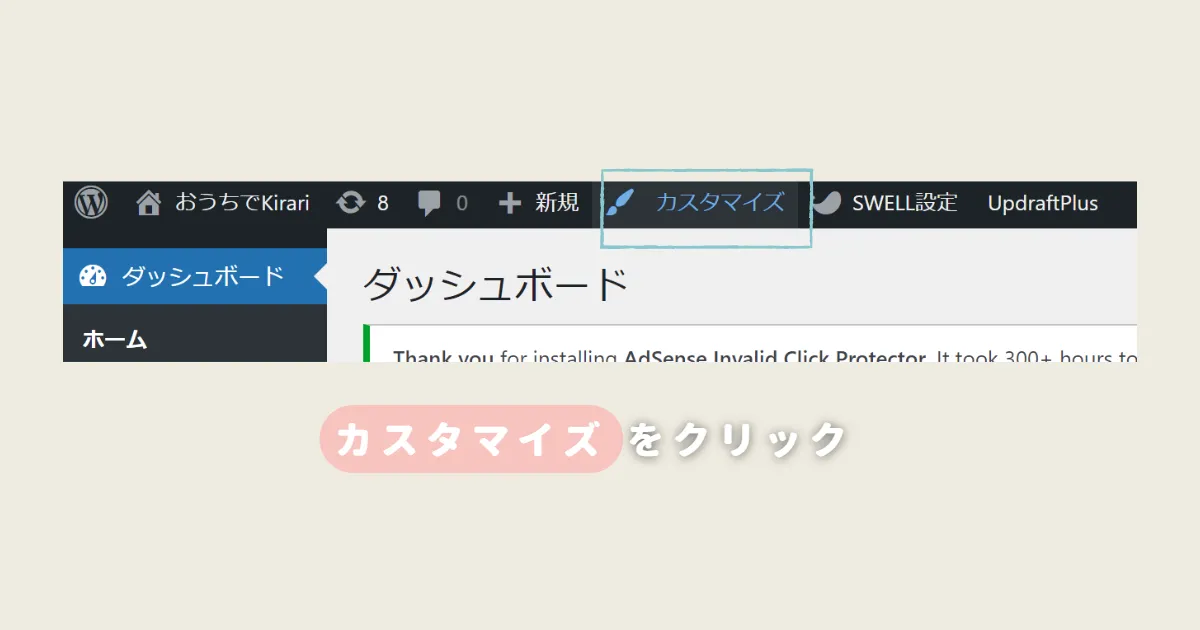
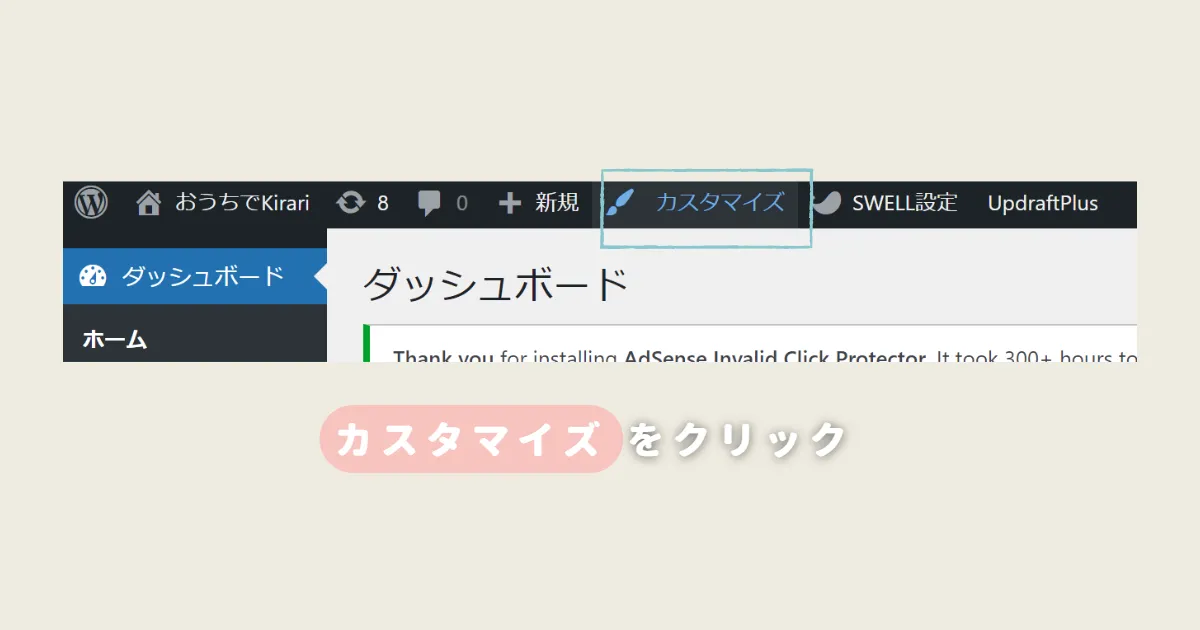
 お困りさん
お困りさんSWELLで記事を作ってみたけど、なんだか読みづらい…。
読みやすさをアップさせるには、どうすればいい?
このようなお悩みを持つ方に向けて本記事では、
- 行間
- 字間
- ブロック間
の3種類に分けて余白を設定する方法をご紹介していきます。
余白とは、読み手に内容をより伝わりやすくすることができるとてもたいせつな要素。
この余白は、WordPressテーマ「SWELL」
十分にとられた余白によって、読み手にとって文章が読みやすくなるだけではなく、ブログのおしゃれ度もアップして自身のブログへのモチベーションにもつながりますよ◎
おしゃれなブログの作り方はこちらの記事でもご紹介しています。


ぜひ参考にして、お役立てくださいね^^
【SWELLカスタマイズ】行間に余白をとる方法



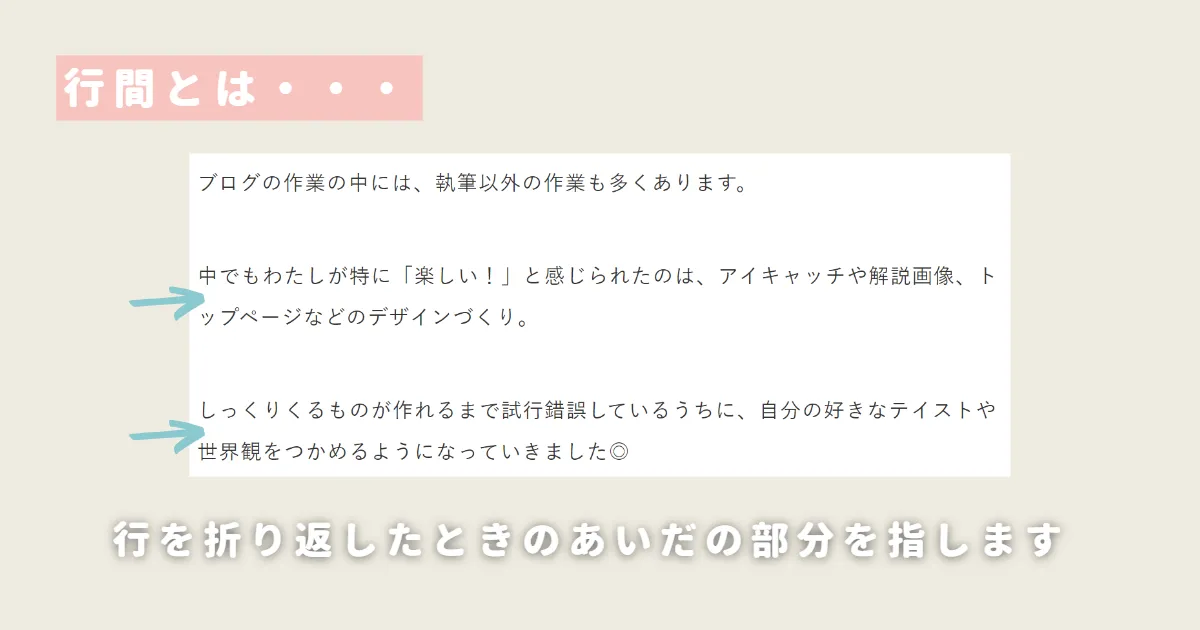
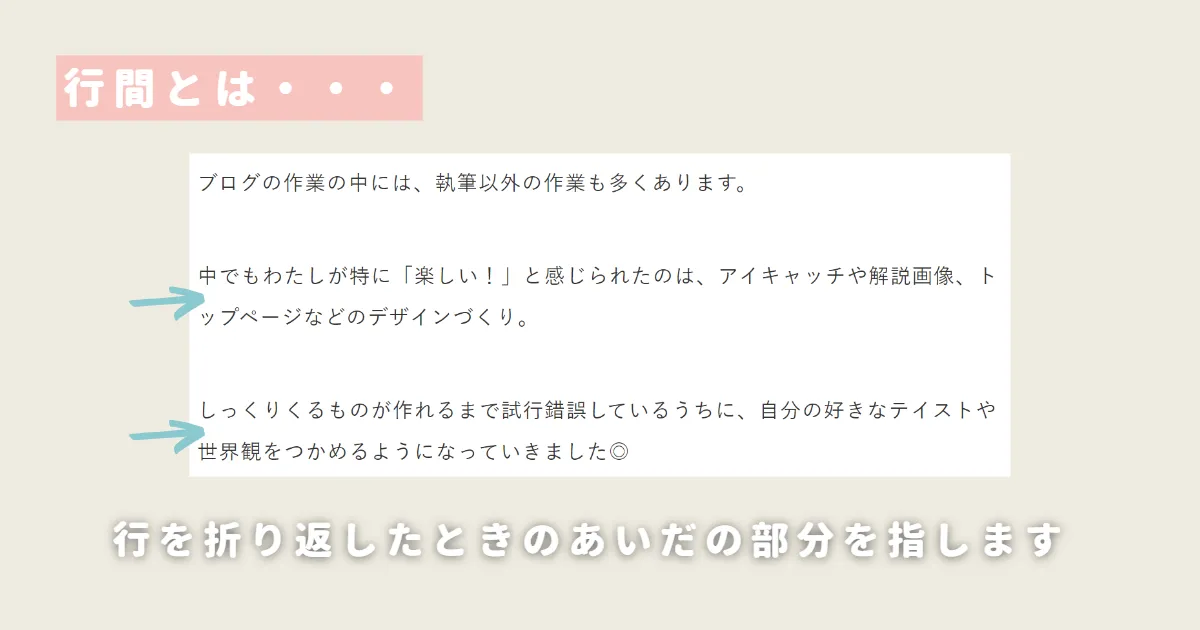
行間ってどの部分を言うの?
行間とは、文章の行と行のあいだのこと。


行間に適度に余白があるほうが、読みやすさがグッとアップしますよ◎


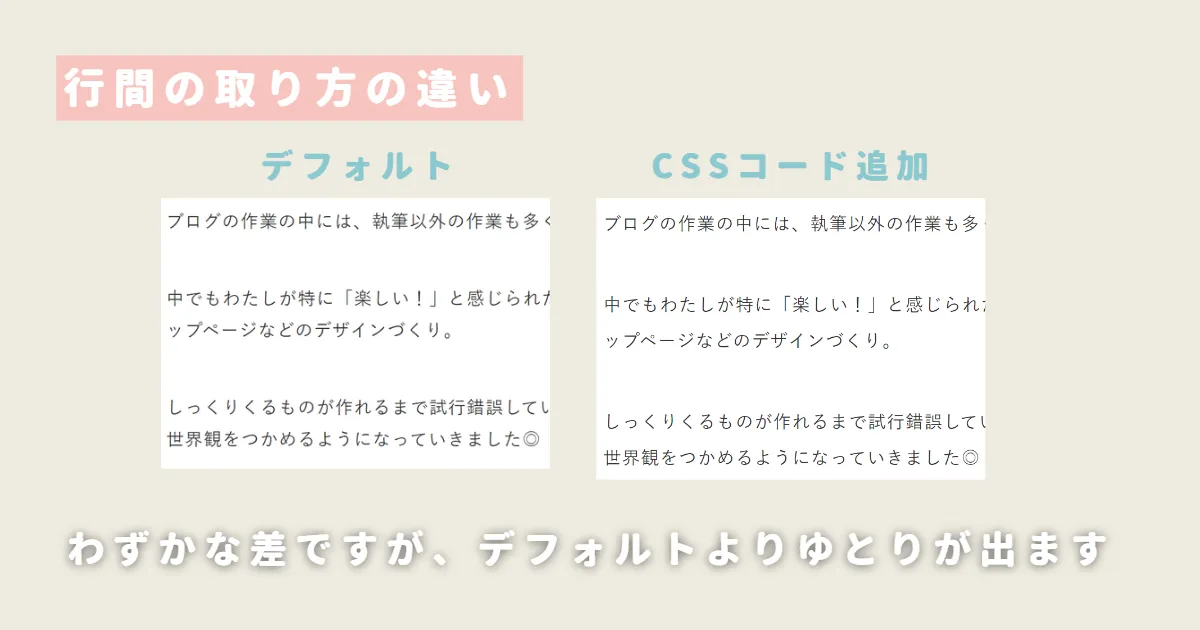
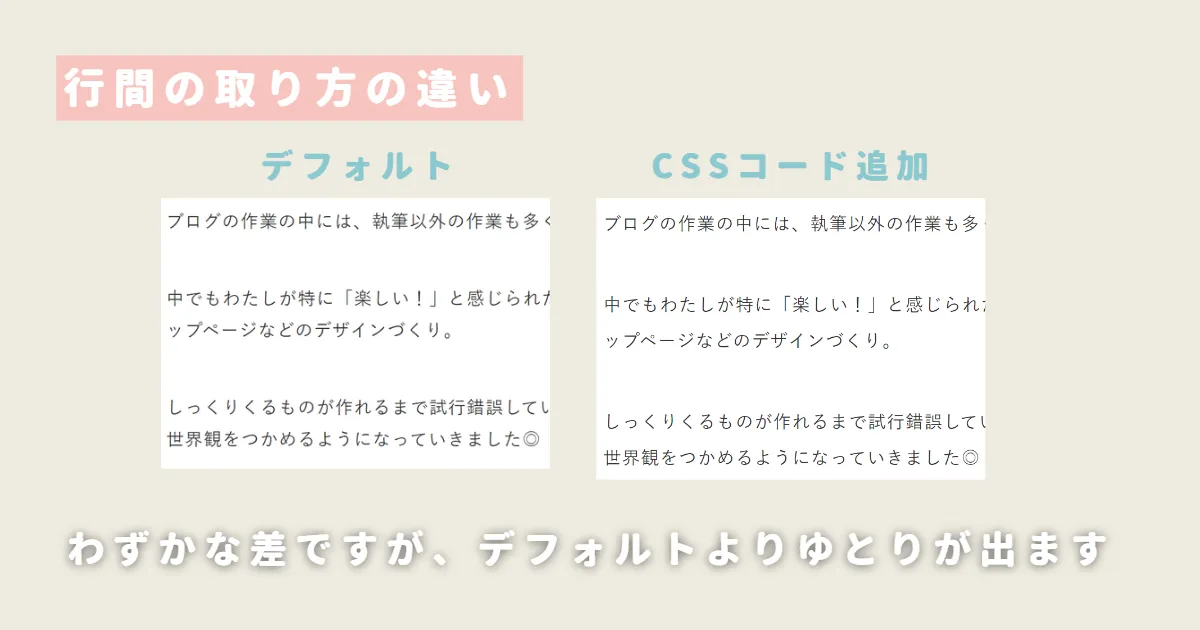
SWELLで行間に余白をとるには、以下のCSSコードを追加しましょう。(追加方法はこちらで解説)
/*行間*/
.post_content{
line-height: 2.0em;
}
/*ここまで*/- CSSコードを追加する前に、バックアップを取ることをおすすめします
- ご紹介したCSSコードによる動作不良やデザイン崩れへの責任は負いかねます
- 自己責任のうえ、CSSコードを追加してください
CSSコードって何?というかたはこちらをクリック
Cascading Style Sheets(カスケーディング・スタイル・シート)の略。
ウェブ上の文章を装飾するときに必要な言語です。
CSSによって文章の色やレイアウトを指定する、ということが可能になっています。
【SWELLカスタマイズ】字間に余白をとる方法
字間とは、文字と文字の間のこと。



