 お困りさん
お困りさんWordPressでブログを立ち上げたけど、テーマって何が良いのかな?
初心者だし、はじめは無料テーマでも良さそう?
こんな方に向けて本記事では、WordPressテーマ「SWELL」
ブログを始めたばかりなのに有料テーマを使うことに抵抗がある方もいるかもしれませんが、SWELLはそんなブログ初心者さんにこそおすすめしたいテーマです。
ブログ初心者で1記事書くのも大変だった私でも、SWELLを使い始めて
- ストレスなく、記事を書くことに集中できる
- 自分の思い描いた装飾やデザインをすることができる
ようになりました◎
当ブログのようなサイトを作りたい方には、SWELL一択!なくらい、心からおすすめしたいです!
記事内では、私のおすすめ推し機能についてもご紹介しています。
WordPressのテーマを何にしようか悩んでいる方、今のテーマが使いづらいと感じている方は、ぜひ参考にしてみてくださいね^^
SWELLがブログ初心者におすすめの理由



どうして、SWELLはブログ初心者におすすめなの?
まずは無料テーマでいいんじゃない?
このように、SWELLは有料テーマだからブログ初心者には早い!と考えている方も多いのではないでしょうか?
私も当初は無料テーマ【Cocoon(コクーン)】を利用していました。
でも…
結果的に、ブログ開設の初期段階でSWELLに移行して本当に良かったと思っています!
その理由は、以下の5つ。
- 簡単な操作でおしゃれなブログを作れる
