ブログのアイキャッチやインスタグラム、ピンタレストの投稿などでデザインづくりに欠かせないのが”Canva”。
Canvaでデザインづくりをするときに、こんなことで困ったことはないでしょうか?
- 複数素材のサイズ変更・移動をしたい
- 素材の色を変更したい
- 文章を読みやすくしたい
- 素材に統一感を出したい
今回はこのような困りごとを解決できる、初心者さんが知っておくと便利なCanvaおすすめの使い方をご紹介していきます。
簡単かつデザインづくりの時短にもつながるので、ぜひ参考にしていただければ嬉しいです。
\ 素材が豊富なCanva Proを無料でお試し! /
以下の記事では、Canvaを使用したおしゃれなブログを作るコツをご紹介しています。
ぜひご覧ください。

Canvaの使い方①:複数素材のサイズ変更・移動をする方法

 お困りさん
お困りさんいくつかの素材を組み合わせてデザインを作ったけれど、配置バランスはそのままにサイズ感を変更したい…。
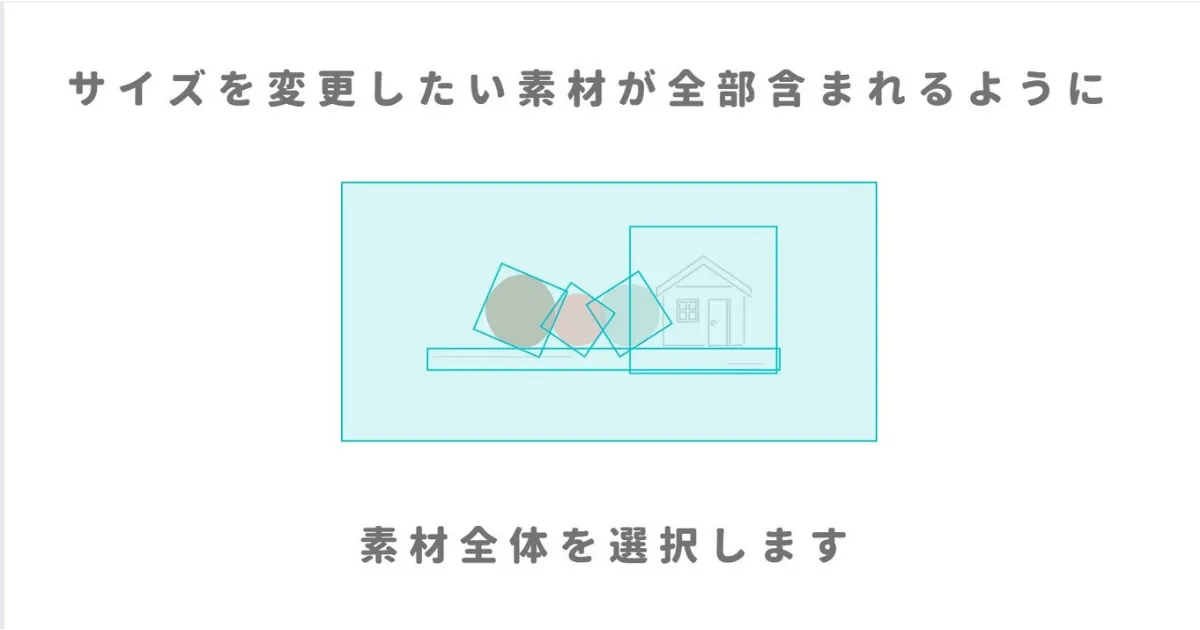
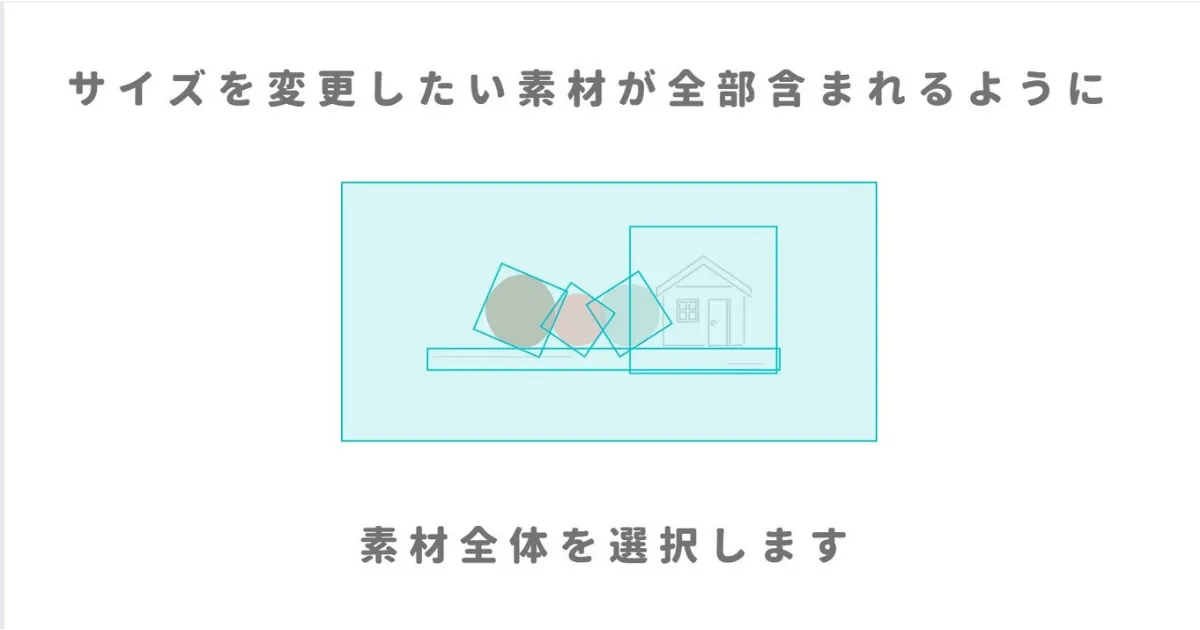
たとえばこんなイメージ


この例では計5つの素材を組み合わせていますが、1つ1つの素材を大きくするのは面倒かつ配置バランスが崩れる可能性があります。
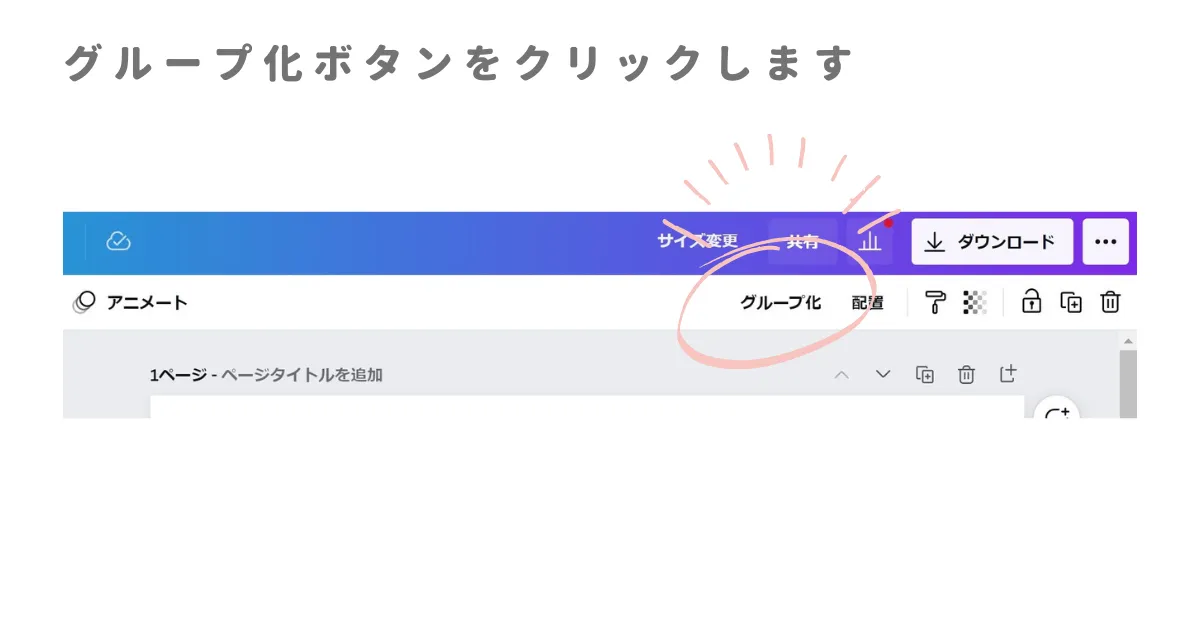
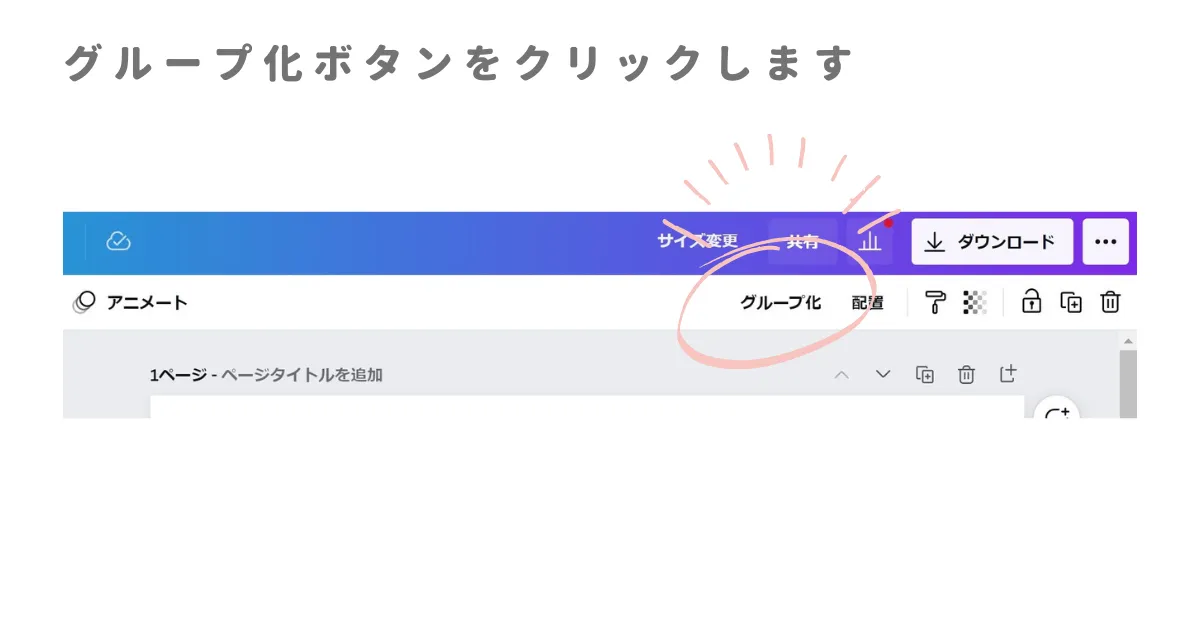
そんなときCanvaでは、サイズを変更したい複数の素材をグループ化することができます。