字間は簡単だね!
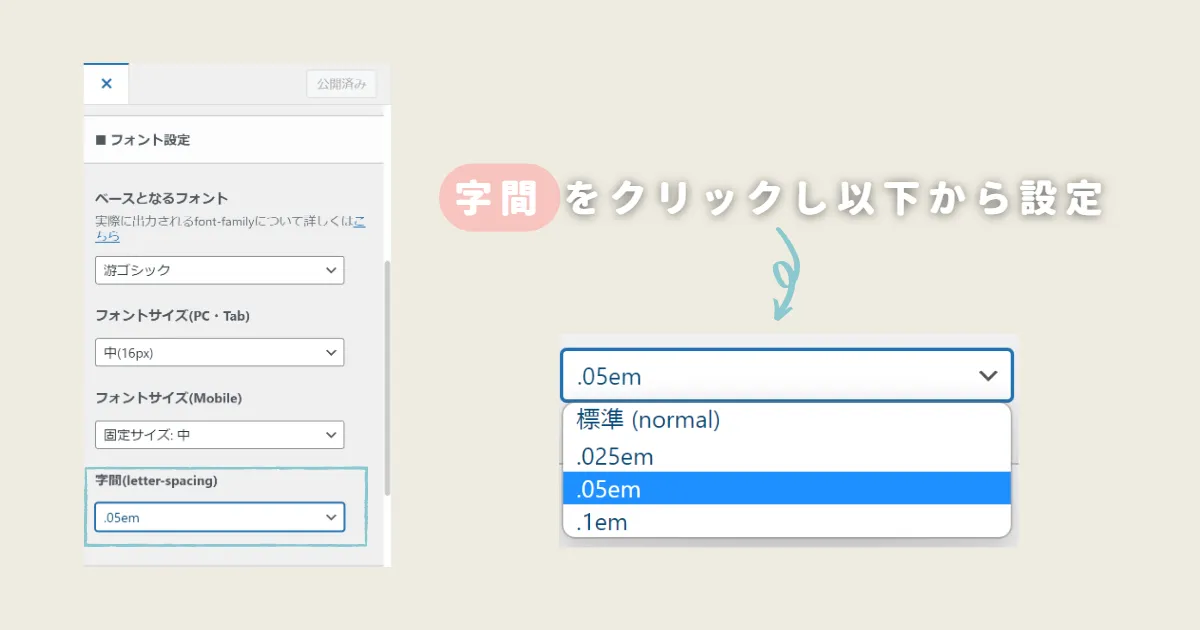
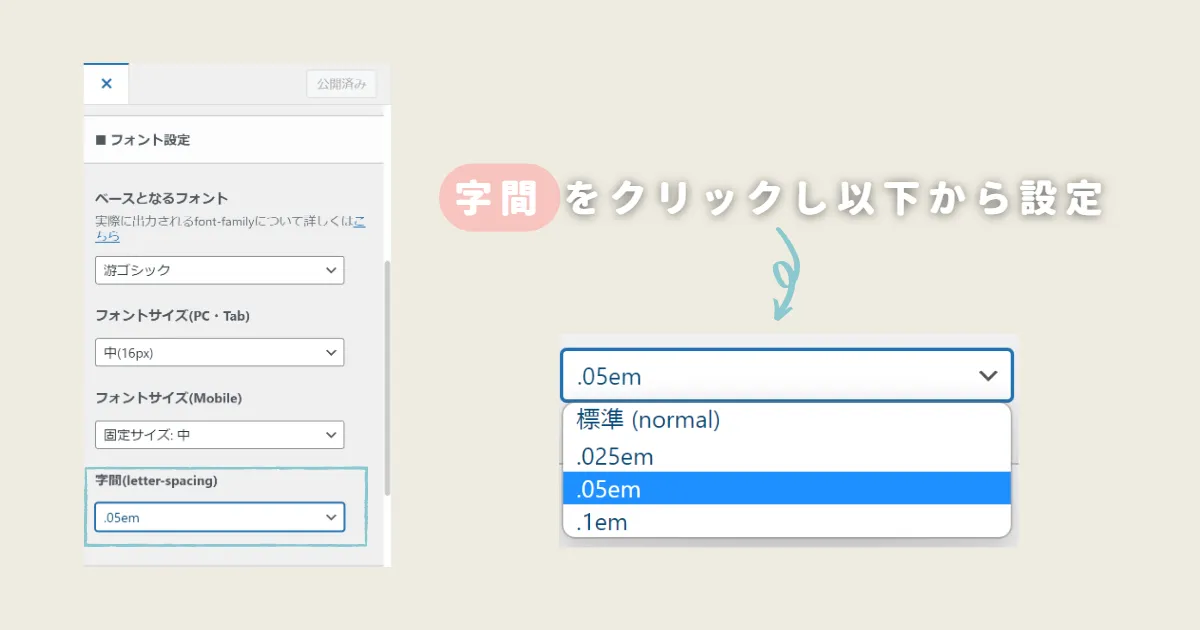
SWELLでは、この字間をCSSコードを追加せずに調整することができます。








標準(normal)の状態でも読みやすいので、気にならなければそのままでも十分かと思います◎
当ブログはやわらかい世界観にしたいので、
.05emに設定してすこし余白をとっています。
【SWELLカスタマイズ】ブロック間に余白をとる方法



今度はブロック間。
これはどの部分を言うの?
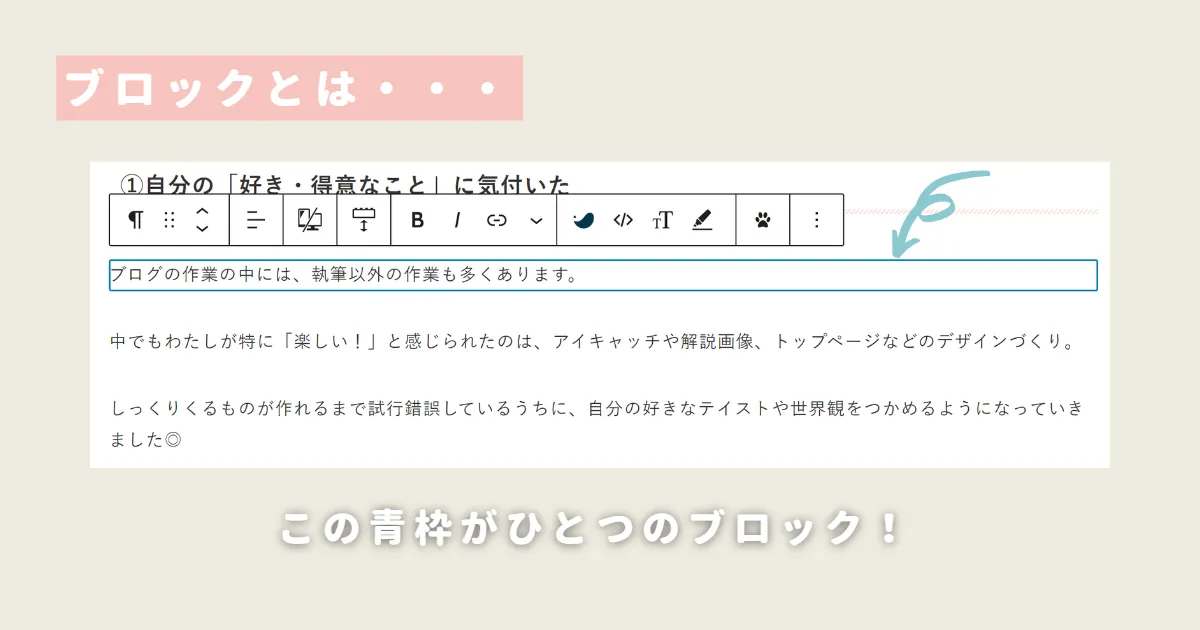
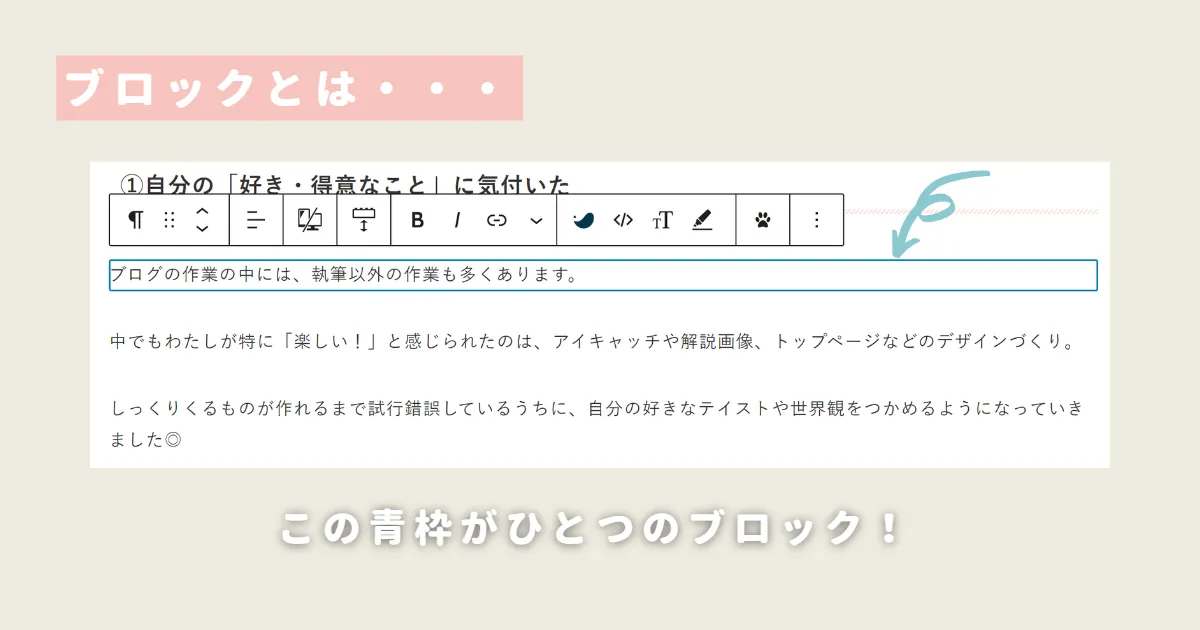
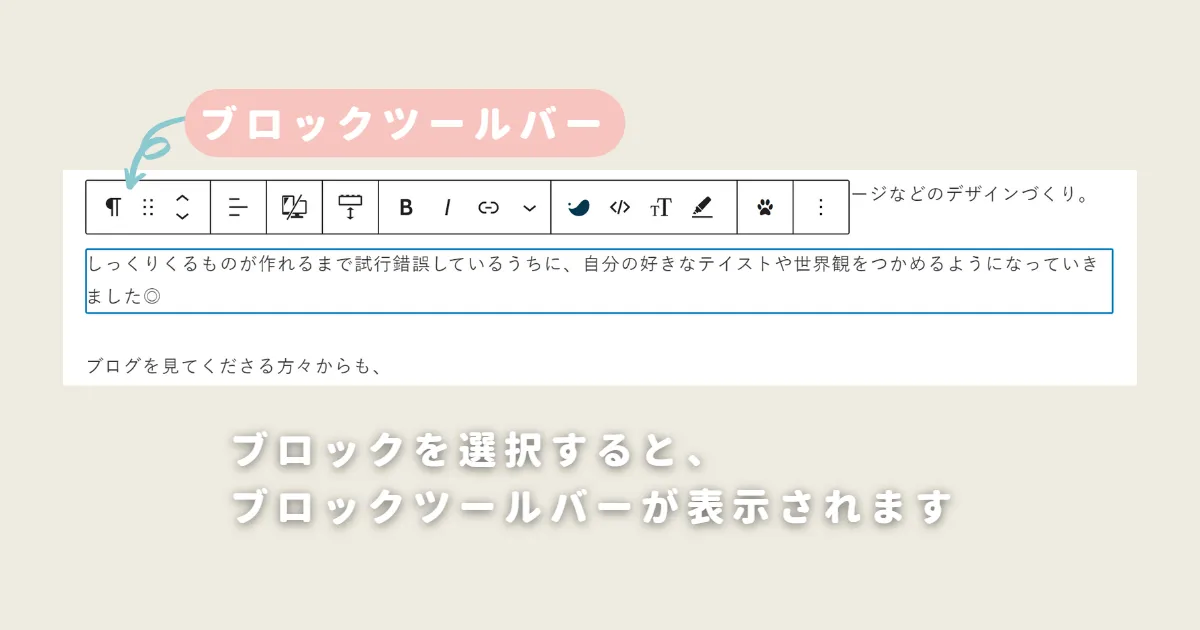
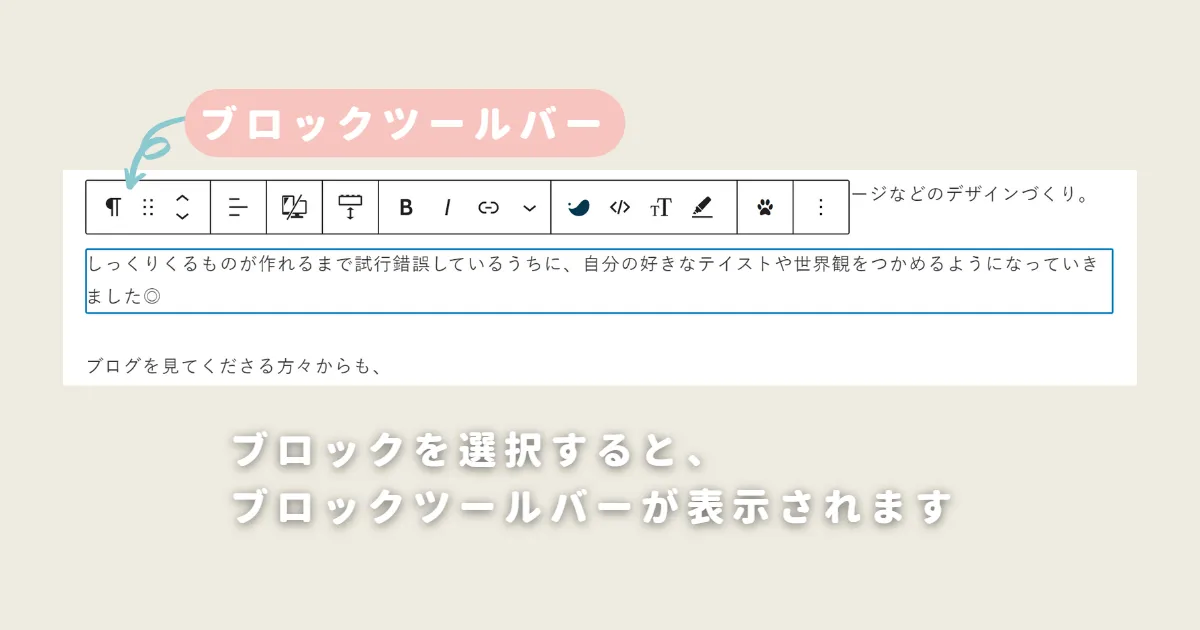
そもそもブロックとは、この青枠で囲われた箇所のこと。


