 お困りさん
お困りさん各記事のアイキャッチに統一感がなくて、しっくりこない…。
でも時間をかけたくないし、なにかいい方法はあるかな?
本記事ではこんな方に向けて、時間をかけずにブログのアイキャッチに統一感を出す方法として、以下4つのポイントをご紹介しています。
- テンプレート化する
- 配色数を絞る
- フォントを固定する
- 写真やイラストの有無・テイストを決める
ブログのアイキャッチは記事ごとに設定するものだから、統一感は必要ないと感じる方も多いのではないでしょうか?
しかしアイキャッチは、個人ブログにおいて自分の個性を表現するために欠かせない要素のひとつです。
そんなアイキャッチに、統一感を持たせることで生まれる3つのメリットについても、記事内で解説しています◎
統一感をどうやって作り出せばいいのかお悩みの方は、ぜひ参考にして作ってみてくださいね。
統一感のあるアイキャッチから生まれる3つのメリット
アイキャッチに統一感を持たせると、こちらの3つのメリットがあります。
- ブログ全体の世界観を表現できる
- ぱっと見の見やすさがアップする
- アイキャッチづくりの時間を短縮できる
これらのメリットについて、ひとつずつ深堀りしていきます!
①ブログ全体の世界観を表現できる
一つ目のメリットは、ブログ全体の世界観を表現できるという点です。



アイキャッチは記事ひとつひとつに設定するものだし、わざわざそろえなくてもいいのでは…?
たしかに、記事を読みに来た人がその記事だけを読んで離脱してしまえば、統一感のあるアイキャッチでわざわざ世界観を表現する必要はないかもしれません。
しかし、せっかくひとつの記事を読んでもらえたからには、他の記事やトップページに回遊してもらうための施策を取っているという方も多いと思います。
特化ブログの方は、特にそうではないでしょうか?
この場合に、各記事のアイキャッチが与える印象がバラバラだと、ブログの世界観を表現できるチャンスを失ってしまいます。
ブログ全体の世界観を表現できると…
- 親和性のある読者がリピート読者になってくれる
- 読者から「あなたのブログが好きです!」とコメントをもらえる
- その結果、自分のモチベーションアップにつながる!
というメリットがあります。
このようなメリットがあるため、世界観を表現できるアイキャッチはぜひ統一感を持たせて作ることをおすすめしたいです!
②ぱっと見の見やすさがアップする
二つ目のメリットは、ぱっと見の見やすさがアップするという点です。
この点は読者がトップページに飛んできたことを想定してのお話ですが、アイキャッチのテイストが記事によってバラバラだと、ごちゃごちゃした印象を与えかねません…!



たしかに…。
記事数が多ければ多いほど、その印象は強くなるかも。
第一印象で読者にごちゃごちゃした印象を与えるより、すっきりと見やすい印象を与えるサイトを作りたい…。
そんな方は、まずは統一感のあるアイキャッチを作ることを意識してみてくださいね◎
③アイキャッチづくりの時間を短縮できる
三つ目のメリットは、アイキャッチづくりの時間を短縮できるという点です。
アイキャッチ作りに時間がかかっている…という方はそもそも、アイキャッチデザインを一から考える、という方が多いのではないでしょうか?



…そうそう!
いつもどんなデザインにすればいいのか悩んで時間がかかる!涙
そんな方におすすめなのが、アイキャッチのデザインをテンプレート化することです。
すべてのアイキャッチをひとつのテンプレートに沿って作るのもいいですし、当ブログのようにカテゴリごとに分けてテンプレート化するのもおすすめですよ^^
自分自身が飽きないために、カテゴリごとにテンプレートを分けています♩
ただし、表現したい世界観のテイストは崩さないのが基本!
私の場合テンプレート化したことで、アイキャッチを作る時間は5分ほどに短縮できました◎
続いては、どうすれば統一感のあるアイキャッチを作れるのか、私が意識している4つのポイントをご紹介していきますね。
アイキャッチに統一感を出す4つのポイント