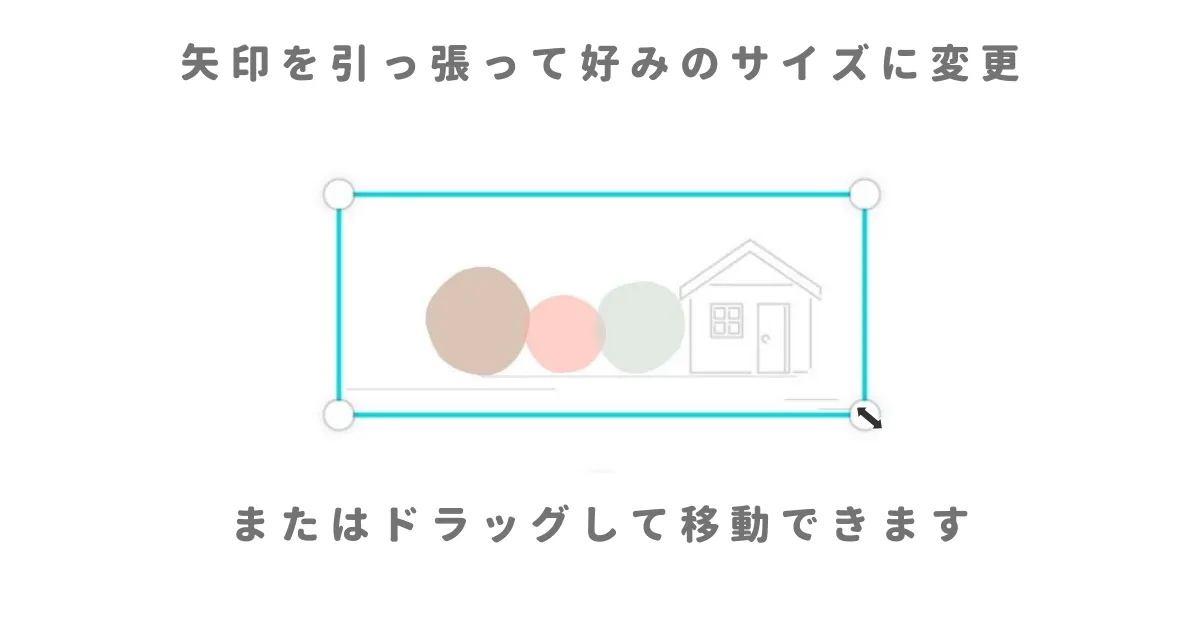
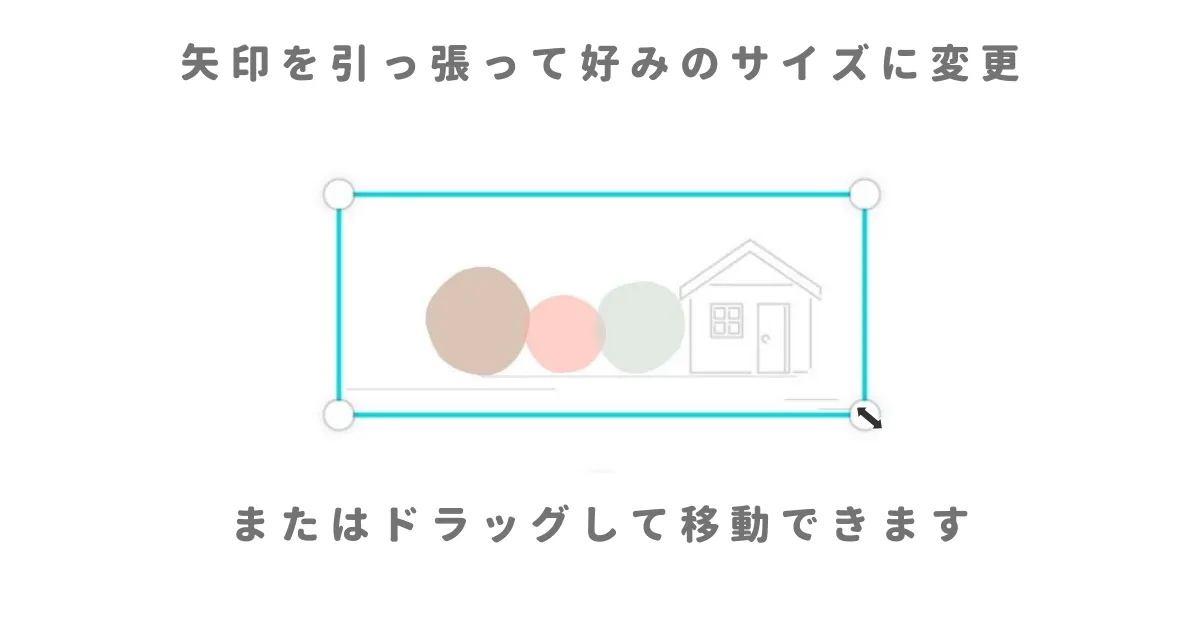
この手順を踏むだけで、簡単に複数素材のサイズ変更や移動をすることができますよ♩
Canvaの使い方②:素材の色を変更する方法