ワードプレスのブロックエディタでは、このブロックごとに編集や装飾などができます。
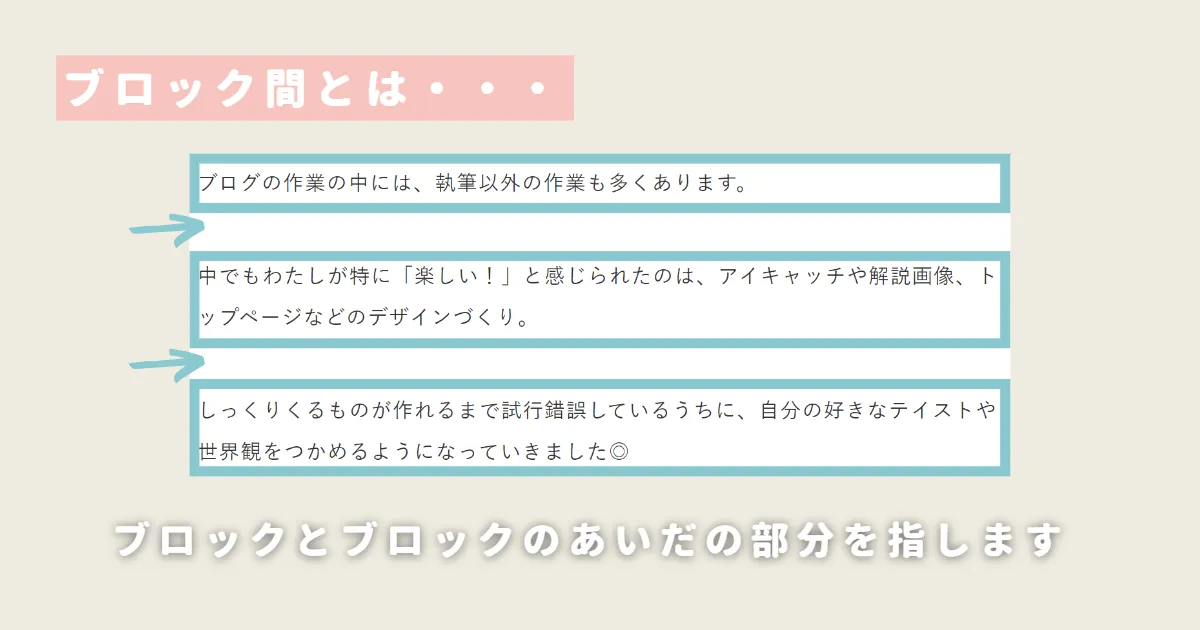
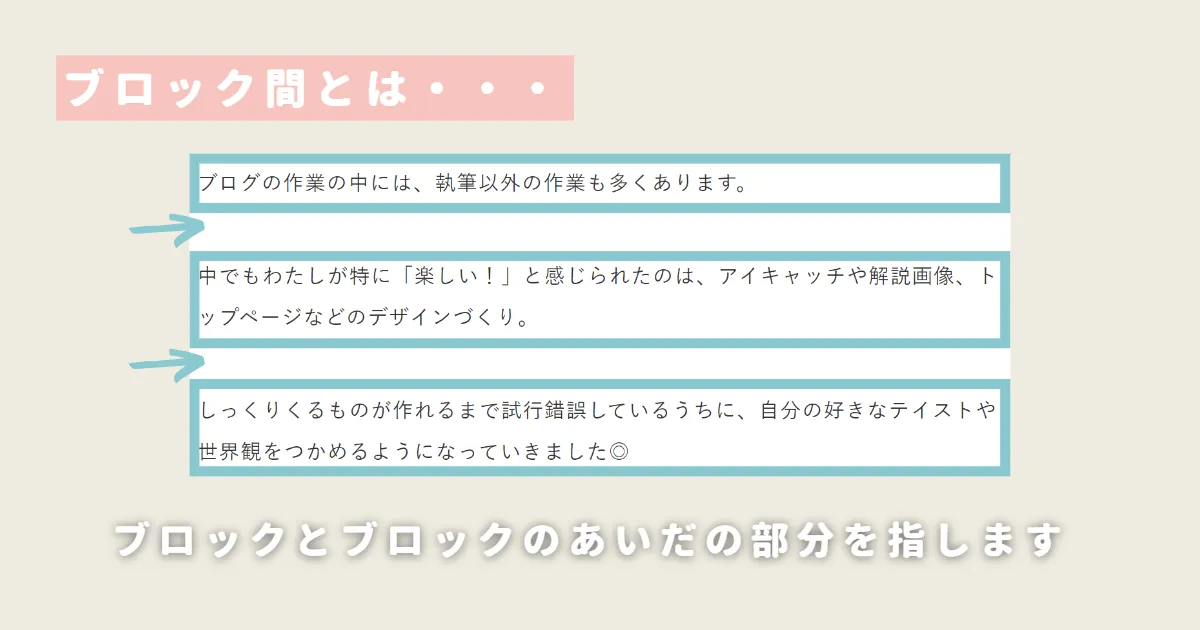
このブロックごとのあいだのことを、ブロック間と言います。





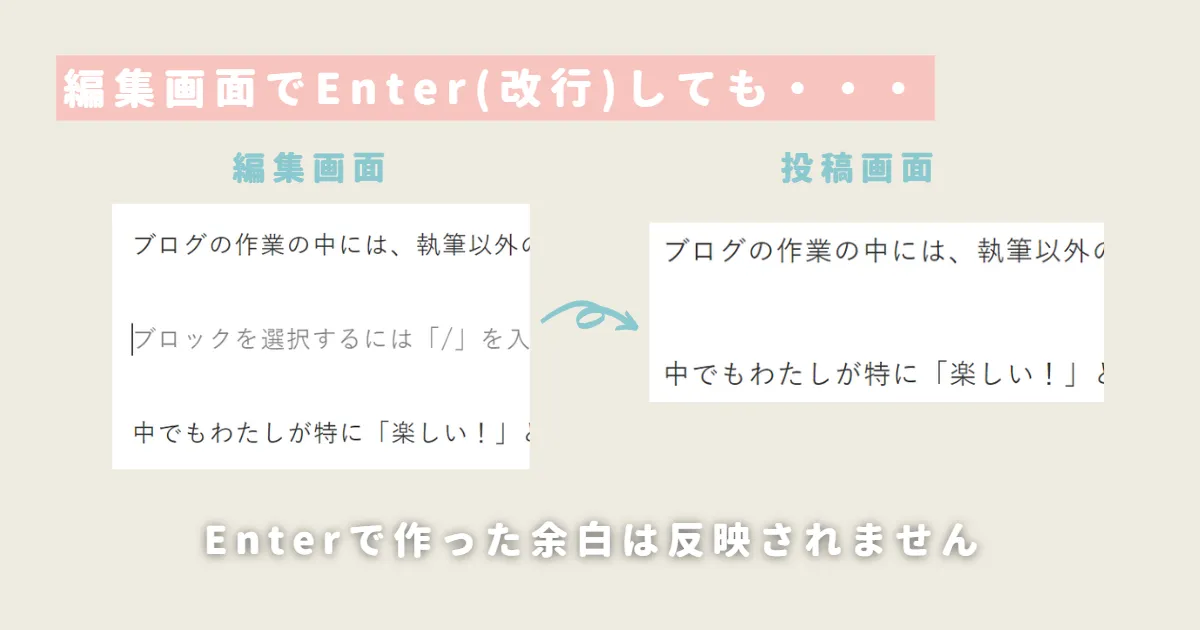
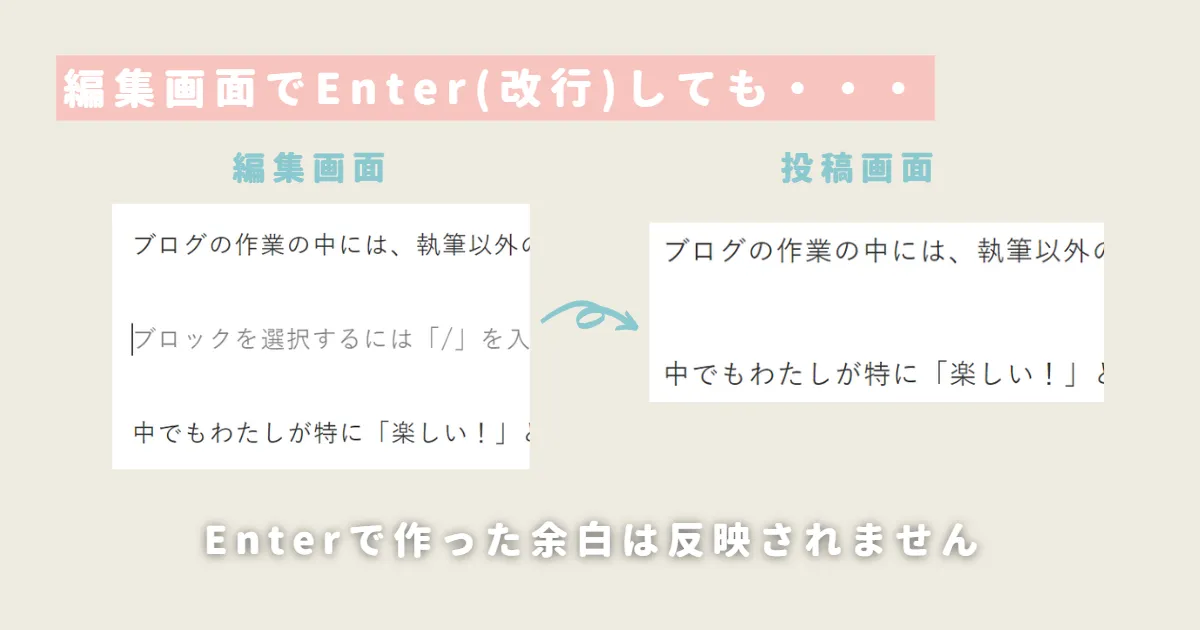
Enter(エンター)で余白を作るのはだめ?
ブロックエディタでは、編集画面ではEnterで余白がとれていても、実際の投稿画面では余白が反映されません。