統一感のあるアイキャッチを作ることのメリットは分かったけど、具体的なコツやポイントが知りたい!
そんな方に向けて、統一感のあるアイキャッチを作るために私が意識しているポイントをご紹介します。
統一感のあるアイキャッチを作るには、こちらの4つがポイントとなります。
- テンプレート化する
- 配色数を絞る
- フォントを固定する
- 写真やイラストの有無・テイストを決める
それぞれ、詳しく見ていきましょう。
①テンプレート化する
先述したとおり、当ブログのアイキャッチはカテゴリごとにテンプレート化しています。
カテゴリごとに分けるときもテイストの軸がブレなければ、統一感を出すことができちゃいます!
テンプレートを作るのははじめは大変に思うかもしれませんが、一度作ってしまえばあとがものすごく楽ですよ◎
当ブログのアイキャッチテンプレートはこちら





でも、テンプレートなんて自力では思いつかない~!
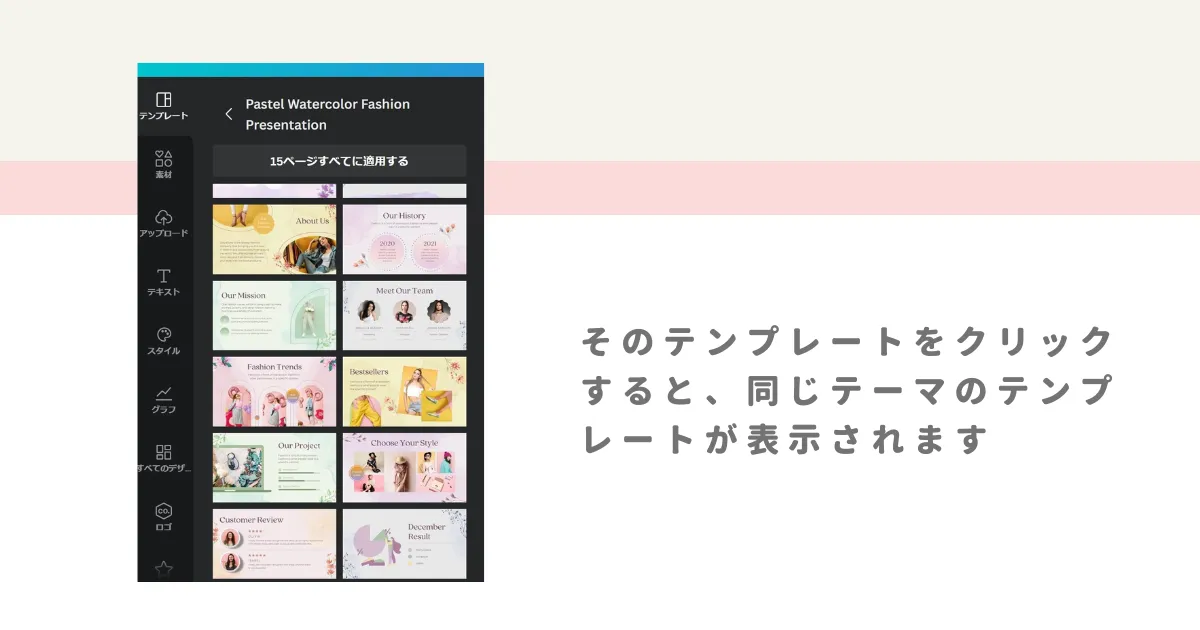
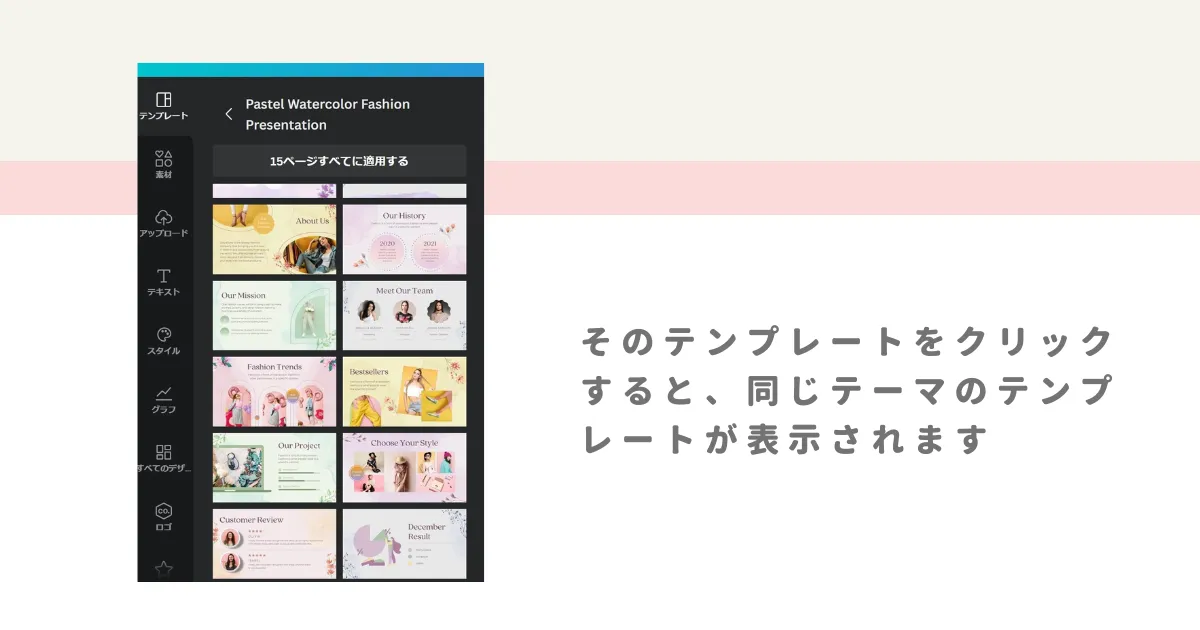