- 文章の装飾が簡単にできる
- 利用者が多いため不明点がすぐに解決する
- 乗り換えサポート用プラグインが用意されている
- 複数サイトに使用できる
ひとつずつ、深堀りしてご紹介していきます!
①簡単な操作でおしゃれなブログが作れる
SWELLであれば、簡単な操作でおしゃれなブログにカスタマイズすることができます。
ブログを始めた当初の私は、記事を書くことよりも「おしゃれなブログを作りたい!」という気持ちが強かったです。
今思えば、まずは記事執筆に注力しなさい!と言いたくなります。笑
このようにおしゃれブログへの憧れが強かったものの、初心者の私にはCocoonをカスタマイズするのは相当至難の業でした。
なぜならCocoonをカスタマイズする場合、CSSを自分で追加しなければいけないから。
Cascading Style Sheets(カスケーディング・スタイル・シート)の略。
ウェブ上の文章を装飾するときに必要な言語です。
CSSによって文章の色やレイアウトを指定する、ということが可能になっています。
SWELLであれば、おしゃれなブログを作るために自分でCSSを追加することは基本的に必要ありません。
用意されているブロックを組み合わせてカスタマイズするだけで、簡単におしゃれなブログを作ることができます。
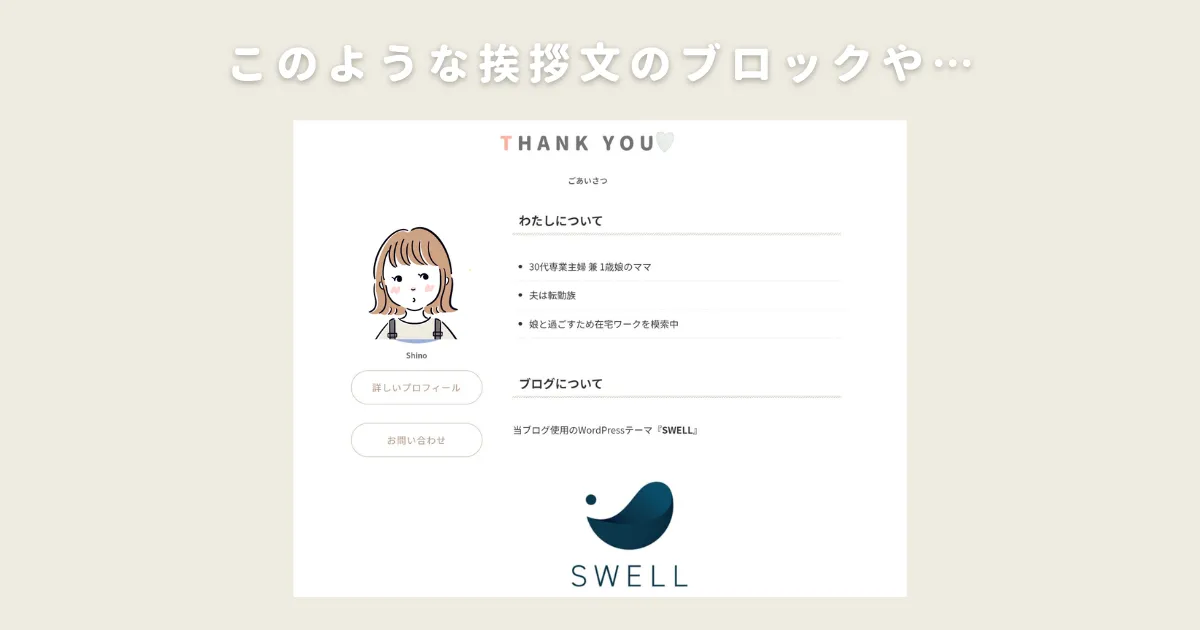
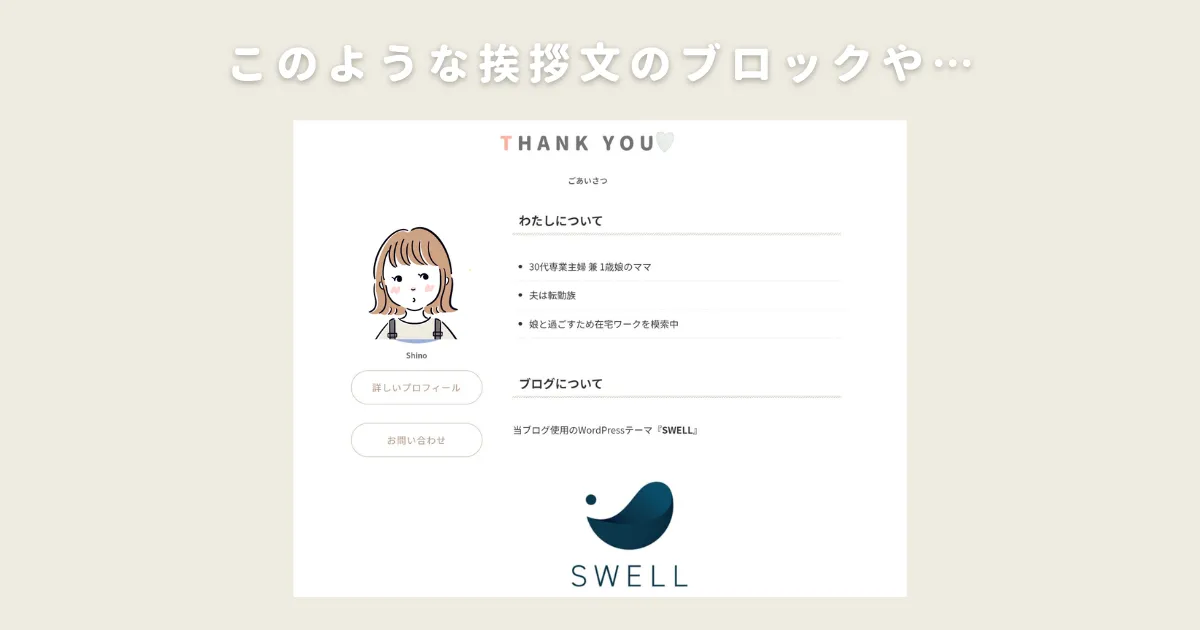
例(一代目ブログのトップページの一部)