そこで、SWELLでブロック間に余白をとるには、以下3つの方法があります。
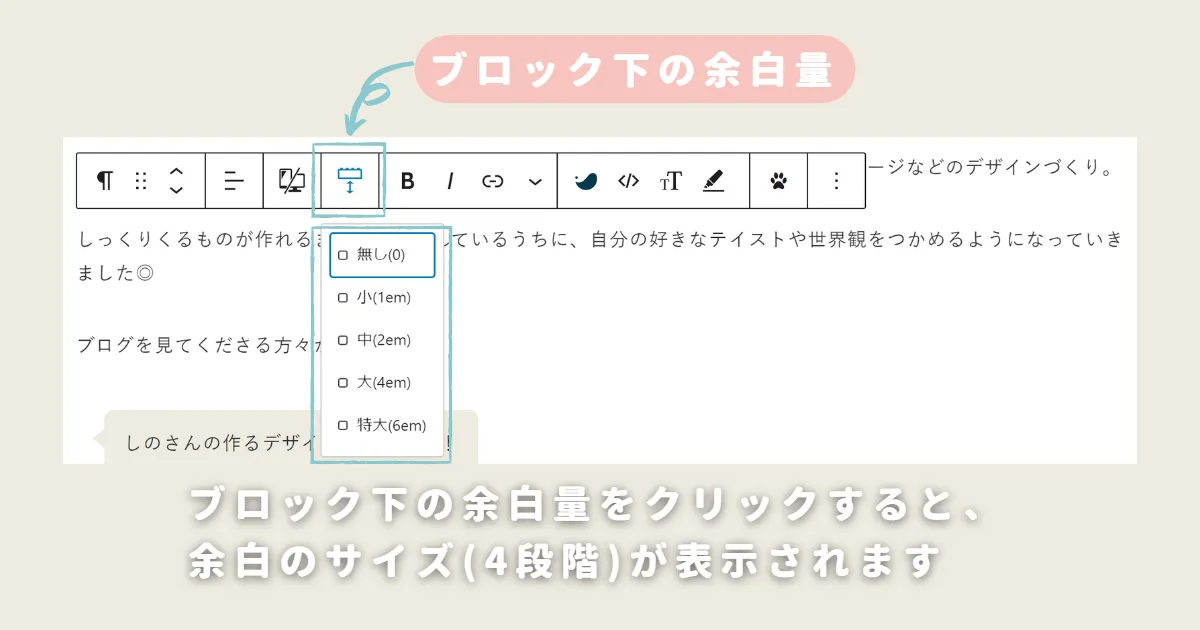
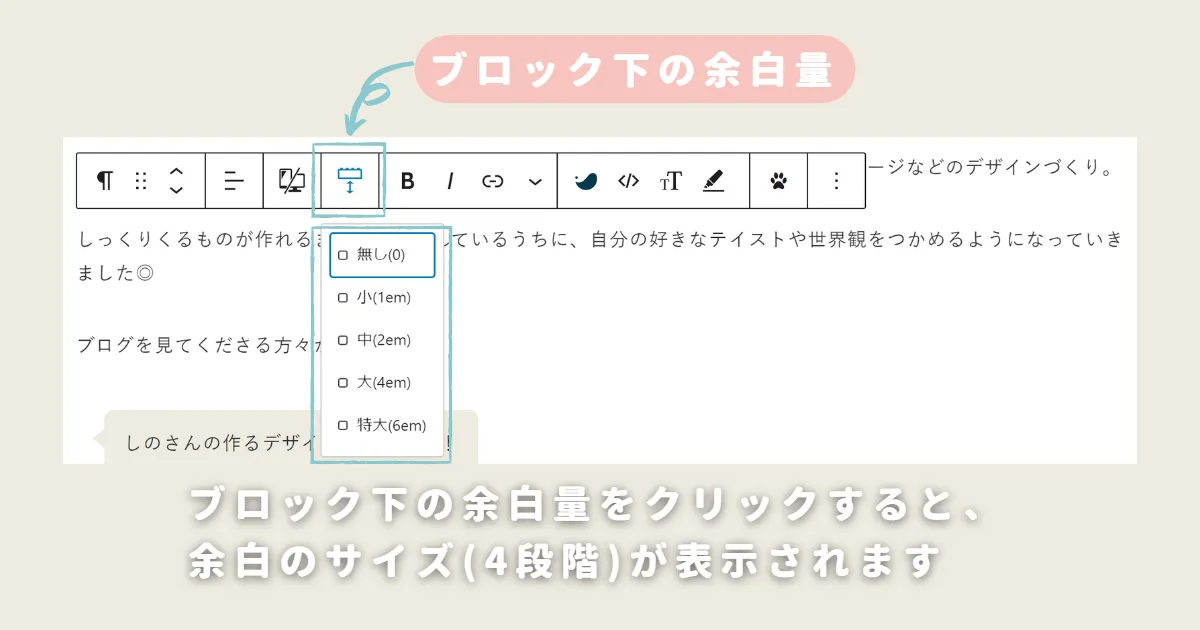
- SWELL機能:”ブロック下の余白量”を設定する
- SWELL機能:”スペーサー”を活用する
- CSSコードを追加する
用途やご自身の使いやすさに応じて、使い分けてみてくださいね^^
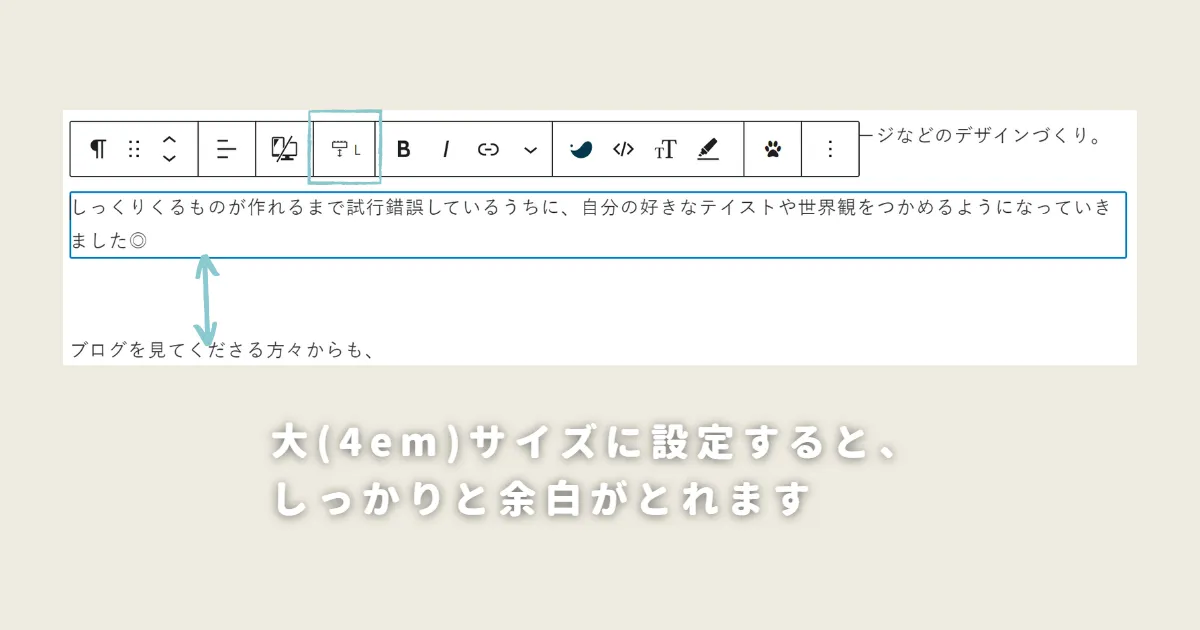
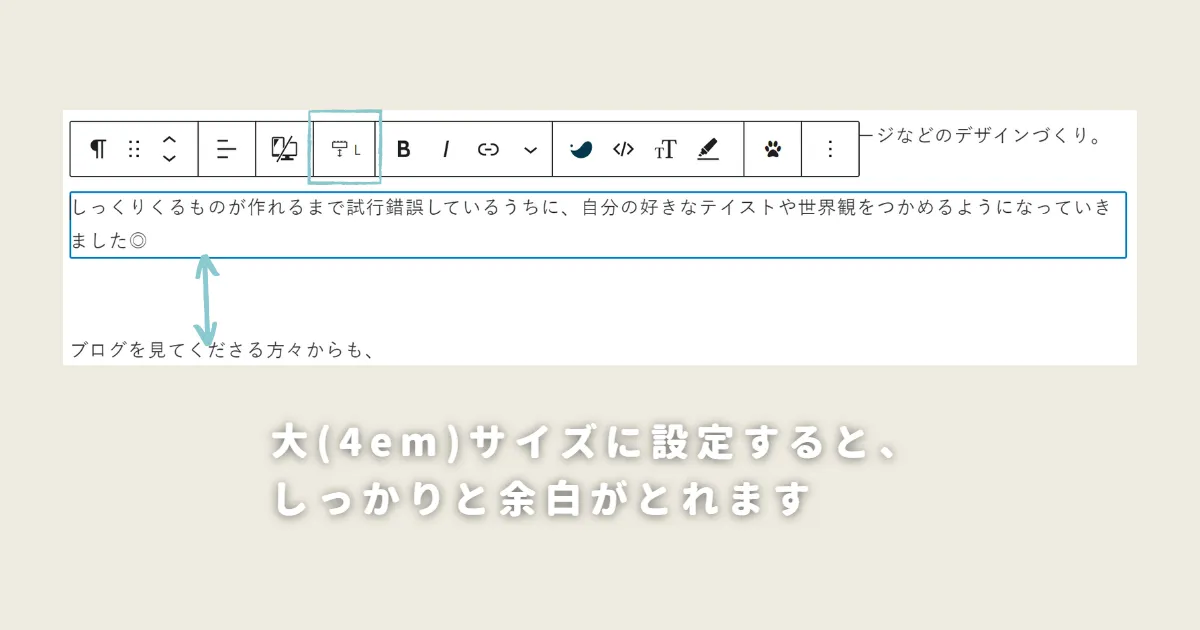
①SWELL機能:”ブロック下の余白量”を設定する
こちらは、特定のブロック間だけの余白をカスタマイズしたいときにおすすめの方法です。
わたしの場合、同じ見出し内で話題・テーマを切り替えたいときなどに多用しています◎
手軽&シンプルでおすすめ!






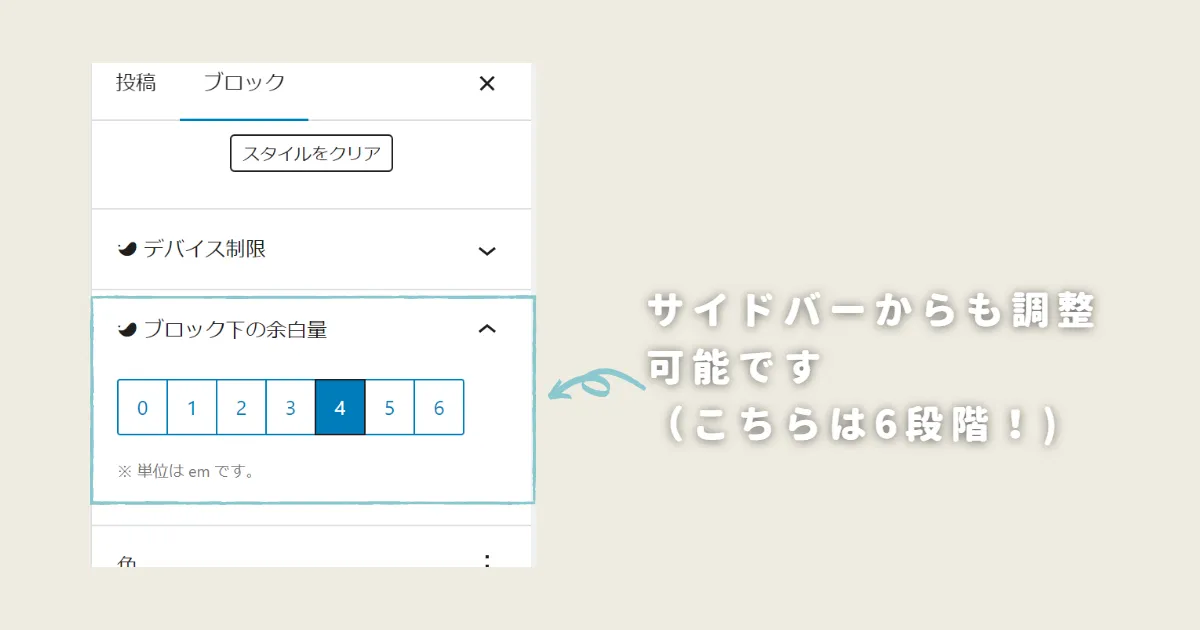
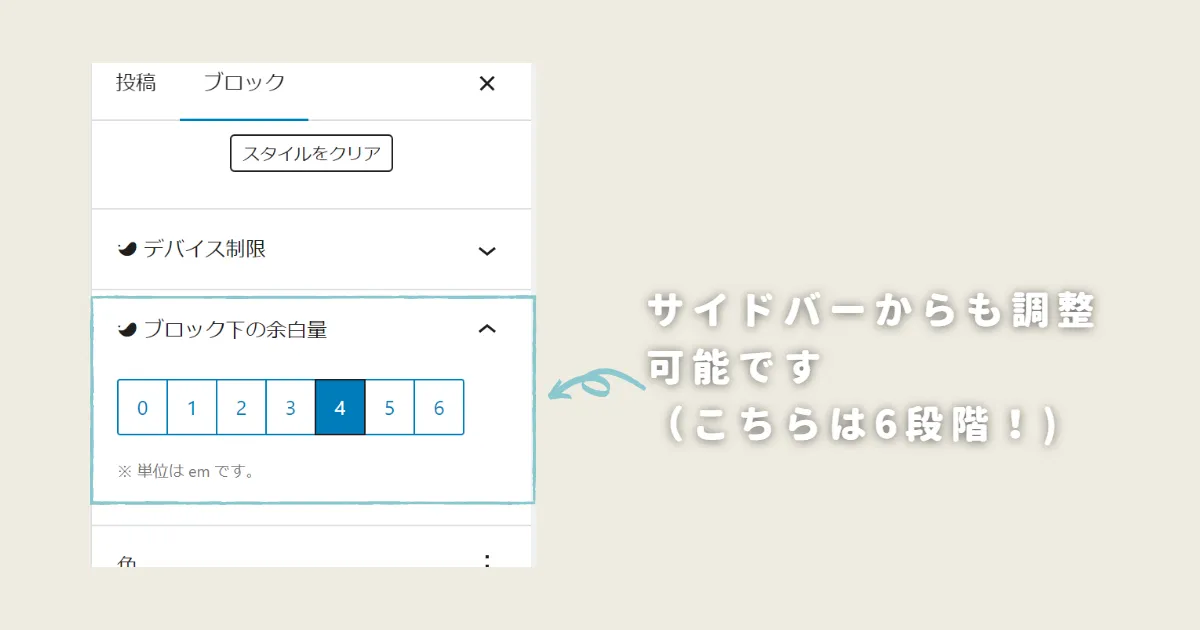
上記でご紹介したやり方のほうが単純で操作性も良いですが、サイドバーからも同様に余白量を設定することができます。