こんな場合は、Canvaで用意されているテンプレートを活用しましょう。
Canvaには、種類豊富なテンプレートがあります。
自分が気に入ったテンプレートの配色を変えたり、素材を足し引きするだけで、オリジナルのアイキャッチが作れますよ^^
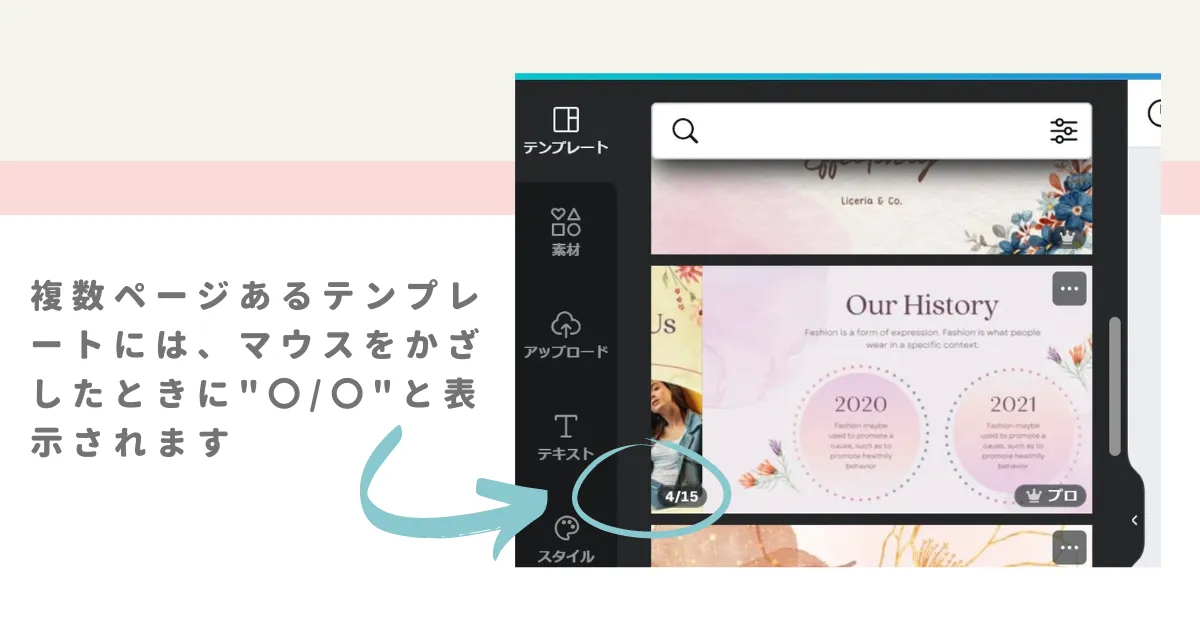
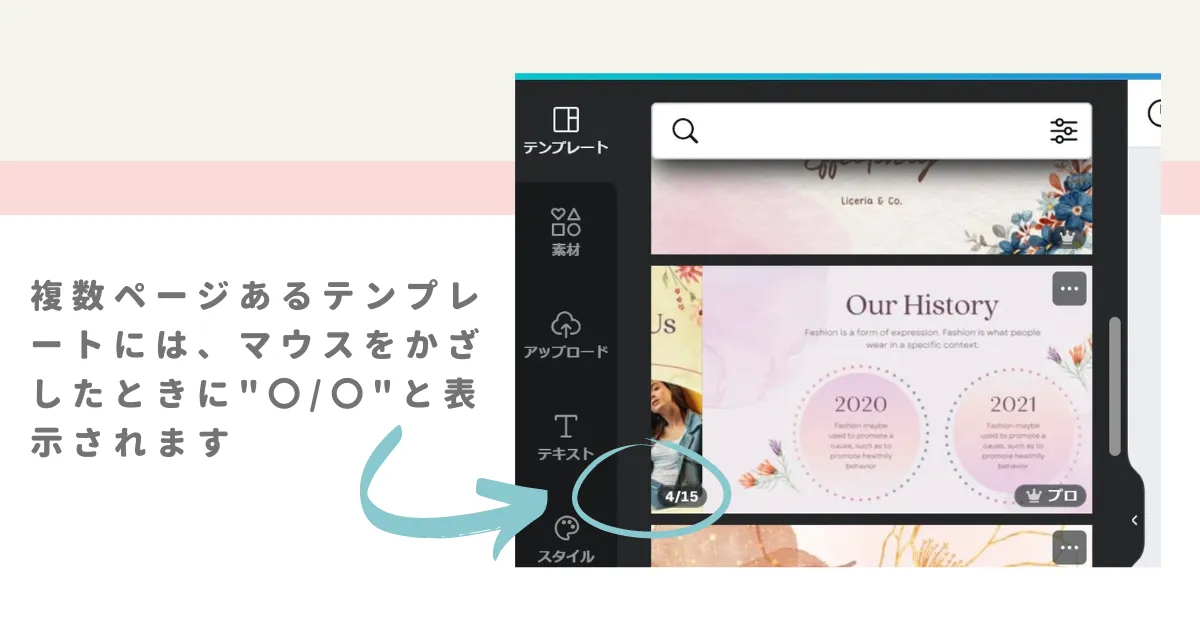
当ブログのように、カテゴリごとにテンプレートを分けつつ統一感を出したいという方には、以下の方法がおすすめです。