Canvaでお気に入りの素材を見つけたけど、配色が自分のブログやSNSの雰囲気に合っていなくて使いにくい…。
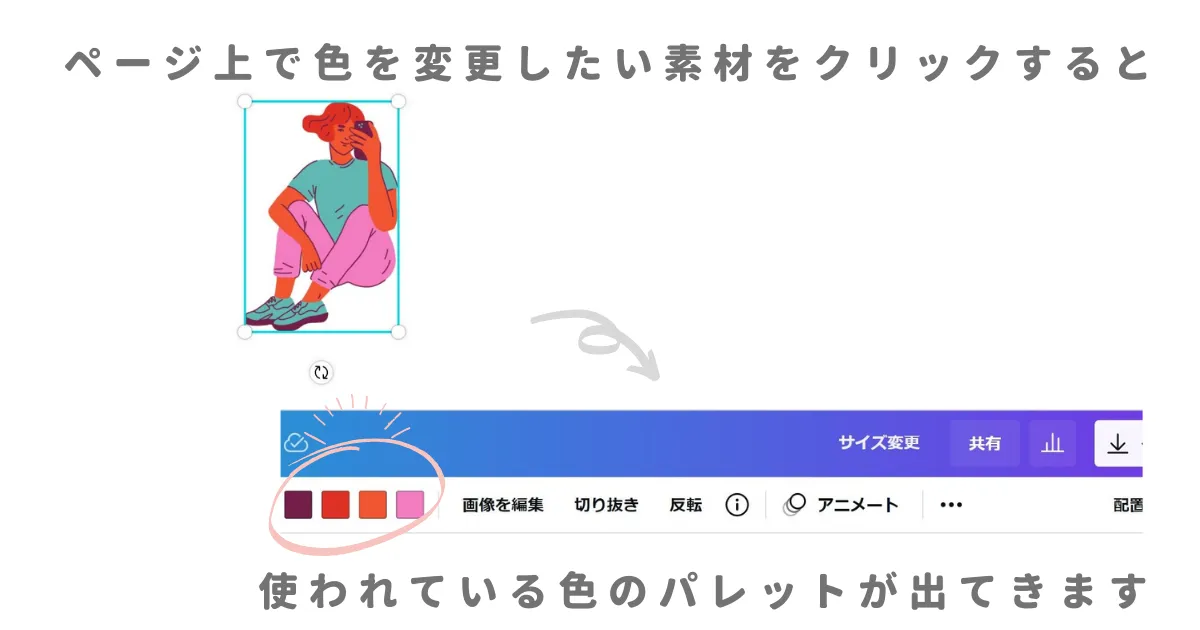
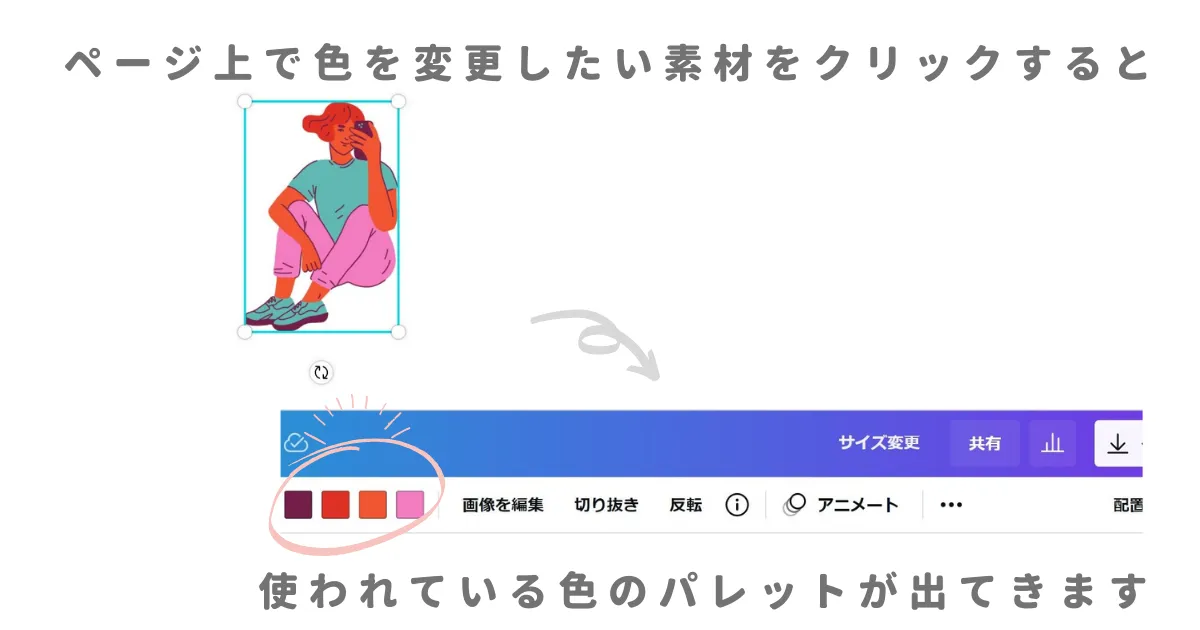
そんなとき、Canvaでは素材の色を変更することができます。






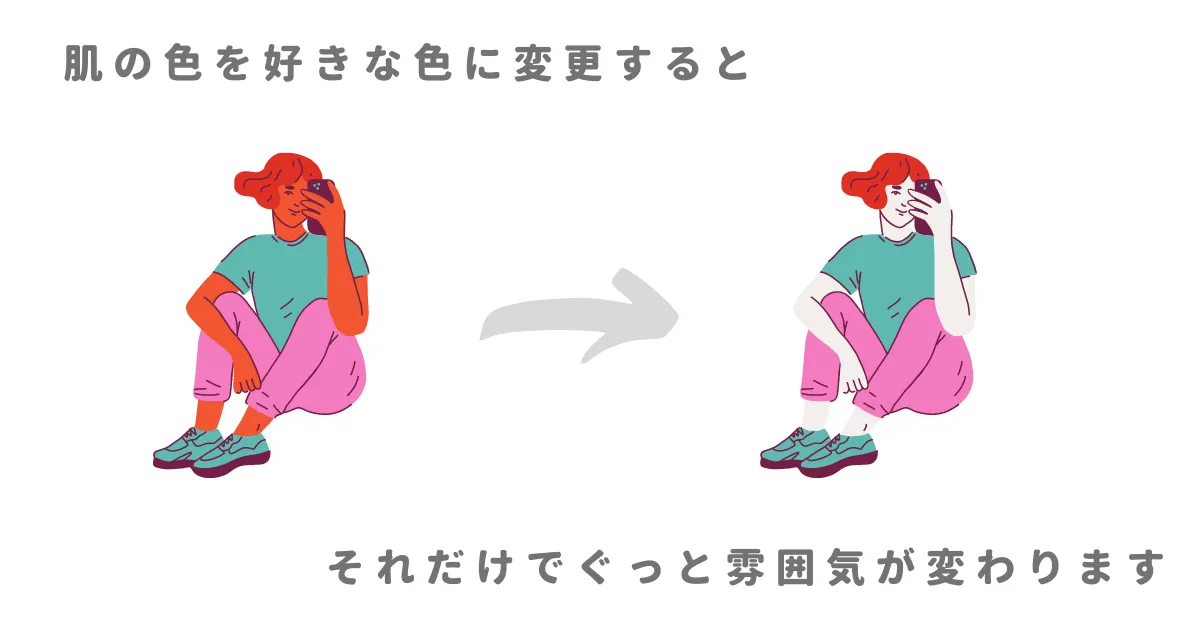
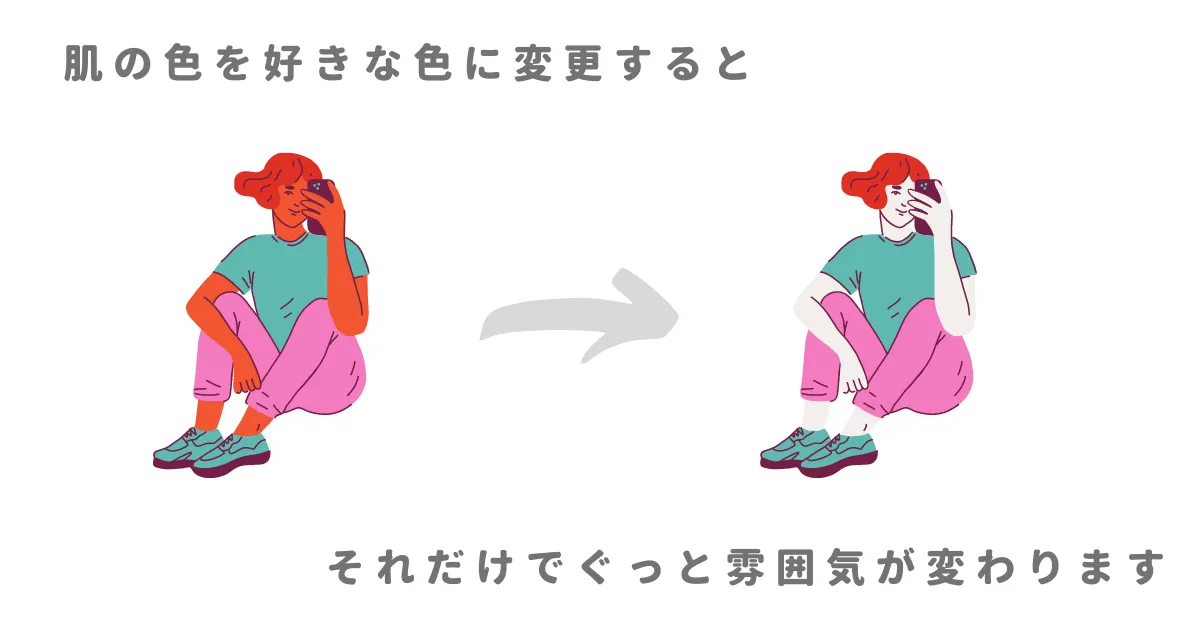
手順に沿って全色変更したものがこちら


はっきりした色使いから柔らかい色使いに、大きく雰囲気が変わりました。
以上の手順でCanvaの素材は配色を変更することが可能なので、出したい雰囲気の配色にしてオリジナリティを出してみましょう♩
配色に迷うという場合は、ブロガーさん向けのデザイン記事が大人気のSayuさん(@ulovenglish)のこちらの記事がおすすめ!