上記のSTEP1のあとに、サイドバーからお好みの余白量を設定してみてくださいね。
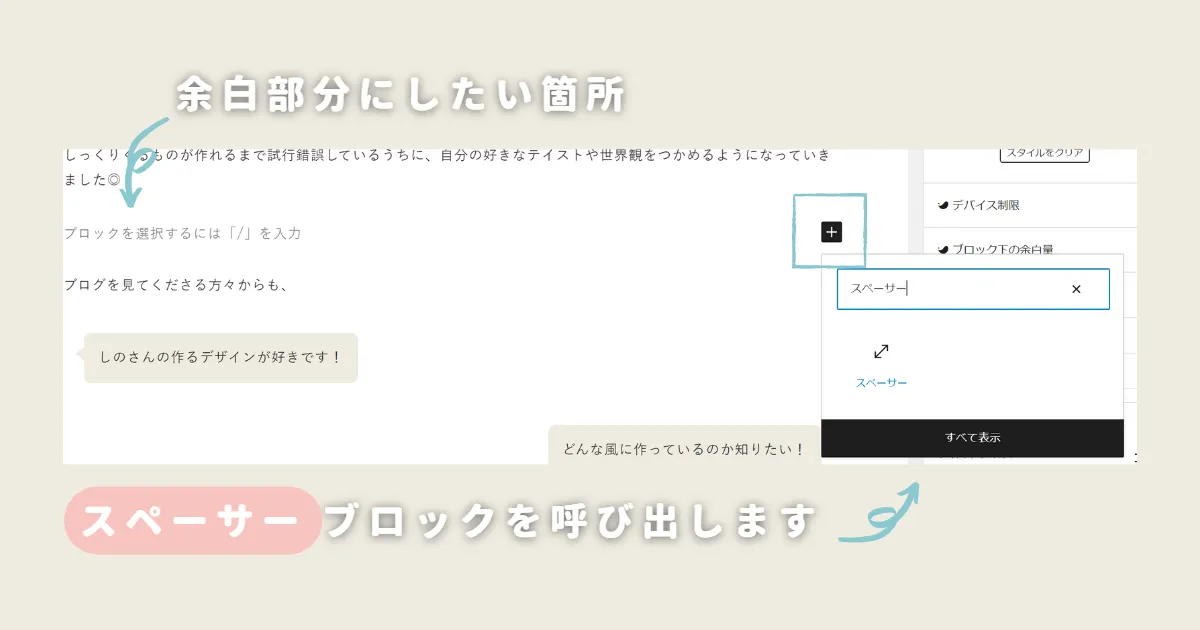
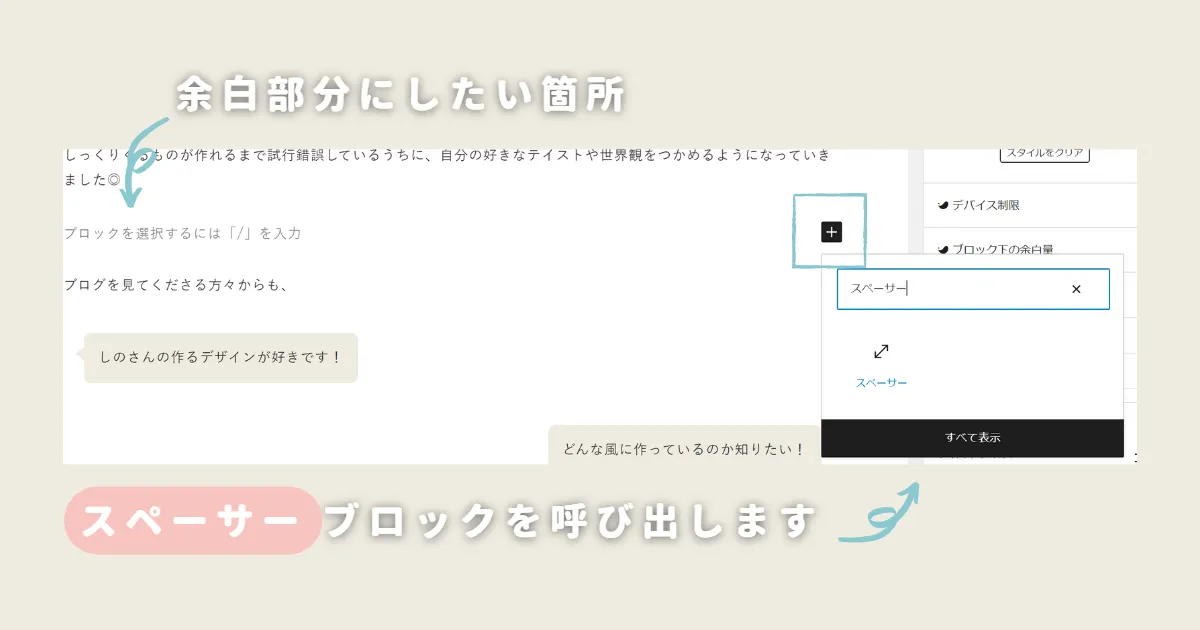
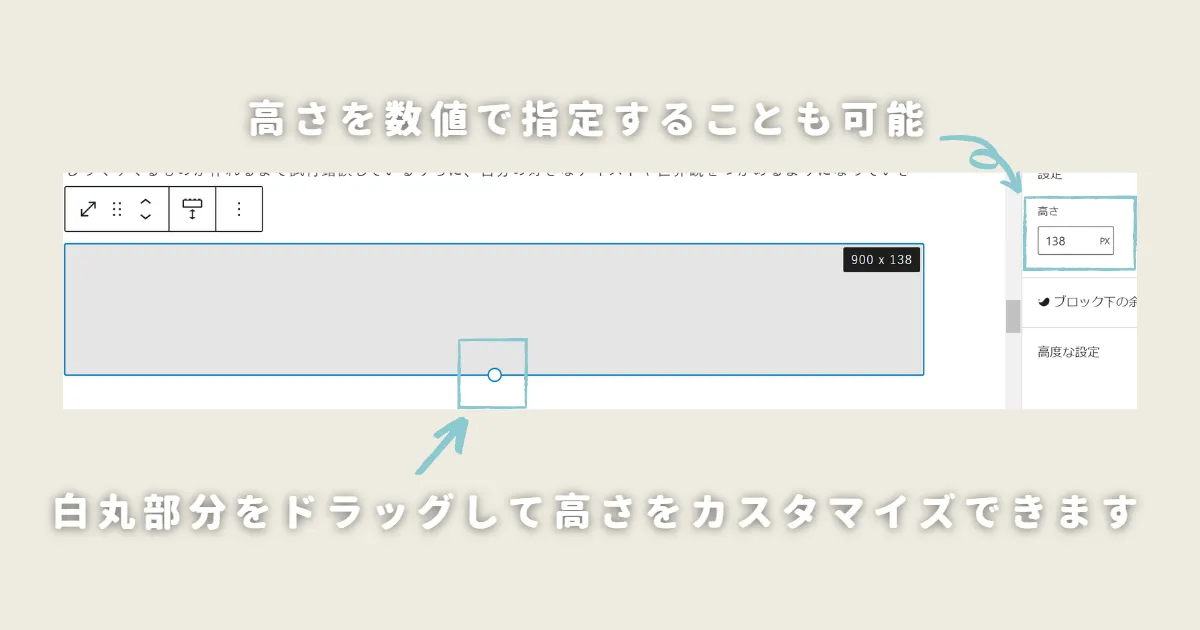
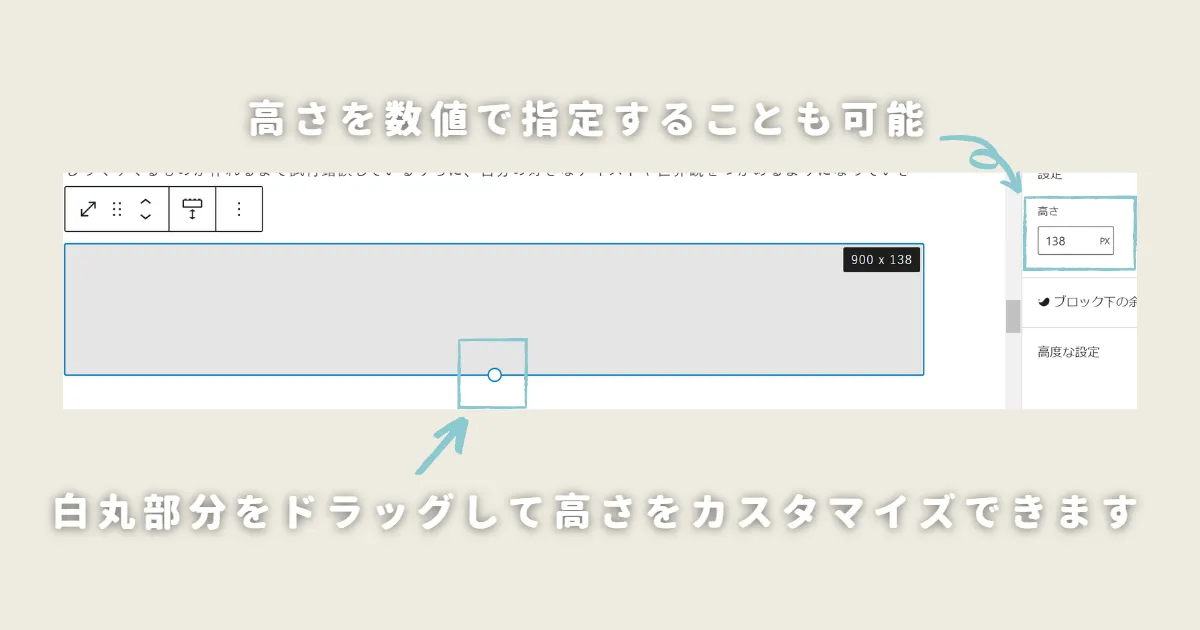
②SWELL機能:”スペーサー”を活用する
こちらは、余白量を自由にカスタマイズしたいときにおすすめの方法です。


段落部分に『/スペーサー』または『/spacer』と入力しても呼び出せます!