この手順を踏むと、
- カテゴリごとにアイキャッチのテイストに変化を付けたい
- でも自分ではテンプレートを作るのは難しい
という方も簡単にテンプレートを作ることができますよ◎
ぜひ参考にして、お役立てくださいね。
②配色数を絞る
こちらの記事でもご紹介しているとおり、ブログの配色はアイキャッチづくりにも大いにかかわってきます。


アイキャッチの文字や素材に使用する配色も、ブログのテーマカラーと同じものに絞ることで、スッキリと見やすいアイキャッチに仕上がりますよ。
ちなみに、アイキャッチの文字の色はグレー(#737373)をベースとしています。(ポイントとしてテーマカラーを使用することもあります)
黒ではなくグレーを使うことで、やわらかい印象を作りたい♩
このように、”ブログを通じてどんな印象・イメージを読者に持ってもらいたいか?”を考えることで、おのずと大まかな配色が決まるはず。
そこから、3~4色に配色数を絞ってアイキャッチも作るようにすると、ブログの全体的な統一感につながっていきますよ◎
くわえて、アイキャッチの背景の色もそろえることをおすすめします。
当ブログでは、どのアイキャッチも背景は白。
白は余計な印象を与えず、余白を際立たせることにも役立ちます。
迷ったときには、ぜひ無難な白を選びましょう!
③フォントを固定する
使用するフォントは、1種類に固定するようにしています。
理由は、複数のフォントを使用することでごちゃごちゃした印象を与えたくないためです。
アイキャッチに入れる文章はできる限り簡潔にすることを心がけているのですが、どうしてもいくつかの文字列を入れたいな…という場合も。
そんなとき、文字列によってフォントを変えると情報量がプラスされ、すっと認識されにくくなってしまう可能性があります。



記事を読む前に、読者にストレスを与えたくないもんね!
単純に、固定することでフォント選びに時間がかからず楽という理由もあります^^
ブログの世界観にマッチするフォントを見つけたら、アイキャッチのフォント候補として欠かさずチェックしておきましょう◎
④写真やイラストの有無・テイストを決める
アイキャッチに写真やイラストを入れるのか、先に決めておくといいでしょう。
当ブログの場合、ブログジャンル的に写真がそこまで必要ではないので、アイキャッチに限らず写真は原則使用していません。
反対に、商品のレビュー・紹介などの記事が多いブログであれば、イラストよりも写真を使うほうが分かりやすくおすすめです。



イラストを入れるときに気を付けていることはある?
イラストの色味やテイストはそろえることを意識しています!
使用しているイラストの例


色味に関しては前述のとおり、ブログのテーマカラーに合わせて配色数を抑えています。
しかし、イラスト素材によっては色の変更ができないものもありますよね。
その場合は、素材の透明度を調整して使用しています◎
透明度の調整方法については、こちらの記事で解説していますので、ぜひ参考にしてみてくださいね^^


以上のように使用する素材の色味やテイストもそろえることで、アイキャッチに統一感を出すことができますよ。
ちなみに、イラストで利用しているのはすべてCanvaの素材。
Canva Proであれば、使える素材も無料プランに比べて格段に豊富になるので、個人的にかなりおすすめです!
\ 素材が豊富なCanva Proを30日間無料でお試し! /
【Canvaで完結!】ブログアイキャッチはテンプレート化で統一感を生み出そう!
ブログのアイキャッチに統一感を出す方法として、以下4つのポイントをご紹介してきました。
- テンプレート化する
- 配色数を絞る
- フォントを固定する
- 写真やイラストの有無・テイストを決める
これらのポイントを押さえることで、アイキャッチづくりの時短につながるほか、自分だけのブログの世界観や見やすさを表現することができます。
ぜひお試しくださいね◎
お伝えしたように、当ブログのアイキャッチづくり(記事内の画像やトップページメインビジュアルも)はすべてCanvaで作業が完結しています。



Canvaで完結させれば、時短にもつながるね!
Canva Proにしたことで使える素材も制限無しで、ストレスフリーだよ♩
使える素材が増えるだけでなく、よく使う配色をパレットに登録できる点もかなり便利でおすすめです。
アイキャッチデザインにこだわりたいけど、時間はかけたくない…。
そんな方はぜひ、Canva Proの無料トライアルで便利な機能を味わってみてくださいね。
\ 素材が豊富なCanva Proを30日間無料でお試し! /
・ ・ ・
ワードプレス初心者の方におすすめしたいテーマ『SWELL』
- 簡単におしゃれなブログが作れる
- 記事の執筆にストレスがかからない
- かゆいところに手が届く感動的な使い心地
SWELL利用歴1年の本音レビューはこちら!












しの