どれも全部おしゃれで、その配色を使ったときにどんな雰囲気になるのかイメージしやすいです!
番外編:色の変更ができないときのアレンジ



使いたい素材を見つけたけど、色の変更ができない…!


このようにCanvaで使える素材には、種類によっては色の変更ができない場合もあります。
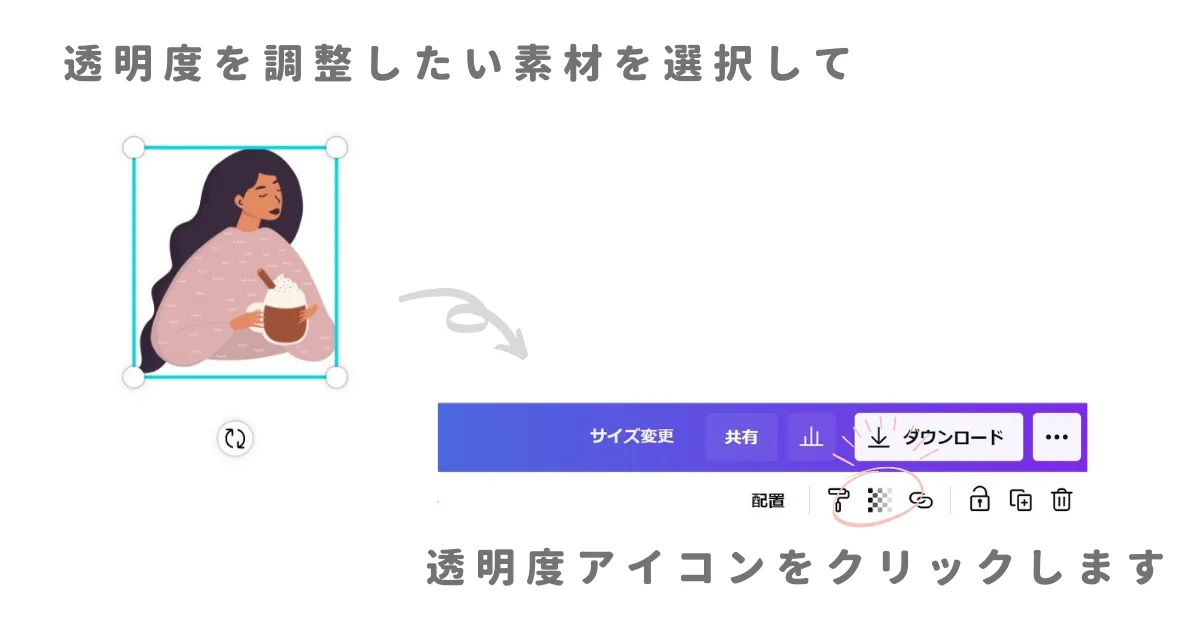
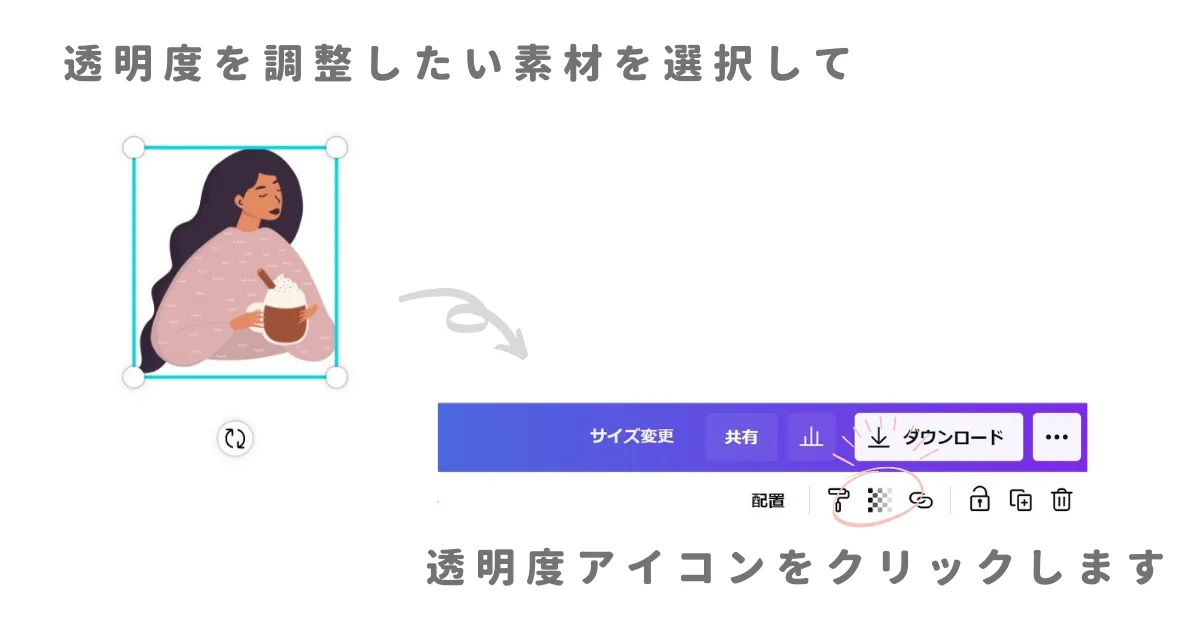
そのようなとき、私の場合はCanvaで透明度の調整を行います。


この透明度のアイコンは、0~100の数値で透明度を調整することができます。
透明度の比較


透明度の数値を低くすることで色合いが柔らかくなり、くすんだ印象になります。
私は柔らかくくすんだイメージが好みなので、この調整をして使用することも多いです!
ちなみにこの透明度の調整は、素材だけではなく文字にも応用できます。
使いたい素材の色が変更できないときにおすすめのアレンジ方法をご紹介しました♩
Canvaの使い方③:文章を読みやすくする方法