①でご紹介した”ブロック下の余白量”よりも自由に余白をとりたい場合は、このスペーサー機能を活用しましょう◎
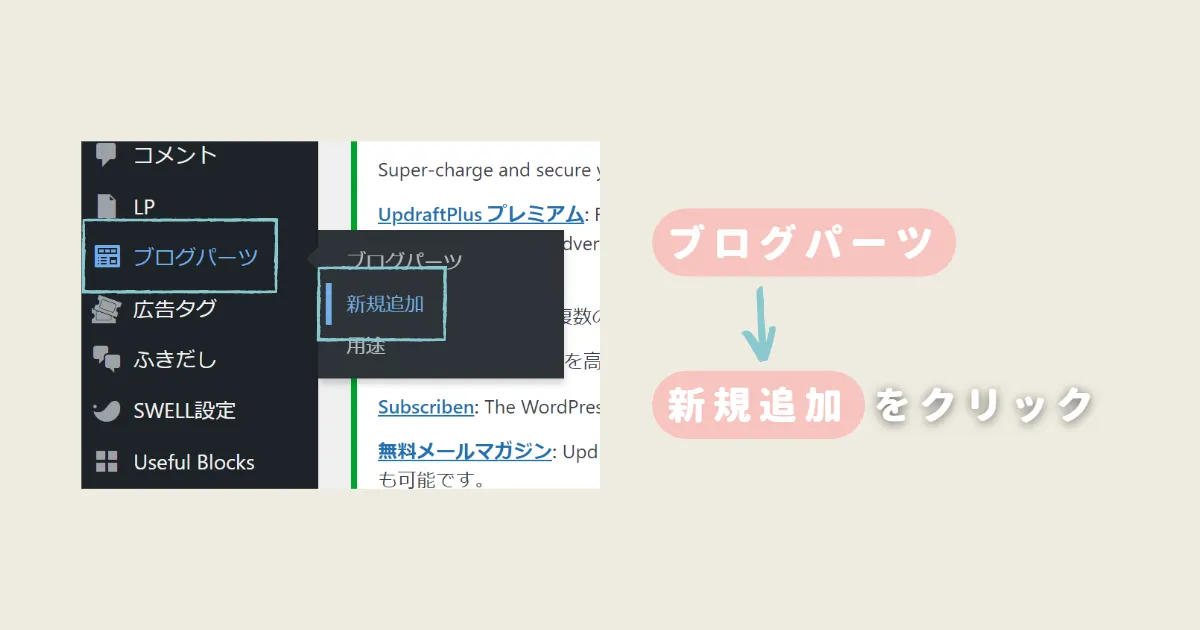
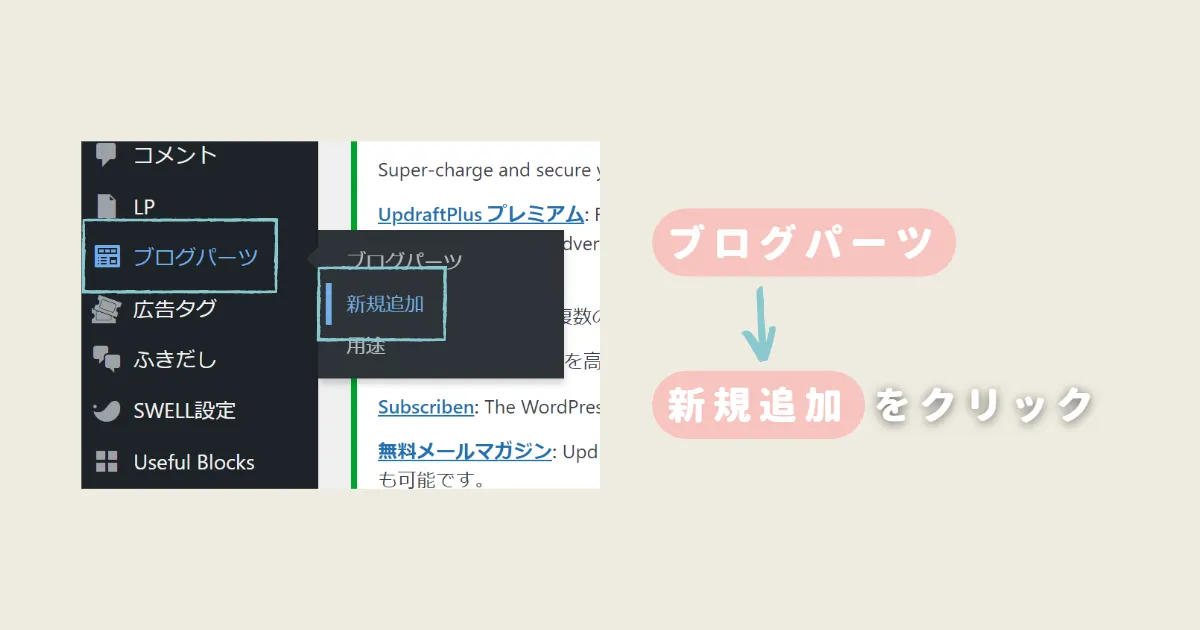
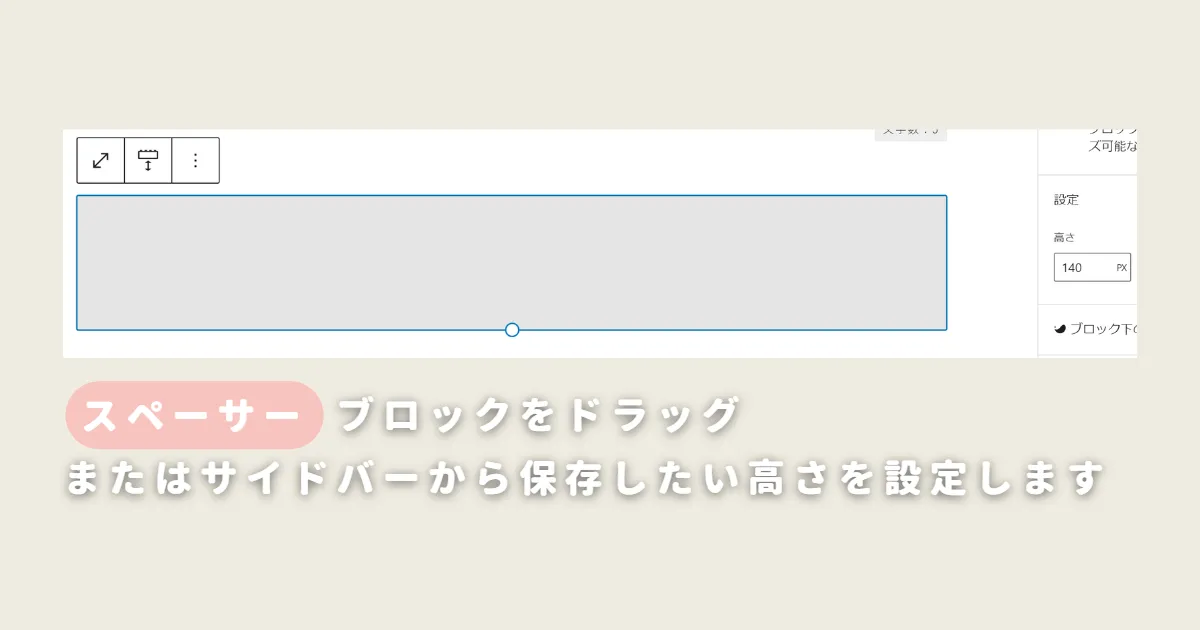
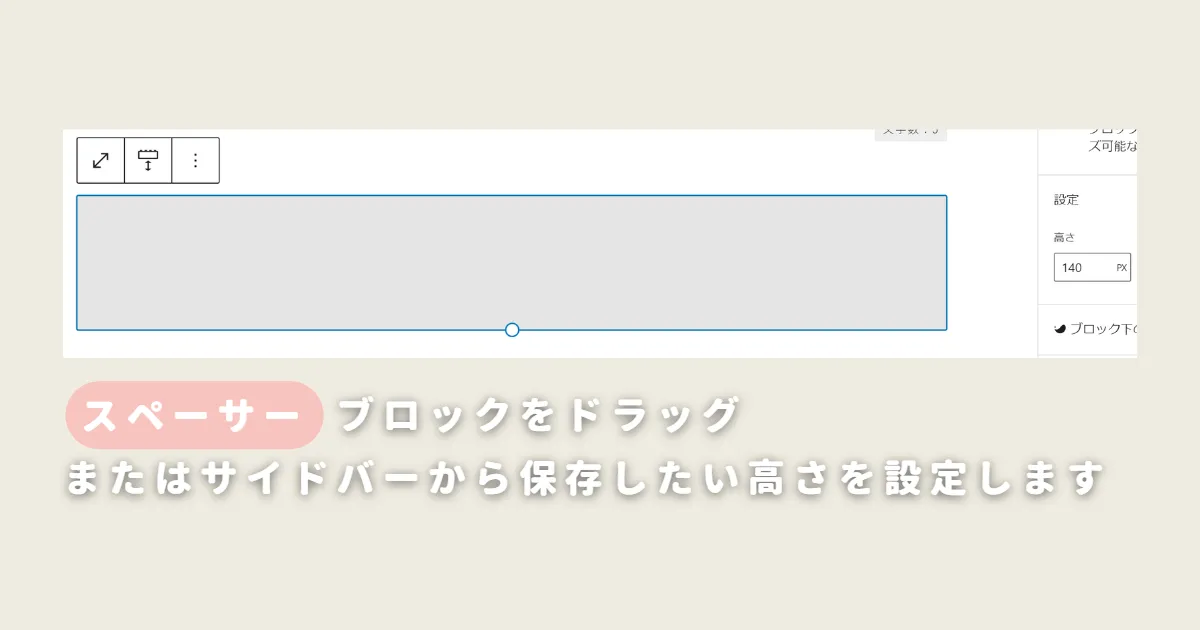
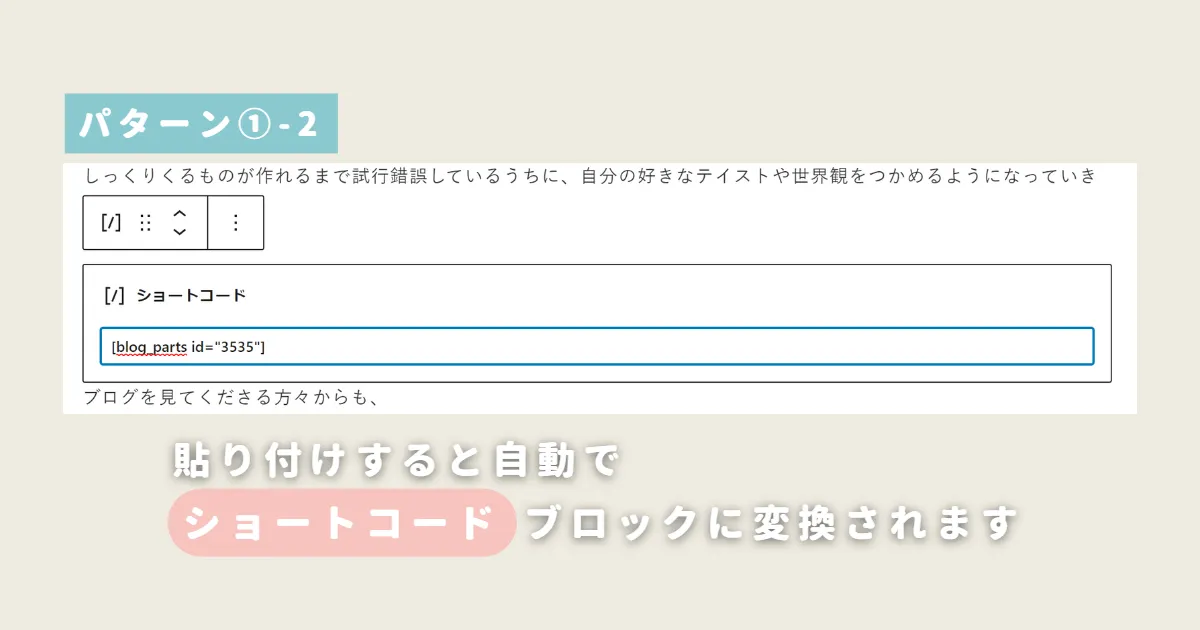
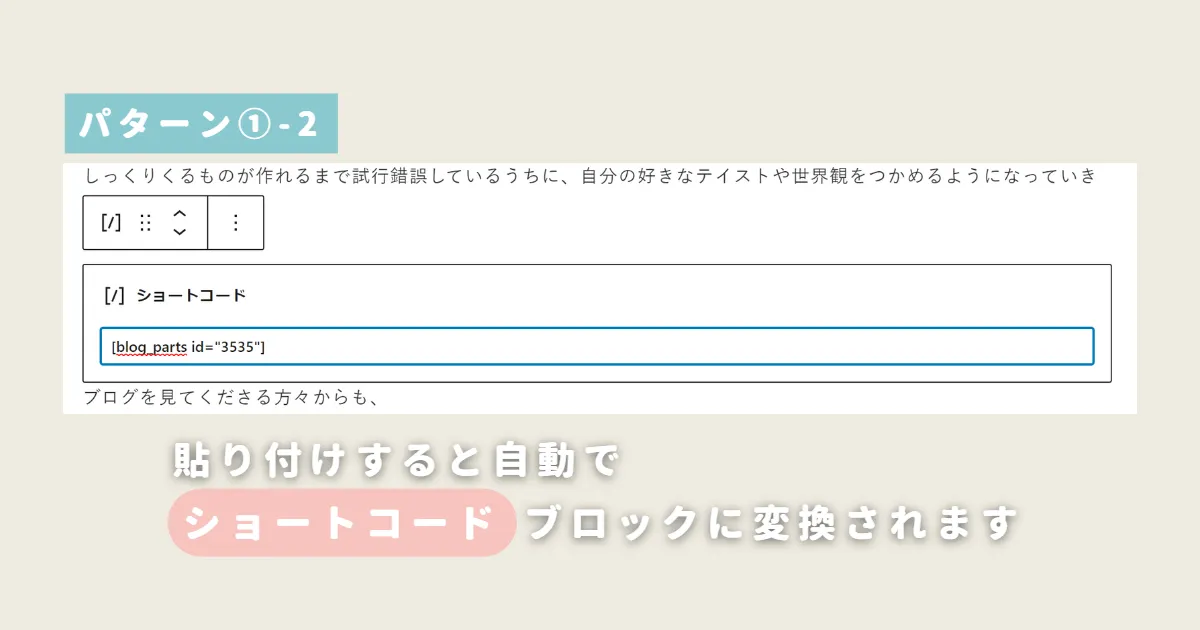
毎回同じ高さのスペーサーを使いたい方には、ブログパーツに保存しておくのもおすすめです。
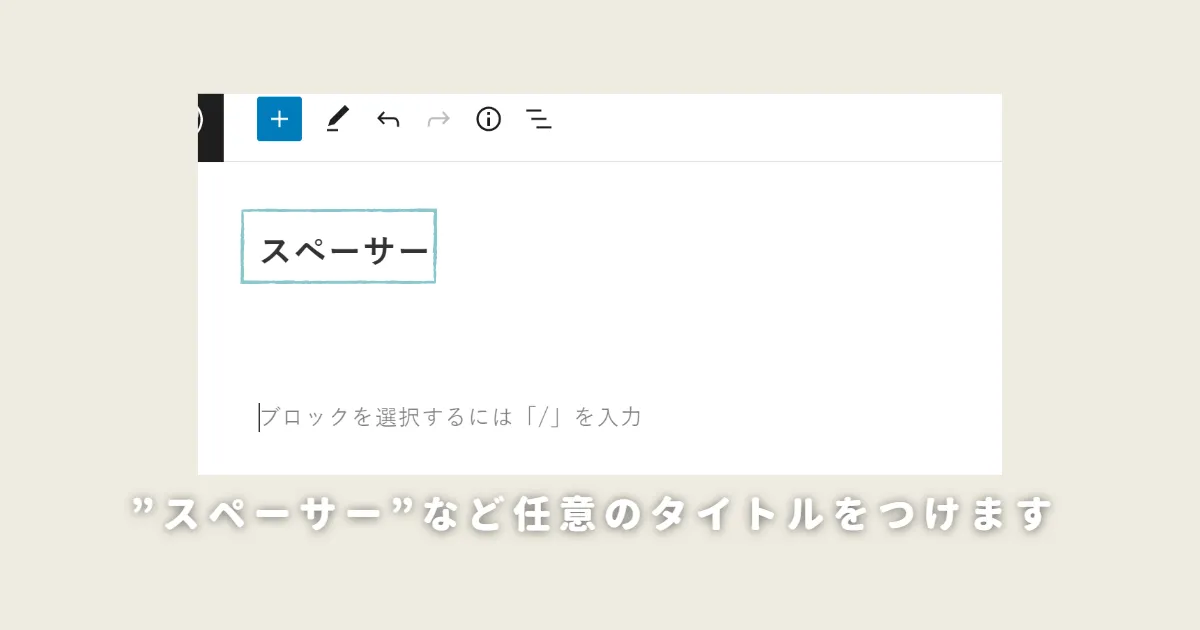
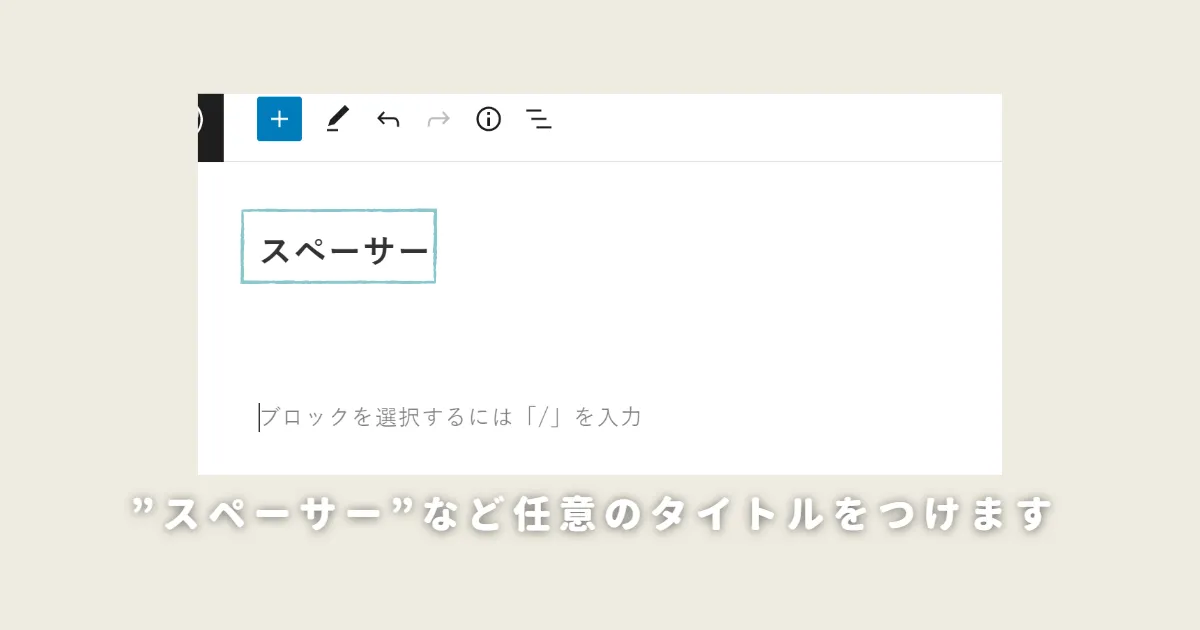
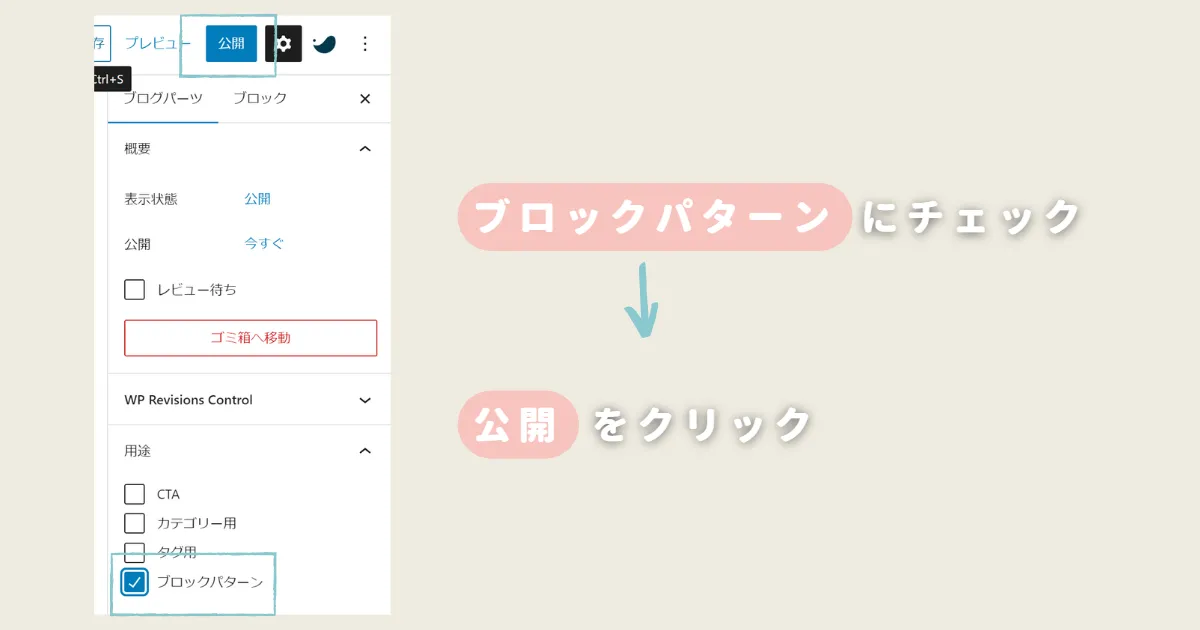
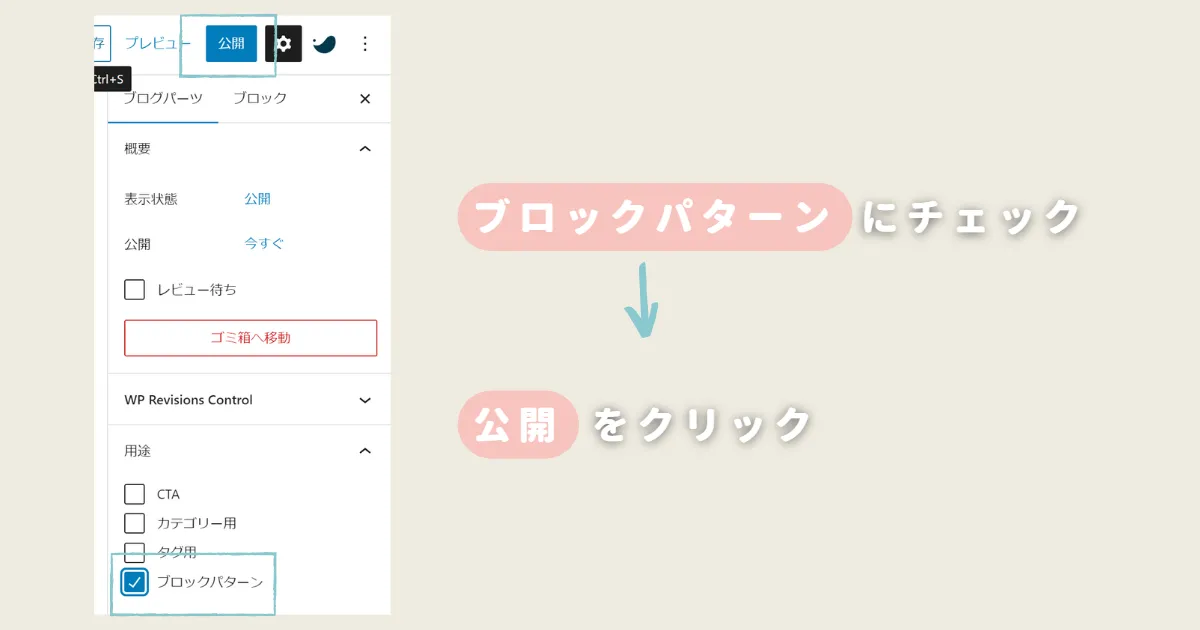
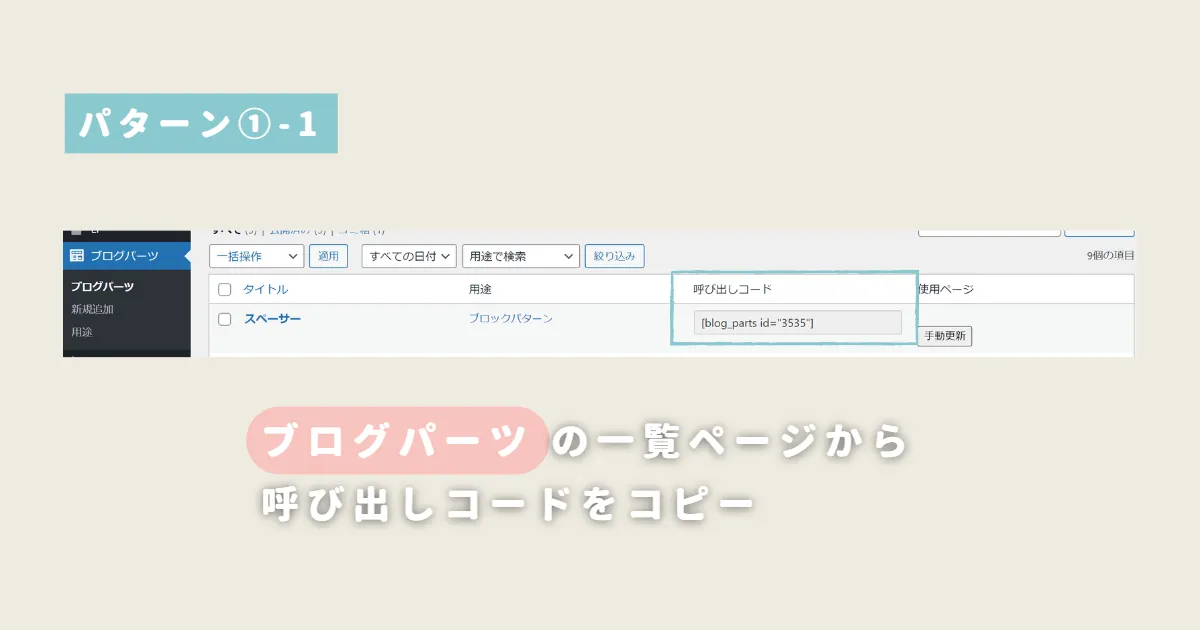
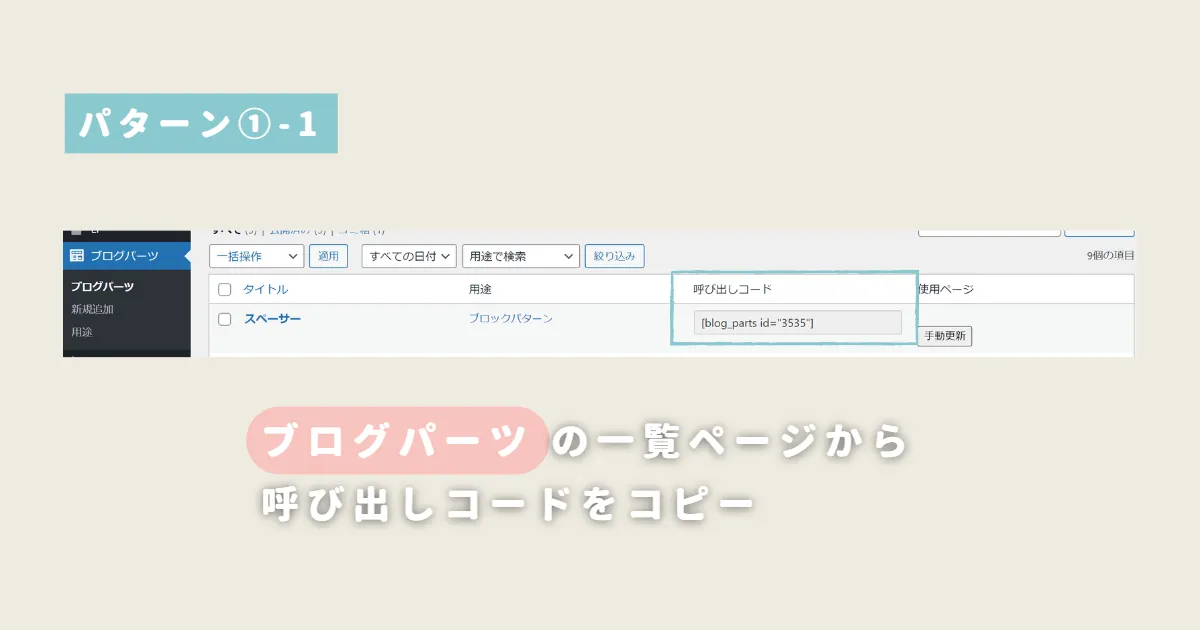
ブログパーツへの保存方法
















