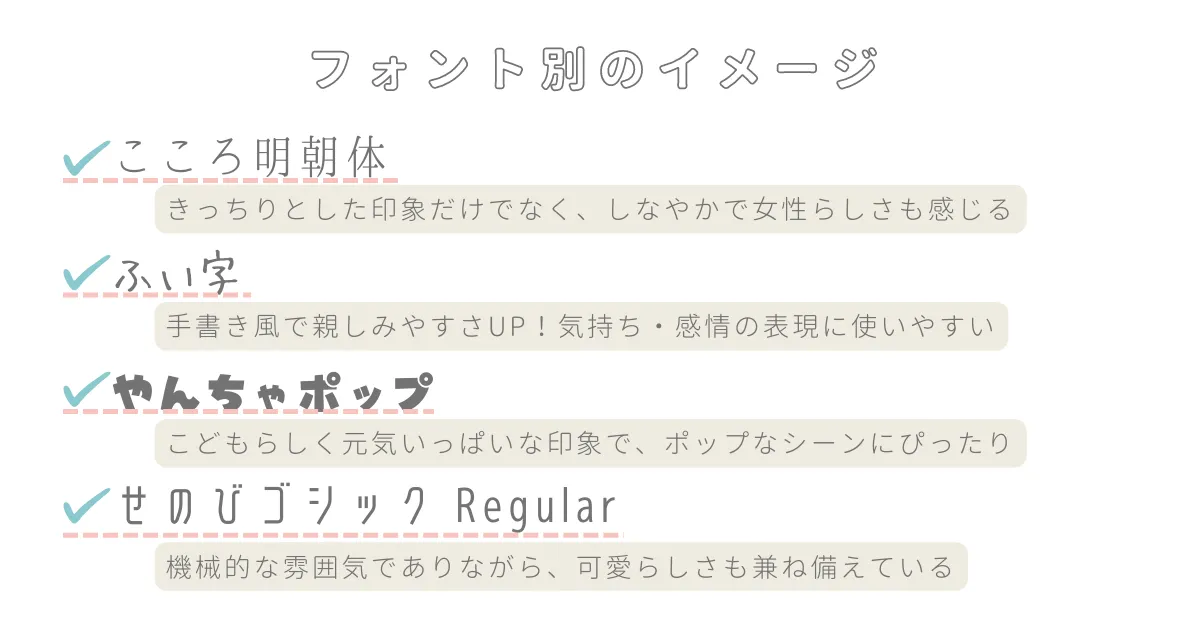
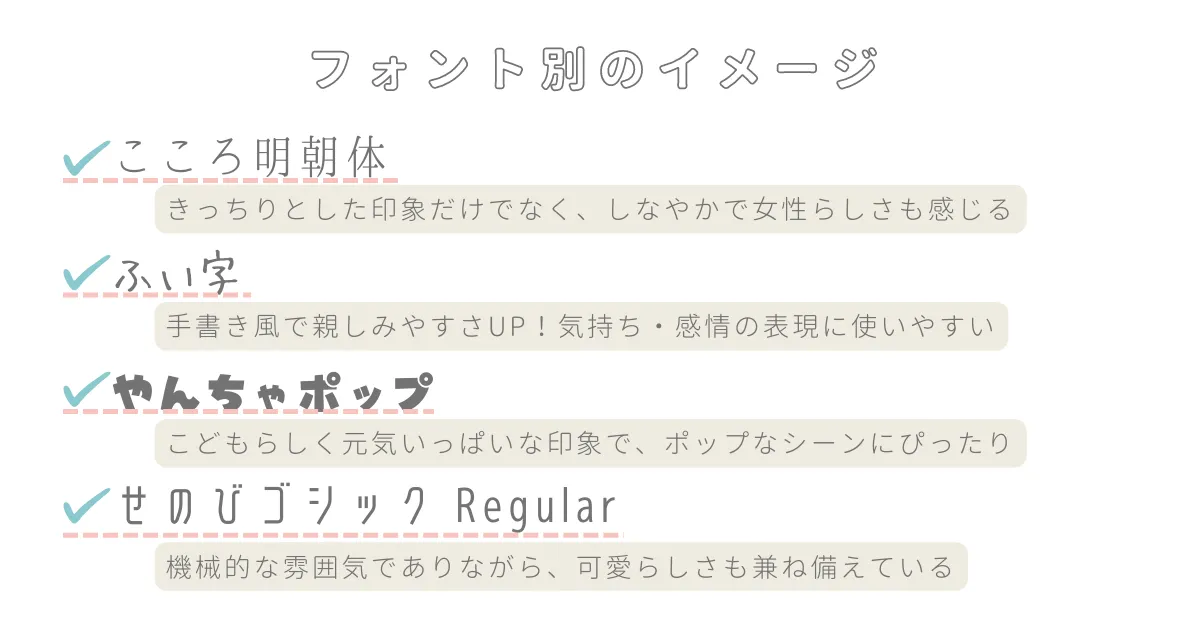
例として、4つのフォント別に感じるイメージ・印象を比較してみました。