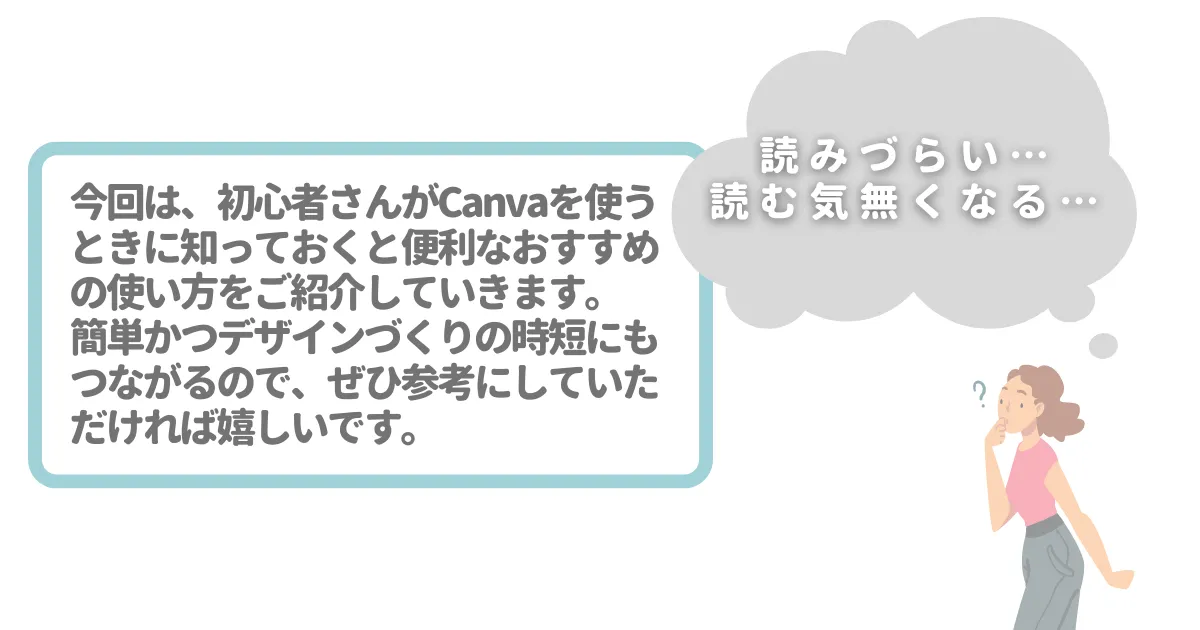
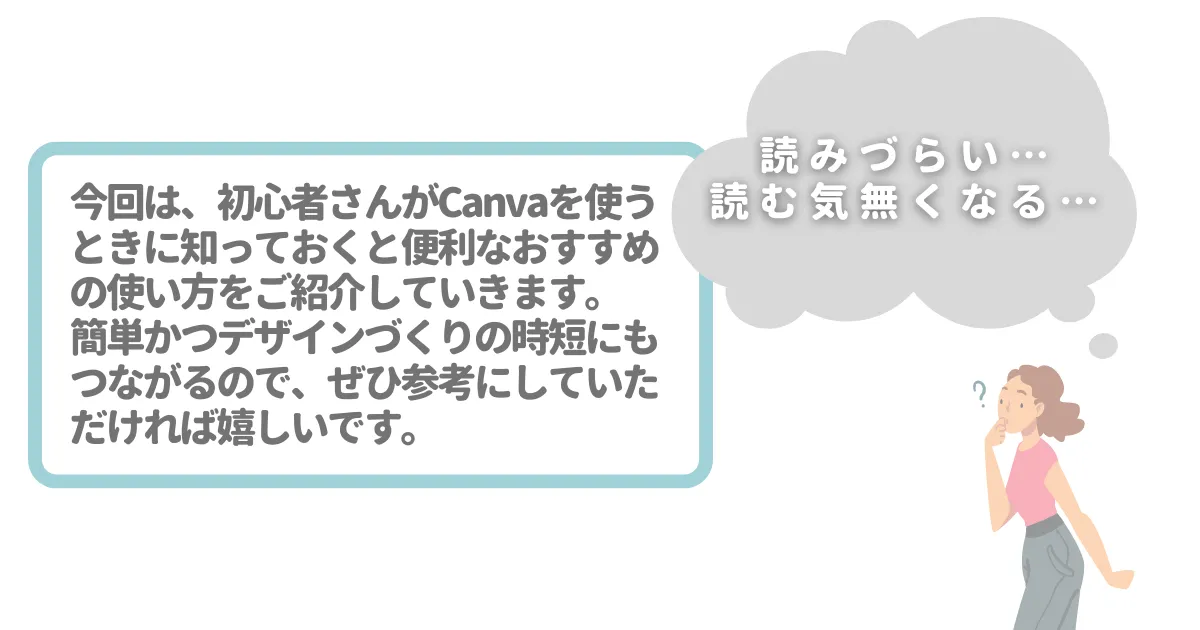
文章を打ってみたけど、文字が詰まって読みづらい…。
文字や行の間隔が詰まっていると、窮屈で読みづらくなります。
文字間と行間が詰まっている例


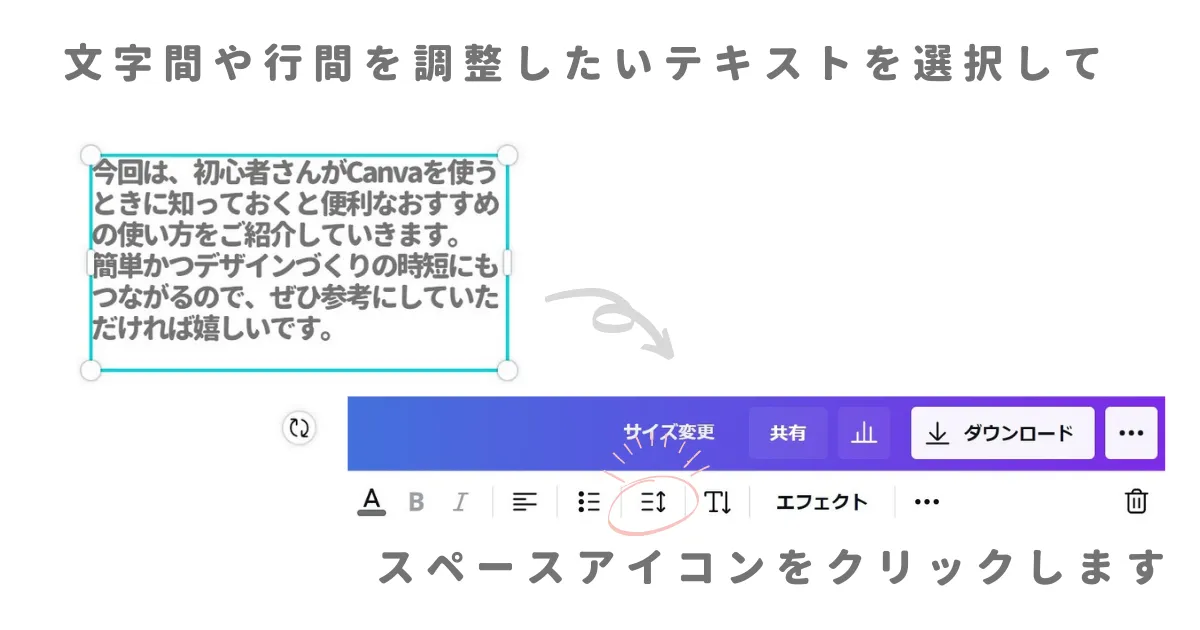
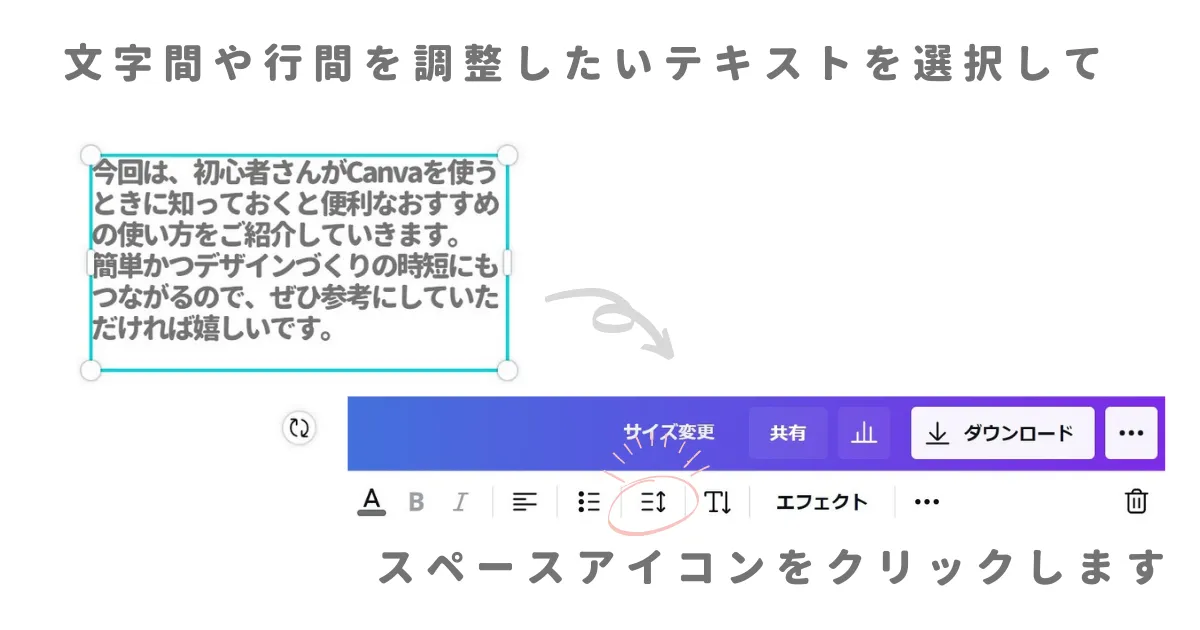
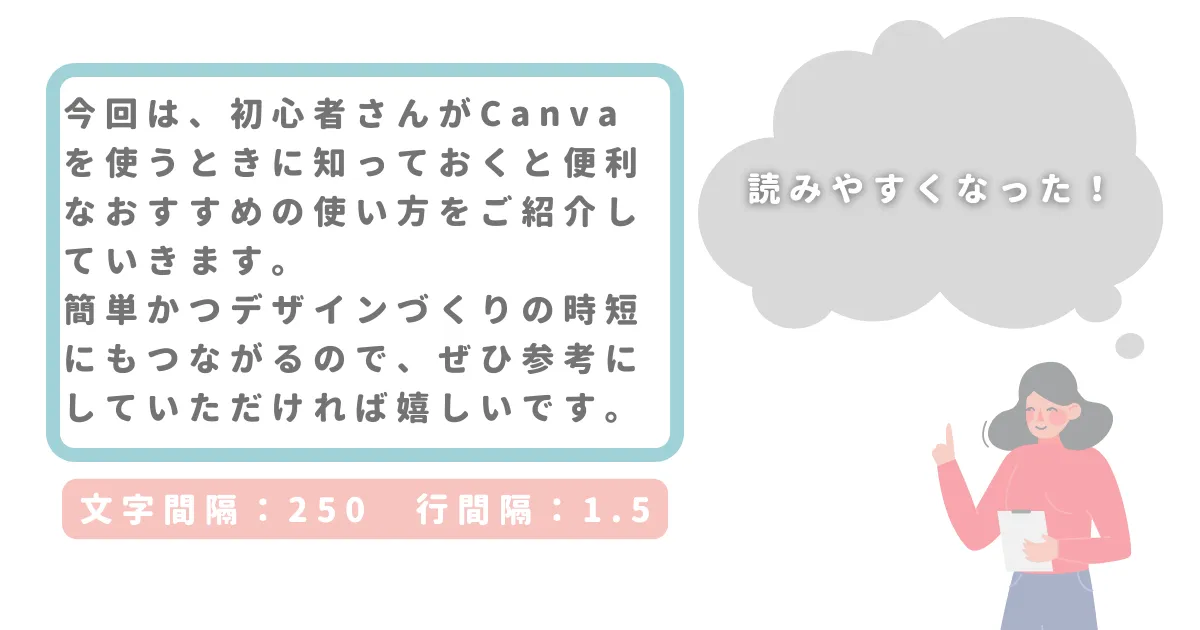
Canvaでできる文字間・行間の間隔調整を行うことで、このような読みづらさを解消することができます。。