この手順で一度ブログパーツを作っておけば、簡単に毎回同じ高さのスペーサーを使って余白をとることができますよ◎
③CSSコードを追加する
こちらは、ブロック間の余白をサイト全体一括でカスタマイズしたいときにおすすめの方法です。
設定には、以下のCSSコードを追加しましょう。(追加方法はこちらで解説)
/*ブロック間*/
.post_content > *{
margin-bottom: 2.5em;
}
/*ここまで*/- CSSコードを追加する前に、バックアップを取ることをおすすめします
- ご紹介したCSSコードによる動作不良やデザイン崩れへの責任は負いかねます
- 自己責任のうえ、CSSコードを追加してください
当ブログでは、この方法でサイト全体のブロック間の余白量をカスタマイズしたうえで、①でご紹介した”ブロック下の余白量”を適宜調整しています。
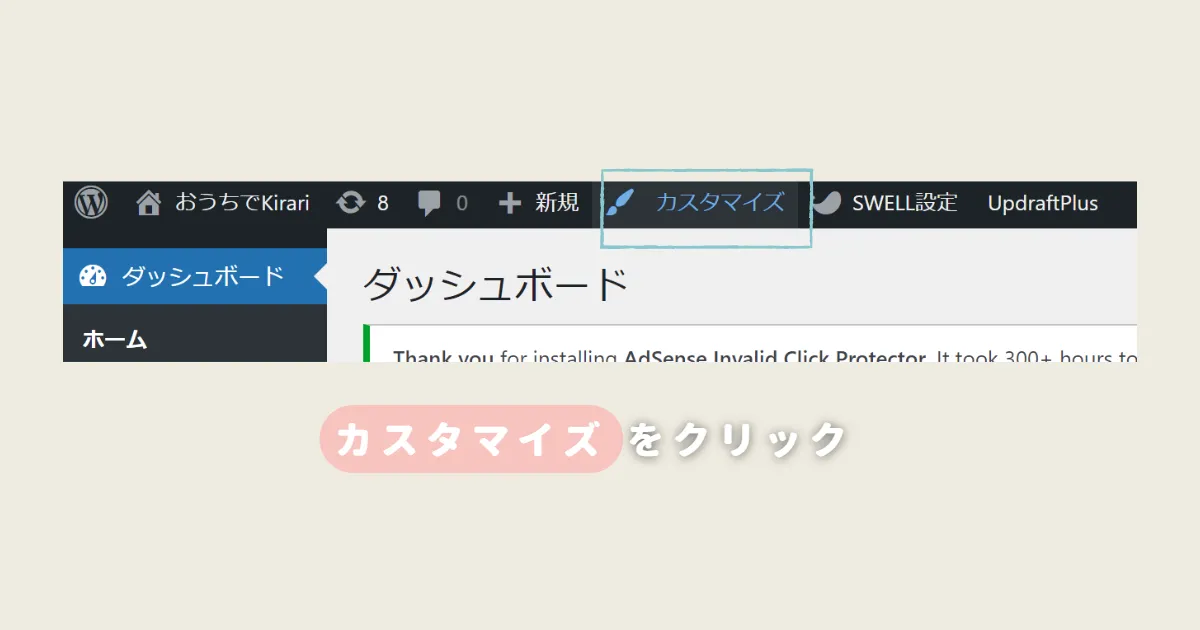
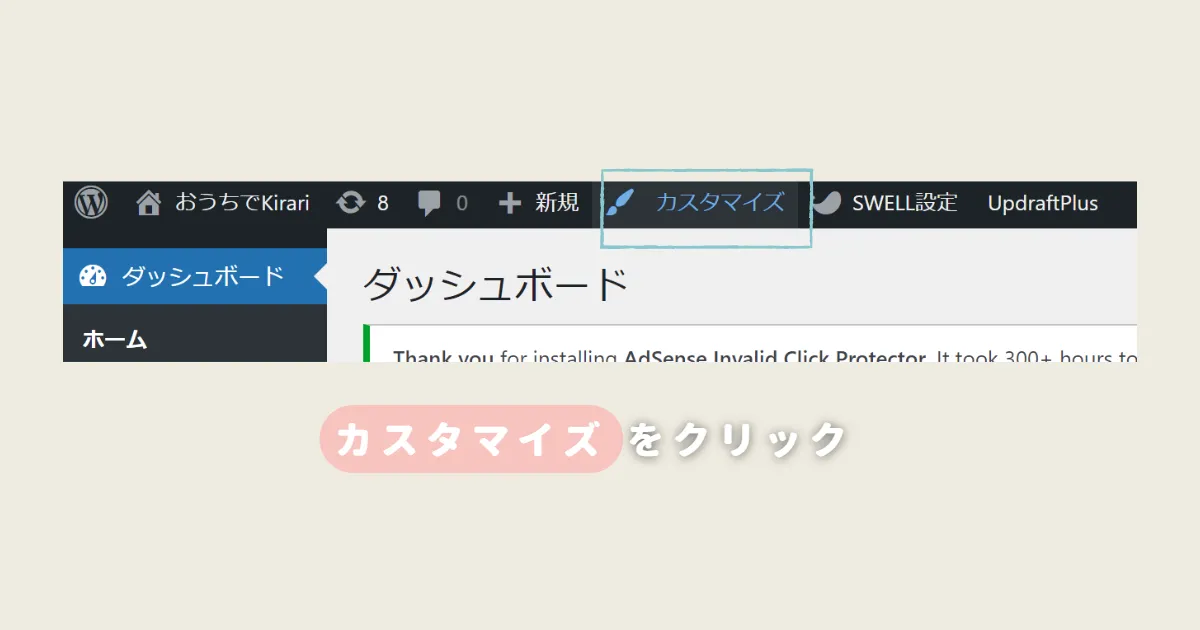
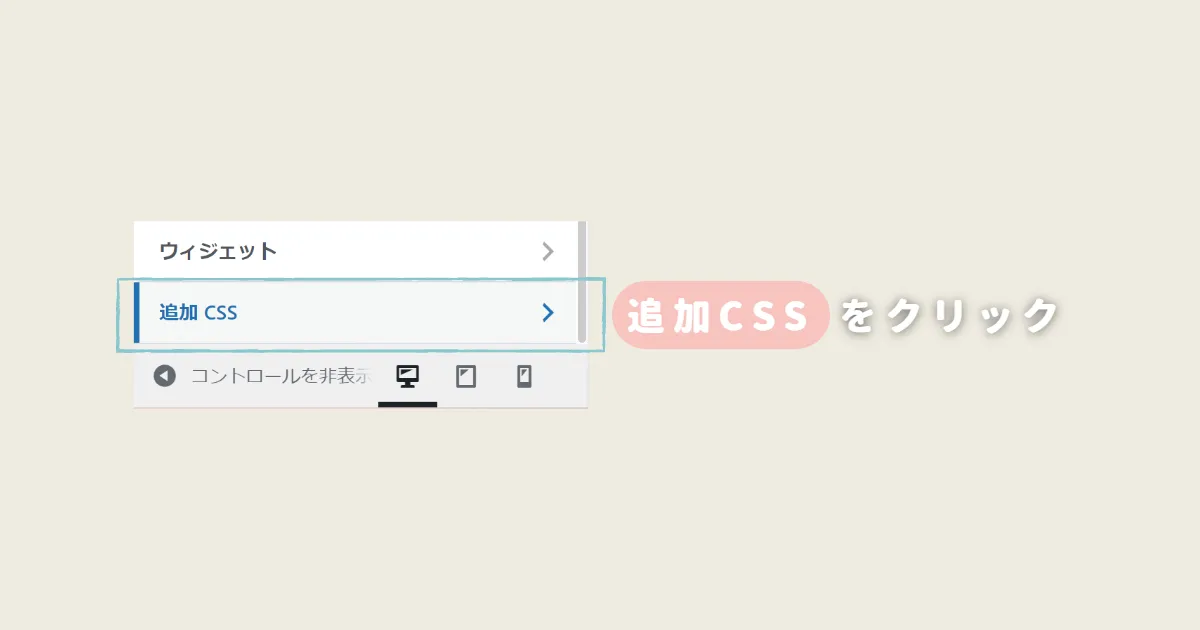
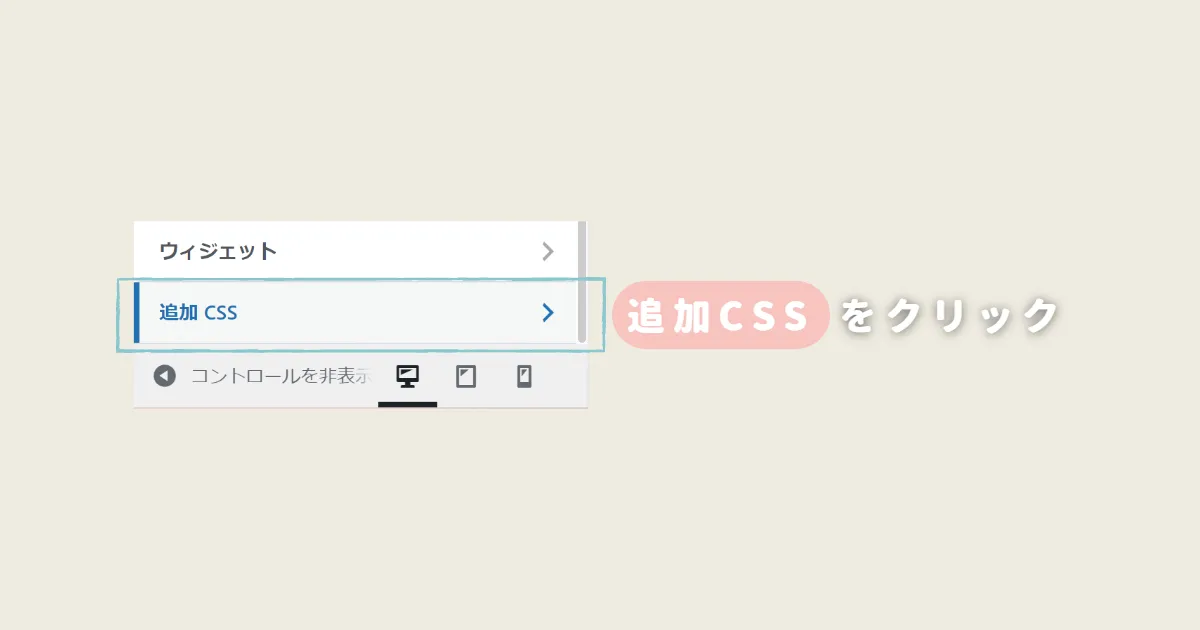
CSSコードの追加方法
行間・ブロック間に余白をとる方法として、CSSコードの追加をご紹介しました。
では実際にSWELLでは、どのようにCSSコードを追加するのか解説していきます。
- CSSコードを追加する前に、バックアップを取ることをおすすめします
- ご紹介したCSSコードによる動作不良やデザイン崩れへの責任は負いかねます
- 自己責任のうえ、CSSコードを追加してください