このように、頭に思い浮かべたトップページを簡単な操作で作ることができました。
これが楽しくて、ハマるとカスタマイズ沼に落ちていくので要注意です…!笑
自分の納得のいくトップページが作れたら、あとは記事執筆に集中することができましたよ◎
こちらの二代目ブログも、追々カスタマイズしていきたいなと思っています♩
②文章の装飾が簡単にできる
SWELLは文章の装飾が簡単なので、ブログ初心者に大切な記事執筆に集中できます。
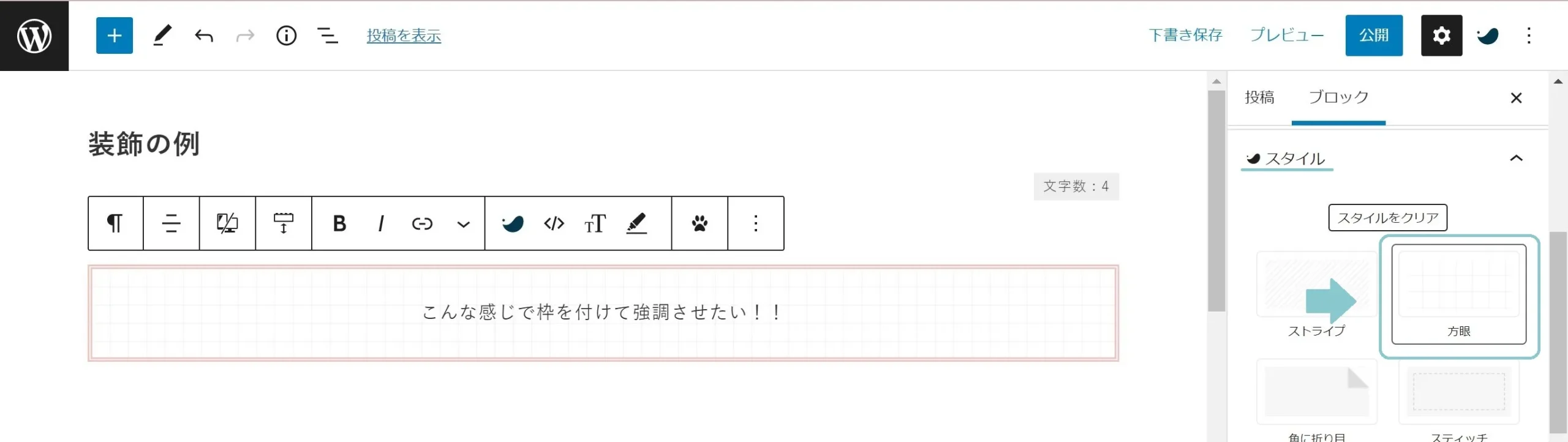
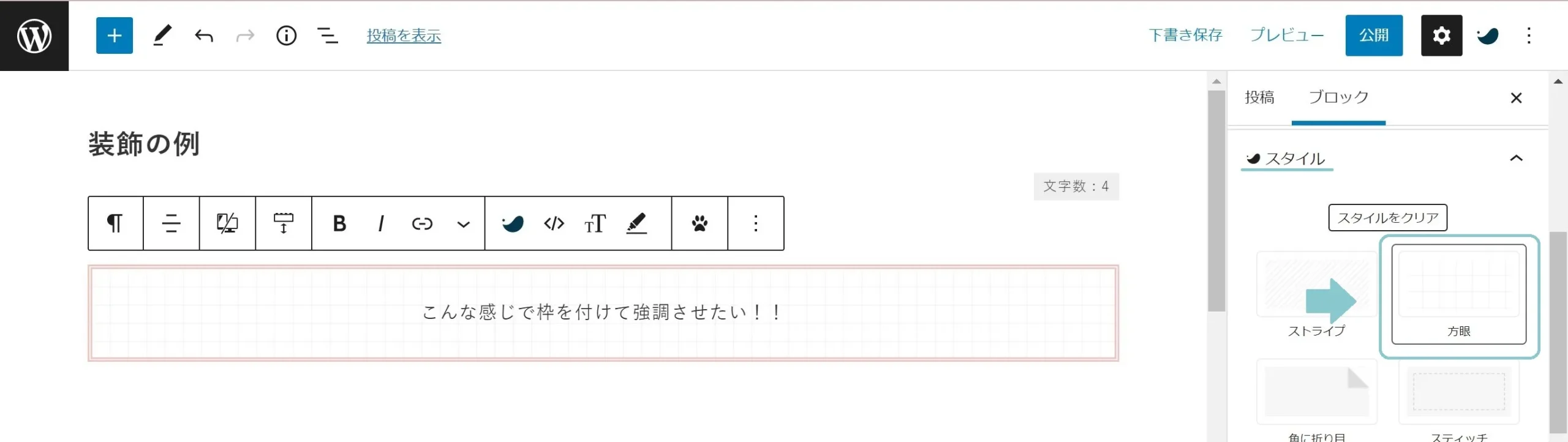
たとえば、以下のようにアクセントをつけるために枠で文章を囲みたい場合。
こんな感じで枠を付けて強調させたい!!
こちらが、簡単な3ステップで叶います!