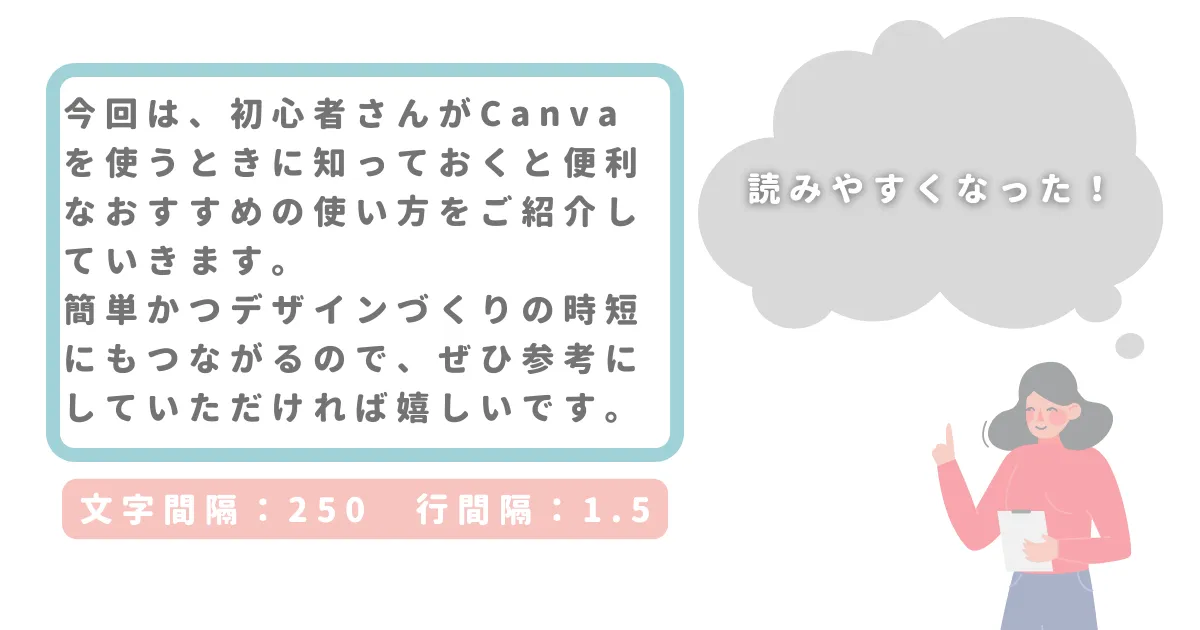
間隔調整後


今回は分かりやすく長い文章を例にしましたが、短い文字列でも間隔を調整するだけで読みやすさ・垢抜け度がアップしますので、お試しください。
Canvaの使い方④:素材に統一感を出す方法