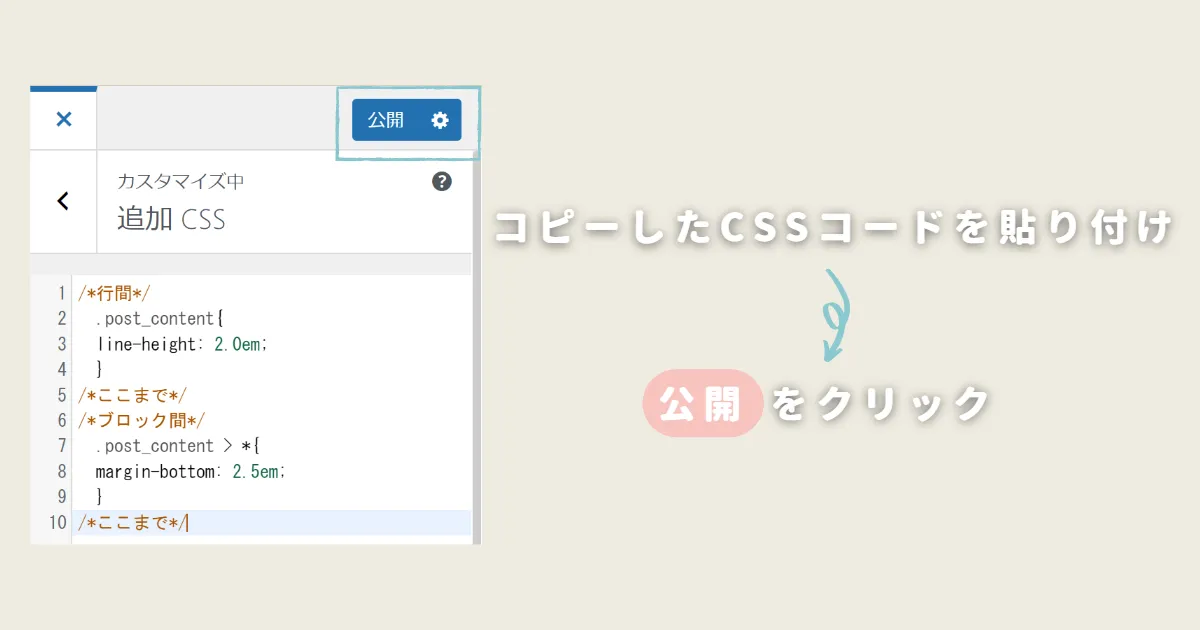
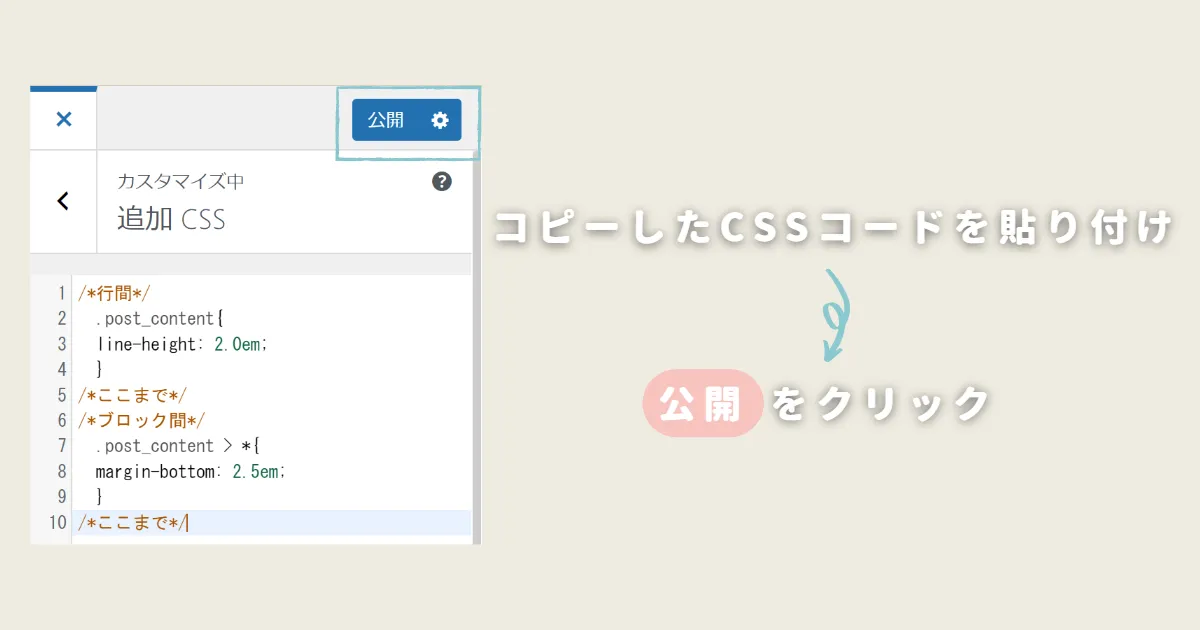
簡単!!
カスタマイズ画面は公開前にプレビューできるので、各数値はお好みに応じて調整してくださいね◎
余白をしっかりとれば、おしゃれブログに近付ける!
おしゃれなブログのカギとなる、行間・字間・ブロック間に余白をとる方法についてご紹介しました。
まとめると…
行間
CSSコードを追加する
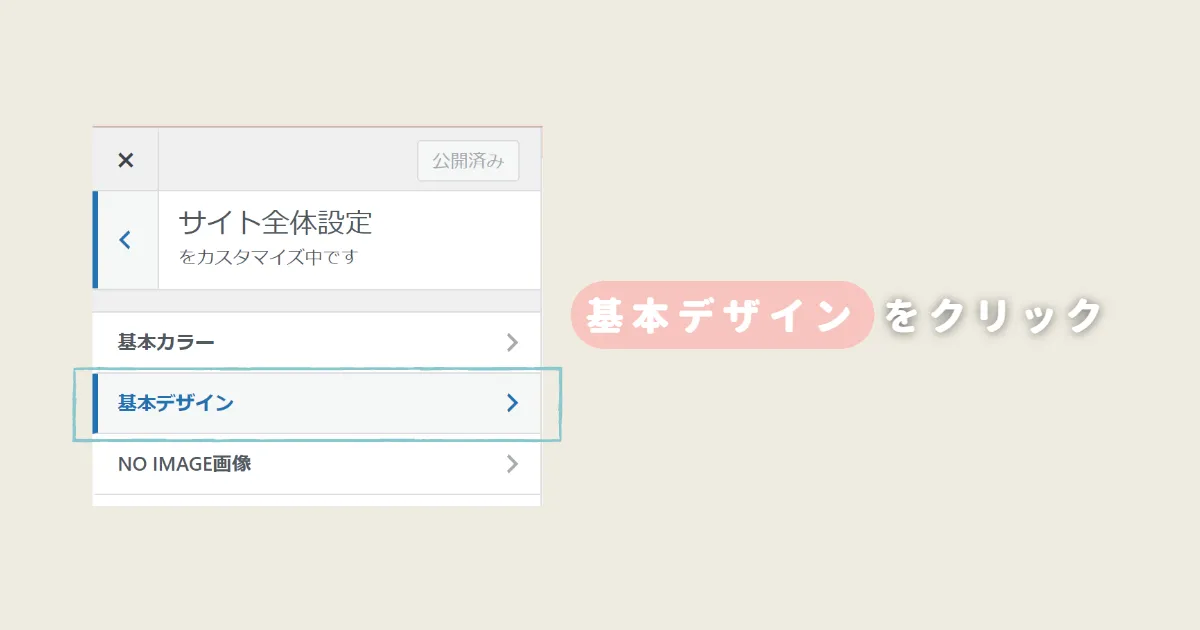
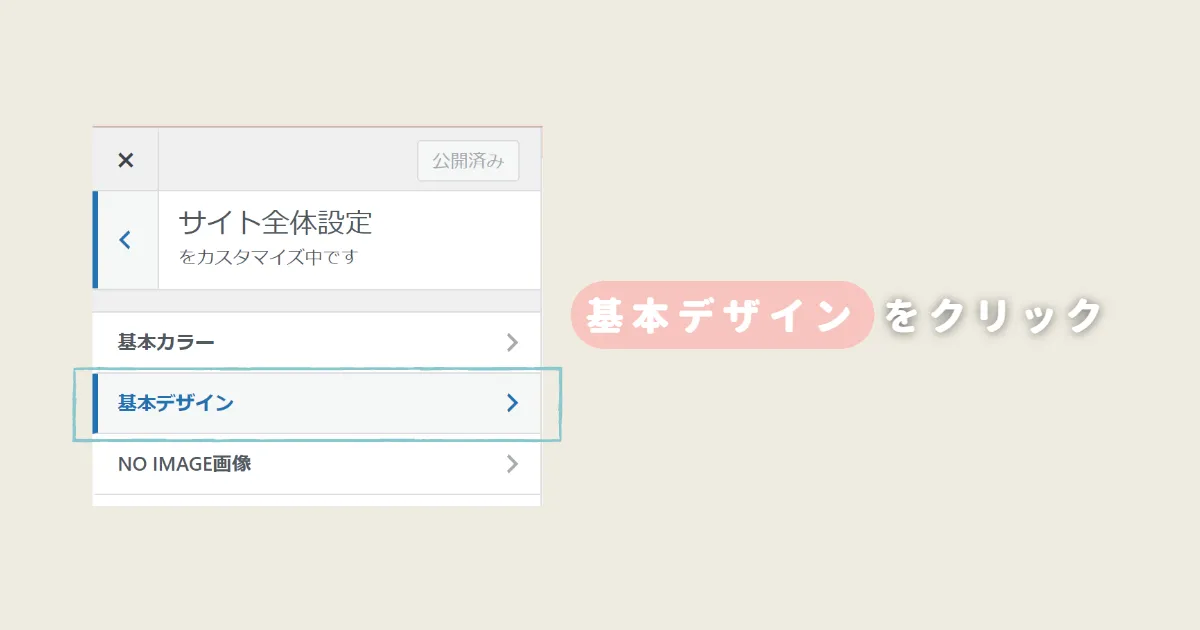
字間
カスタマイザーから設定する
ブロック間
- ブロック下の余白量を設定する
- スペーサーを活用する
- CSSコードを追加する
WordPressテーマ「SWELL」
ぜひご紹介した方法で、カスタマイズしてみてくださいね。
すこし視点は異なりますが、余白の重要性を視覚的に学ぶにはこちらの本もおすすめです。
・ ・ ・
ワードプレス初心者の方におすすめしたいテーマ『SWELL』
- 簡単におしゃれなブログが作れる
- 記事の執筆にストレスがかからない
- かゆいところに手が届く感動的な使い心地
SWELL利用歴1年の本音レビューはこちら!












しの