- 【やんちゃポップ】を使って、おすすめの育児用品をまとめた記事のアイキャッチを作る
- 【せのびゴシック Regular】を使って、女性目線で推したいガジェットの紹介記事のアイキャッチを作る
などのように、伝えたいテーマ・内容に適したフォントを選ぶことで、よりブログや記事のイメージを明確にさせることにつながります。
結果的にブログに統一感が出ておしゃれ度がアップするので、ぜひイメージに合うフォントを探してみてくださいね♩
おしゃれなブログの作り方④アイキャッチデザインの雰囲気・テイストをパターン化する


記事の顔となるアイキャッチのデザインは、雰囲気・テイストをパターン化するのがおすすめです。
パターン化することで、
- ブログのおしゃれ度が増す
- ブログ全体に統一感を出せる
といった効果が生まれるためです。
Twitterなどで記事をシェアする際にも、アイキャッチは表示されます。
魅力的なアイキャッチだと、目を留めてもらいやすいかも!?
”雰囲気・テイストをパターン化する”とは、ここまででご紹介した3つのポイントを網羅することで実現します。
ご紹介済みの3つのポイント
- 配色の数を絞る
- 余白を意識する
- フォントを統一する
具体例として、当ブログのアイキャッチのポイントについて以下でお伝えしていきます。
当ブログの場合…
アイキャッチはCanvaで作成し、カテゴリごとにデザインをパターン化しています。
(タブをクリックで各カテゴリのアイキャッチ例が表示されます。)


こだわりポイント
- 文字やイラストの配色は、こちらの3色をメインに使用すること
- 文字にメインカラー以外を使う場合は、黒ではなくグレー(#737373)で柔らかい印象にすること
- イラストの配色が変更できない素材の場合は、透明度を調整すること
- やり方はこちら(→別記事へジャンプ)で解説しています
- 情報を詰め込み過ぎず、余白部分を意識すること
- フォントは【源柔ゴシック (HeavyまたはThin)】のみを使用し、色やエフェクトでアクセントをつけること
これらのポイントを意識して、カテゴリごとに同じテイストでアイキャッチを作るようにしています。
アイキャッチのデザインをパターン化することで、作成にかかる時間の短縮につながります。
あとから揃えようと思うと大変なので、記事が少ないうちからテンプレート化しておくのがおすすめ♩
自分で一からデザインするのが難しくても、Canvaには種類豊富なテンプレートがあります。
用意されているテンプレートを活用して配色を変更するだけでも、自分だけのオリジナルのアイキャッチが作れますよ◎
アイキャッチの詳しい作り方については、こちらの記事で解説しています。


こちらも併せてご覧くださいね^^
おしゃれなブログの作り方⑤使用する素材にこだわる


お伝えしたとおり、当ブログではアイキャッチをはじめとしたデザインはすべてCanvaで作成をしています。
当初はCanvaの無料プランを利用していましたが、現在は有料プランの”Canva Pro
![]()
![]()
Canva Proに移行して良かったのは、おしゃれな素材選びに時間がかからないこと◎
無料プランのときは、せっかく気に入った素材を見つけてもPro限定であることが多く、また探し直し…というタイムロスが多々ありました。
もちろん無料プランでも数多くの素敵な素材はありますが、Pro限定の素材にもこだわることで他のブログとは被りにくいデザインを作りやすくなります。
こんな素材があります!(一部例)





とは言ってもいきなり課金するのは抵抗あり…。
そんな方向けに、Canva Proは無料でトライアルできる期間があります。
まずはお試しをしてから検討してみるのがおすすめです◎
\ 素材が豊富なCanva Proを30日間無料でお試し! /
実際に私も無料トライアル期間を経て、Proに移行しましたよ^^
こちらの記事では、デザイン初心者の方がCanvaを使用する際に知っておくと便利な使い方についてもまとめています。


ぜひ参考にしてみてくださいね◎
デザイン初心者でもおしゃれなブログは作れる!


おしゃれなブログの作り方として、以下5つのポイントについて解説してきました。
- 配色の数を絞る
- 余白を意識する
- フォントを統一する
- アイキャッチデザインの雰囲気・テイストをパターン化する
- 使用する素材にこだわる



ブログ初心者は、デザインよりも読者に読んでもらえる記事作りに力を入れるべきでは…?
たしかに、読んでもらえる記事を作ることが最優先だと思います!
ただ、ブログ初心者にとって何より大切なのは「ブログを楽しみながら続けること」。
そのためには、自分のブログを好きになることが重要な要素のひとつだと考えています。
つまり、自分が好きになれるブログのデザインをすることで、
- 読者の方に見やすさ・読みさすさをお届けできる
- 自分自身のブログをもっと好きになり、ブログを楽しみながら続けていくモチベーションにつながる
といった、読者・自分自身、双方への嬉しい効果があります◎
今回ご紹介した5つのポイントについては、初心者の方でもできることばかりです。
ブログデザインにお悩みの方は、ぜひできるところから参考にしてみてくださいね^^
・ ・ ・
ワードプレス初心者の方におすすめしたいテーマ『SWELL』
- 簡単におしゃれなブログが作れる
- 記事の執筆にストレスがかからない
- かゆいところに手が届く感動的な使い心地
SWELL利用歴1年の本音レビューはこちら!












しの