色んな素材を使っていると、統一感に欠ける…。
Canvaでは無料プランでもかなり多くの素材が提供されているため、目に付いた素材を手当たり次第使っていると統一感を出すのが難しくなります。
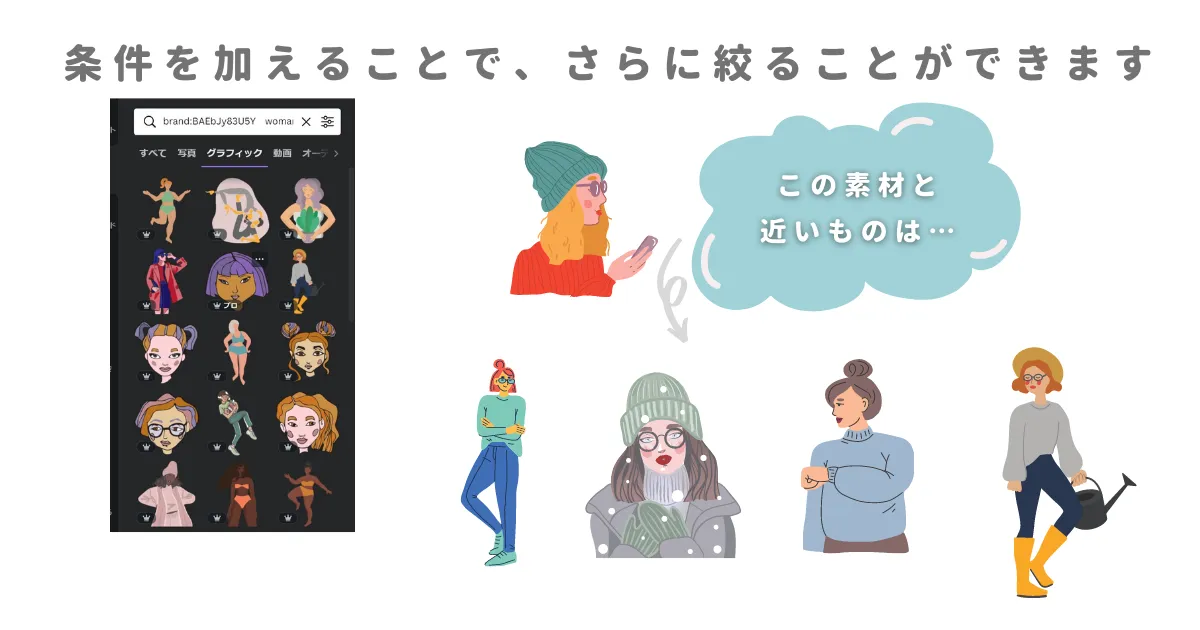
そこでこちらでは、素材に統一感を出す際に大切な【ブランドコード】の活用方法についてご紹介します♩
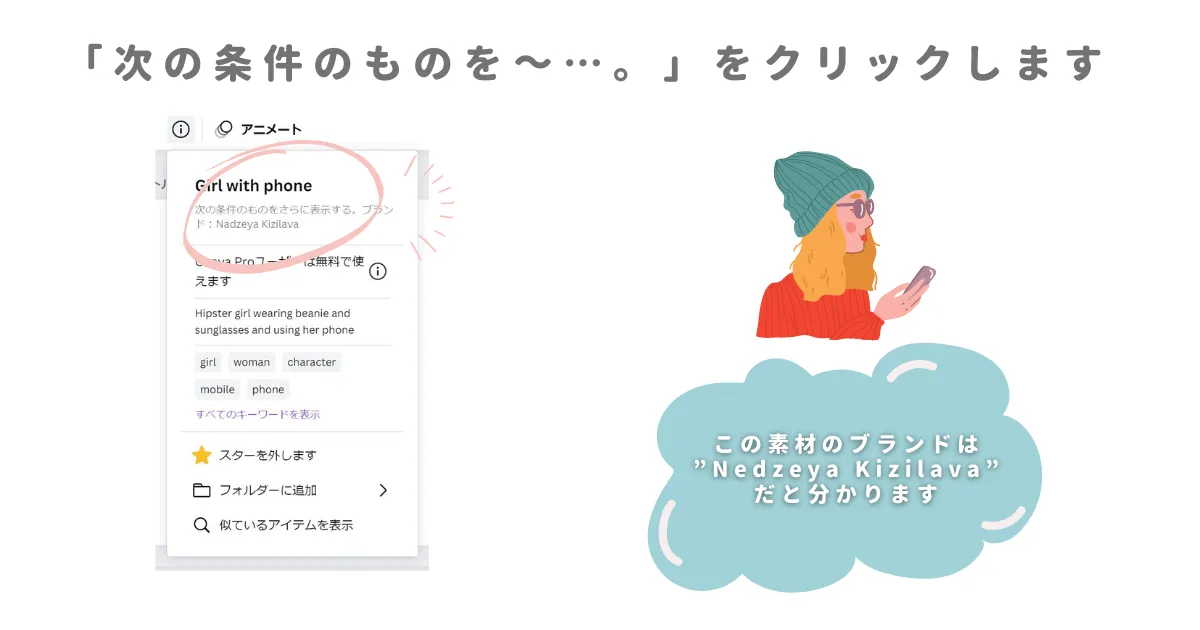
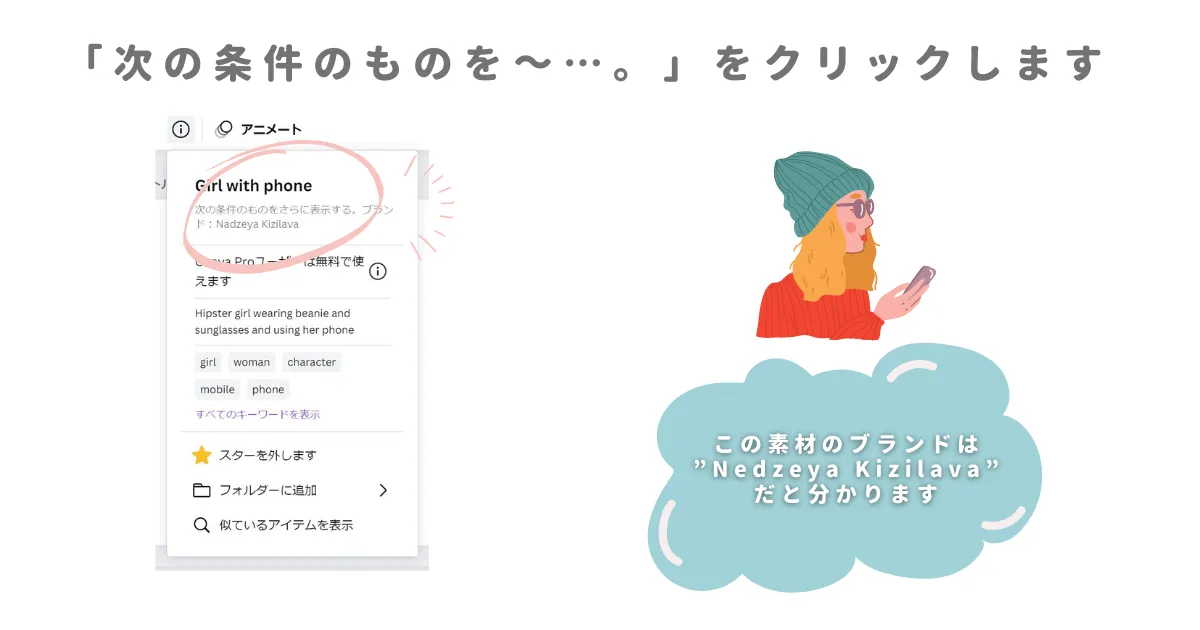
ブランドコードとは、作者やブランドが同じ素材をまとめているコードのことを指します。
好みの素材を見つけたら、その素材のブランドコードを確認し検索することで、似たテイストの素材を見つけ出すことができます。
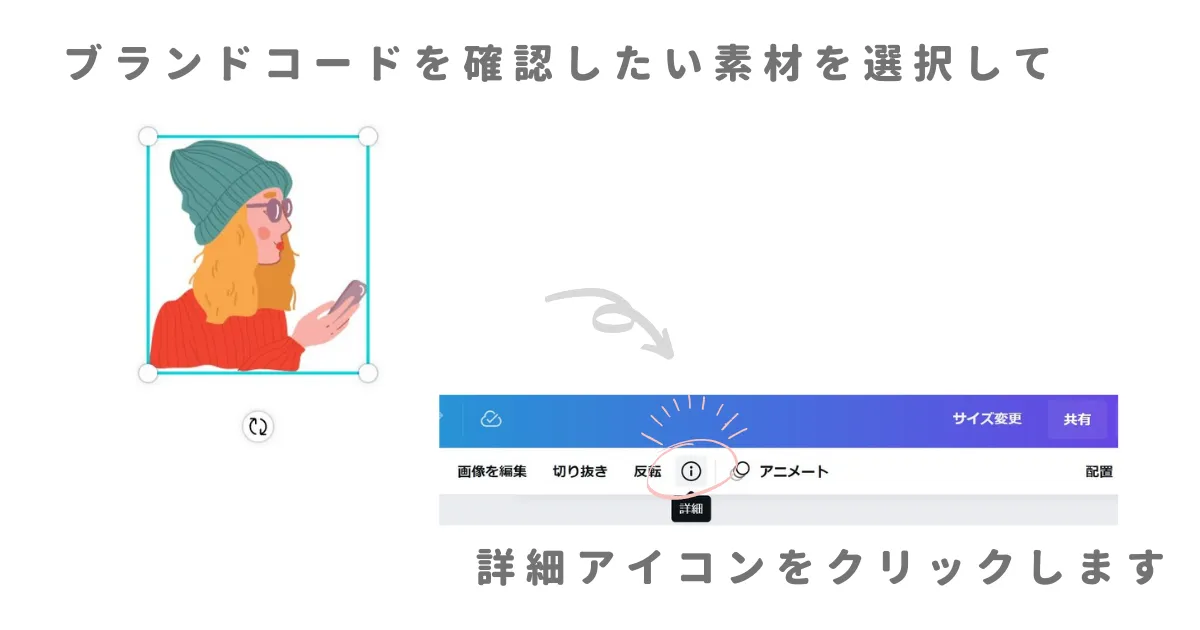
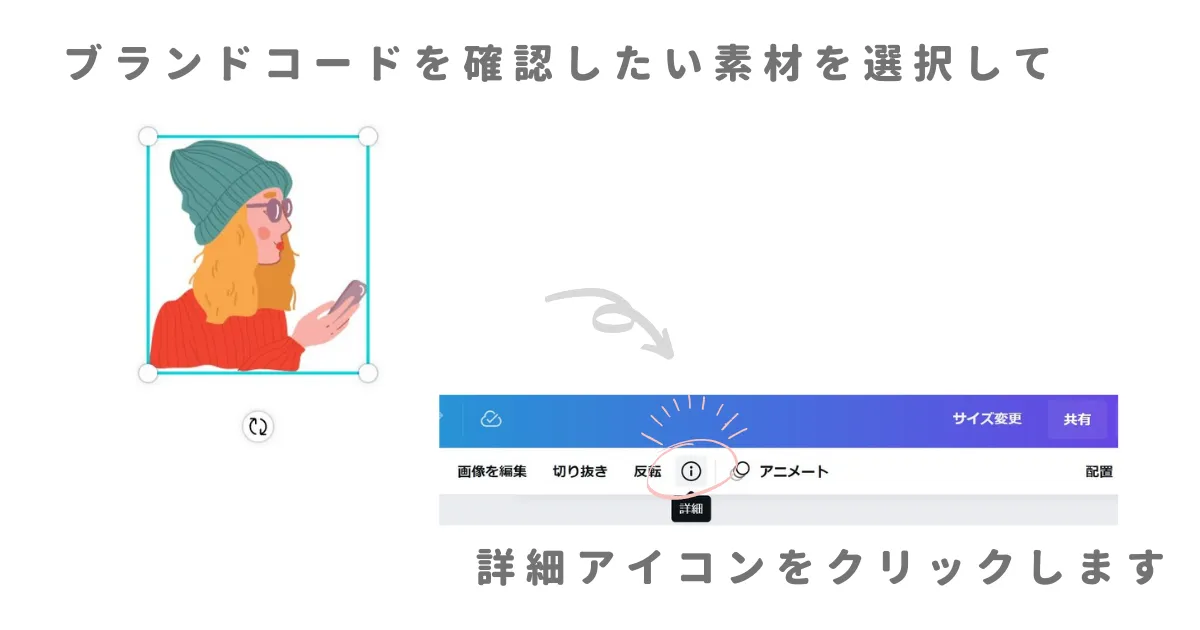
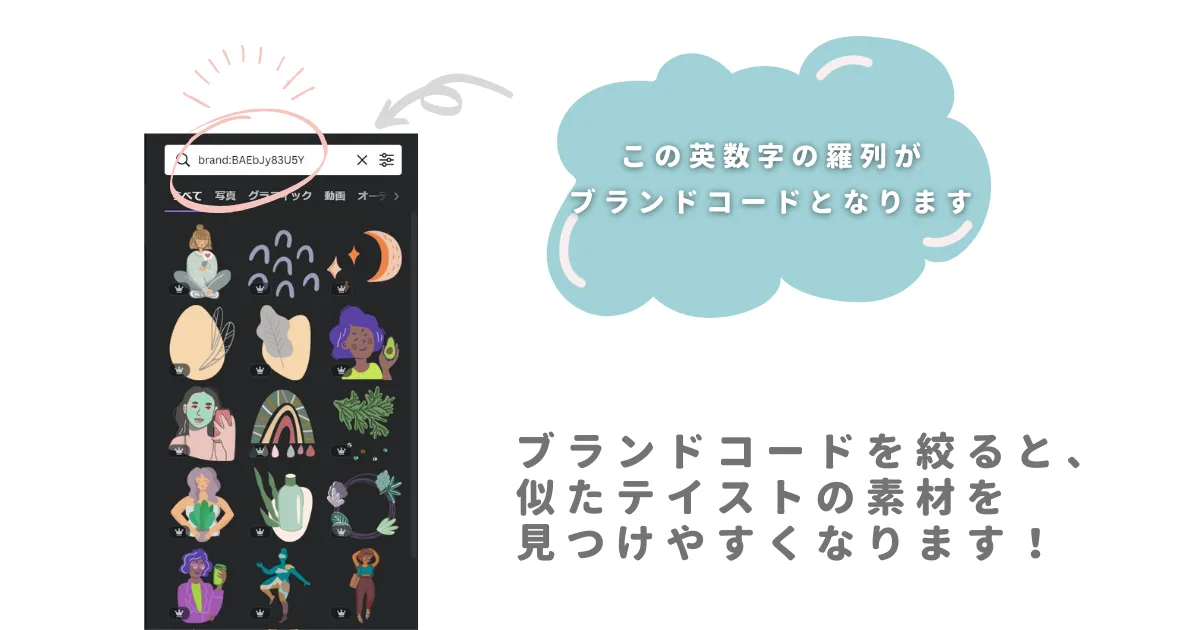
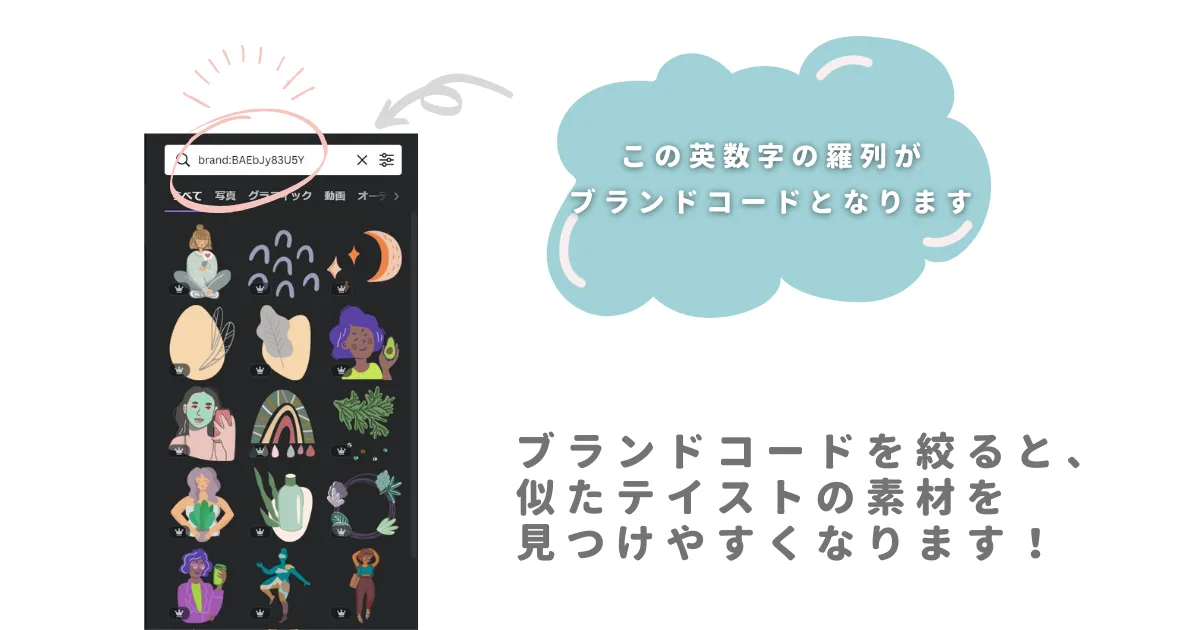
それでは早速、ブランドコードの活用方法を解説します!