分かりやすい流れで説明しましたが、STEP1~STEP3はどこから手を付けても同じ装飾ができますよ~^^
ちなみに、このボーダー設定の枠などSWELLで用意されている装飾の多くは、自分で色やスタイルのパターンを変更することができますよ。
あらかじめブログで使っていく配色に変更しておくと、世界観を維持できるのでおすすめです!
配色については、こちらの記事で詳しくご紹介しています。


ぜひ参考にしてみてくださいね^^
③利用者が多いため不明点がすぐに解決する
ブログをいじっていると、ちょっとしたことが分からず作業が止まってしまう…というときもありますよね。



ブログを始めて間もないころは、特にそう…。
SWELLは大人気のワードプレステーマなので、利用者が多く不明点がすぐに解決するのが嬉しいポイント!
多くの先駆ユーザーさんが解説記事を書いてくれているため、Google検索すれば大抵のことは解決します。
ほかにもX(旧Twitter)で疑問をつぶやくと、ユーザーさんが助けてくれて解決することもありますよ◎
私もXを介して疑問が解決した経験ありです!
同じSWELLユーザーさんとつながっていると、有益情報も手に入るのでおすすめ^^
どうしても解決しない場合でも、SWELLユーザー限定ページ【フォーラム】に不明点を投稿することで解決できる可能性があります。
注意事項として、すべての質問への回答や解決が可能ということではないので、理解した上での利用をおすすめします。



いざというときの安心感…!!
④乗り換えサポート用プラグインが用意されている
WordPressではテーマを移行する場合、旧テーマで使用していたふきだしや装飾などが崩れてしまいます。



せっかく書いた記事が…!泣
この崩れを直すためには1記事ずつリライトしていく必要がありますが、この乗り換えサポート用のプラグインを使用すれば、崩れを一時的に防いでくれます。
いずれにせよいつかはリライトが必要だけど、慌ててやらなくて大丈夫ということになります!
乗り換えサポート対応テーマ一覧(2024年5月現在)
無料テーマ
- Cocoon
有料テーマ
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
「今は他のテーマを使っているから移行が面倒そうだな…」と感じている方にとって安心できる、ありがたいサービスですね◎
⑤複数サイトに使用できる
SWELLは、一度購入すれば複数サイトで使用することができます。
私もこのブログは2代目ですが、1代目ブログで使っているSWELLを追加課金なくそのまま使用できています!
WordPressのテーマにSWELLを選択するデメリットとしてよく挙げられるのが、販売価格の高さ。
確かに、SWELLは他の有料テーマと比較しても安い価格ではありません。
【比較】有料テーマの価格(2024年5月現在)
| テーマ | 販売価格(税込み) |
|---|---|
| SWELL | ¥17,600(※エックスサーバー経由で購入する場合は¥16,720でお得に◎) |
| AFFINGER6 | ¥14,800 |
| JIN | ¥14,800 |
| SANGO | ¥14,800 (※BOOTHで購入する場合) |
| STORK | ¥11,000 |
| THE THOR | ¥16,280 (※テーマ&サポートプランの場合) |
しかし複数サイトに使えるSWELLは、使用サイトが増えるほど・使用年月が長くなるほど、お得感を感じられるおすすめテーマです。
長くブログを続けて自分のコンテンツを増やしたい!
と当初から考えていた私にはぴったりでした◎
もちろん、はじめから複数サイトを運営することは考えていないという方にとっては、販売価格がネックになるかもしれません。
ただ、3年使ってみて感じた感動的な使い心地が最高なので、購入して後悔したことは一度もなく、3つのブログ・ホームページで使用するほど愛用しています!
おすすめしたい!SWELLの推し機能4選
ここからは、SWELL愛用歴1年の私から特におすすめしたいSWELLの推し機能を4つに絞ってご紹介していきます。
私の推し機能4選
- タブブロック
- 広告タグ
- 関連記事ブロック
- 固定目次ボタン
ひとつずつ、詳しく説明していきますね。
①タブブロック
タブブロックとは、複数のブロックをタブを切り替えて表示させることができるブロックです。
タブブロックの使用例