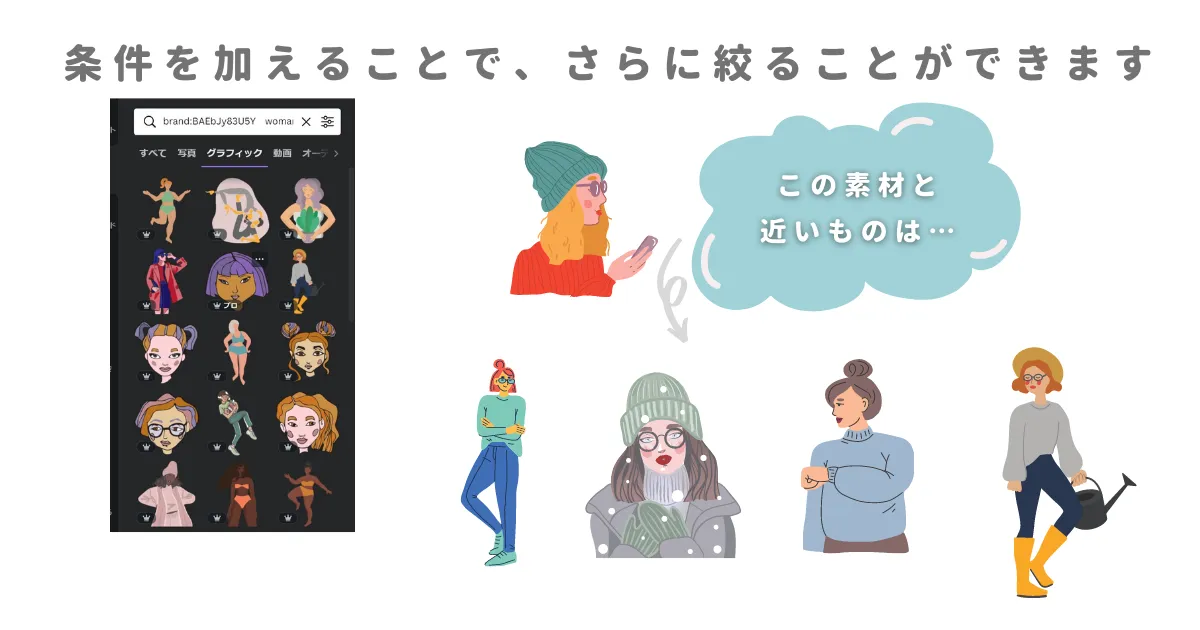
以上の手順に沿って好みの素材のブランドコードを確認することで、テイストが近い素材を見つけやすくなります。
テイストが近い素材を使用することでデザインに統一感を出すことができるので、ぜひ参考にしてみてくださいね♩
まとめ|Canvaの使い方を知って、初心者こそデザインづくりを楽しもう


ここまで、4つのお悩み別にCanvaの初心者さんへおすすめの使い方をご紹介してきました。
おさらい
ご紹介した使い方を一度覚えれば、簡単かつ時短のデザインづくりを叶えることができます!
Canvaでのデザインづくりのお悩みを解決するヒントになれば嬉しいです。
Canvaは無料プランでも多くの素材を使用することができますが、Canva Pro
![]()
![]()
使用できる素材が大幅に増えるので、好みの素材を探す時間を短縮できます。
私のお気に入り機能は、よく使用する色をパレットとして登録できるところ♪
Canva Pro
![]()
![]()
\ 素材が豊富なCanva Proを無料でお試し! /










しの