何も難しいことはせずただ当てはめていくだけなのに、使用すると一気にプロっぽく見えるタブブロック。
解説系の記事を作るときに活躍してくれるので、お気に入りの機能です!
②広告タグ
広告タグでは、テキスト型やバナー型などの広告のタグを登録することができます。
広告タグを登録することで、
- 毎回ASPサイトにタグをコピペしに行く必要がない
- 複数記事に使っている広告に変更があったときも、それぞれの記事を修正する必要がない
⇒広告タグ側を修正すれば一括で全記事に反映される
というメリットがあります。



時短につながるし、修正漏れを防げるね!
③関連記事ブロック
関連記事ブロックとは、内部リンク・外部リンクを以下のような”ブログカード”と呼ばれる形で表示させてくれるブロックです。
ブログカードの使用例


ブログカードを内部リンクで呼び出す際に嬉しいのが、呼び出したい記事タイトルの一部を検索するだけで該当の記事を選択できるところ。
わざわざ記事のURLをコピペしたり、IDを控えたり、という作業が不要ということです!
かゆいところに手が届く、嬉しい機能◎
④目次固定ボタン
目次固定ボタンとは、ページ右下に固定できる目次を表示させるボタンのことです。
目次固定ボタンの使用例


記事を読んでいると、もう一度前に戻って読み直したい!と思うことはないでしょうか?
しかし、目次がすぐ近くにないと読み直したいところを探すのも一苦労…。



確かに、長い記事だとさかのぼるのが大変だよね。
読者の立場になってみると、記事を読みながら目次も表示してくれるのは、かなり嬉しいポイントです。
読者のストレスを軽減できれば、最後まで読んでもらえるかも♩
ブログ初心者こそ、SWELLで快適なブログ時間を楽しもう!
ブログ初心者に、WordPressテーマ【SWELL】がおすすめな理由5つをご紹介してきました。
- 簡単な操作でおしゃれなブログを作れる
- 文章の装飾が簡単にできる
- 利用者が多いため不明点がすぐに解決する
- 乗り換えサポート用プラグインが用意されている
- 複数サイトに使用できる
私がおすすめしたいSWELLの推し機能もお伝えしましたが、SWELLはアップデートも頻繁に行われるので、まだまだ活用しきれていない機能もたくさん!
もっと使いこなせるように、勉強必須です!
ちなみに、私がCocoonからSWELLに移行したのは、まだ4記事しか書き溜めていないころのこと。
そのため、移行にかかる作業にはそれほど時間がかからなかった記憶です。
しかし記事数が増えてからの場合、移行作業がとても大変という話をよく目にします…。
「いつかSWELLにテーマ変更したいな…」と検討中の方は、少しでも早い段階で移行することをおすすめします!
SWELLは、
ブログ初心者が記事を書くことに専念できるWordPressテーマ
です。
私にとって、ブログ初心者のうちに投資して良かったもののひとつになりました。
ぜひあなたも、この快適な使い心地を実感してみてくださいね♩












しの